2 安装
2.1 概述
获取并运行VS Code是非常简单快捷的,你只需要下载一个小小的安装包,然后花上几分钟安装一下就可以开始使用了。
2.1.1 跨平台
VS Code是一款免费的代码编辑器,能够运行macOS、Linux、Windows操作系统上。
你可以跟着特定操作系统的安装指导完成VS Code的安装:
macOS
Linux
Windows
VS Code是一款轻量级的编辑器,应该可以在大多数不同硬件和操作系统版本上运行。你可以查看系统配置要求来确定你的电脑配置是否能够支持VS Code的安装和运行。
2.1.2 更新频率
VS Code每个月发布一个新版本,新版本包含了一些新的特性和重大bug的修复。大多数的操作系统都支持自动升级,当新版本可用是,系统会自动提示你安装新版本。你也可以手动检查更新,在Windows和Linux上可以通过帮助 > 检查更新按钮检查更新,在macOS上运行Code > Check for Updates来实现检查更新。
注意:如果你想按照自己的安排更新软件,可以取消自动更新
2.1.3 内测版
如果你想尽早的使用软件的新特性或者尽早获得bug的修复,可以安装内测版。内测版和每月更新的稳定版是并存的,所以你可以在同一台机器上同时安装并使用它们。内测版和VS Code开发团队日常使用的版本是一样的,如果大家乐于尝试使用新的特性和功能并且提供反馈,我们将会非常感激。
2.1.4 便携模式
VS Code支持便携模式的安装,这种模式下可以实现由VS Code编辑的和产生的数据能够和编辑器本身实时贴合,这样你可以在不同环境下来回转移你的数据。获取更多细节,请查看VS Code便携模式。
2.1.5 附加组件
VS Code从始至终都只是一个编辑器,开发团队为其很小的空间占用感到自豪。VS Code不像传统的IED那样包罗万象,你可以根据你自己专注的开发技术灵活安装。当你看完了不同平台的安装指导之后一定要去看一看附加组件章节的介绍,这样你就可以学会定制化安装你自己的VS Code了。
2.1.6 扩展
VS Code扩展允许第三方增加额外的附加组件:
- 语言类——C++、C#、Go、Java、Python
- 工具类——ESLint、JSHint、PowerShell
- 调试器——PHP XDebug
- 快捷键——Vim、Sublime Text、IntelliJ、Emacs、Atom、Brackets、Visual Studio、Eclipse
这些扩展被集成到VS Code的UI、命令、运行任务等系统中,所以你会发现很容易通过VS Code提供的共享接口进行不同技术的开发工作。点击VS Code的扩展市场看看有什么能用的吧!
2.1.7 下一步
一旦你安装并设置了VS Code,下面这些章节的内容将会帮助你学到更多关于VS Code的使用方法:
- 附加组件——了解如何安装Git、Node.js、TypeScript和YeoMan之类的工具
- 用户界面——VS Code界面的快速介绍
- 基础编辑——了解VS Code强大的编辑功能
- 代码导航——快速浏览代码文件
- Debugging——直接在VS Code编辑器中调试你的代码
- 代理服务器——配置你的代理服务
如果你想快速上手,来试试Node.js教程。看完这个教程,你能够分分钟学会调试一个Node.js编写的web应用。
2.1.7 常见问题
- VS Code对系统配置有什么要求?
我们这里有系统配置要求说明。 - VS Code软件有多大?
VS Code下载内容小于100M,磁盘占用小于200M,你可以很快的下载安装VS Code并体验到它。 - 我怎么样才能创建并运行一个新项目?
VS Code没有传统IDE那样的文件 > 新建项目菜单或者预装的项目模板。你需要根据自己的开发内容额外安装附加组件或者项目创建工具。比如:Yeoman和通过npm包管理器管理的大量模块,有了它们你一定能够找到创建项目的合适工具和模板。 - 怎么查看我正在使用的版本?
在Linux和Windows上,点击帮助 > 关于按钮即可;在macOS上使用Code > About Visual Studio Code命令查看版本信息。 - 为什么VS Code报错说我的安装不被支持?
VS Code发现一些安装文件可能被某个扩展修改过了。重新安装VS Code可以替换掉受影响的文件,查看我们的FAQ板块获取更多信息。 - 我应该怎样做才能完全卸载VS Code?
如果你想在卸载VS Code后删除所有的用户数据,你可以删除用户数据文件夹Code和.vscode。删除用户数据文件夹的操作将会使你的电脑恢复到安装VS Code前的状态,这种操作也可以在不卸载VS Code的状态下重置所有的设置。
平台不同,用户数据文件夹也不同:
- Windows-删除%APPDATA%\Code和%USERPROFILE%\.vscode
- macOS-删除$HOME/Library/Application Support/Code和~/.vscode
- Linux-删除$HOME/.config/Code和~/.vscode
2.2 在Linux上使用VS Code
2.2.1 安装
有关可用安装选项的完整列表,请参阅下载VS Code页面。下载和使用VS Code,您需要在安装时同意许可条款和隐私声明。
2.2.2 Snap商店
你可以运行以下命令进行安装:
sudo snap install --classic code # or code-insiders 一旦安装完成,Snap软件商店会自动在后台接管自动升级任务。当有可用的版本更新时,你将会在软件内收到更新提示。
注意:如果在你的Linux发行版中Snap商城不可用,请参考snapd安装指导手册来帮助你完成安装。
参考Snap官方手册学习更多关于Snap的内容。
2.2.3 Debian和Ubuntu发行版
在Debian和Ubuntu发行版中安装VS Code的最简单方式是下载并安装.deb安装包(64位);如果你的系统中有图形化的软件中心,inye可以使用它进行安装;或者使用下面的命令进行安装:
sudo apt install ./<file>.deb
# 如果你使用的是旧版本的Linux发行版,你需要使用以下的命令:
# sudo dpkg -i <file>.deb
# sudo apt-get install -f # Install dependencies 其他的二进制安装包也可以在VS Code下载页面中获取。
安装.deb包将会自动安装apt存储库和签名密钥,以允许系统的包管理器进行软件的自动更新。当然,你也可以使用下边的命令手动安装存储库和签名密钥:
wget -qO- https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpg
sudo install -o root -g root -m 644 packages.microsoft.gpg /etc/apt/trusted.gpg.d/
sudo sh -c 'echo "deb [arch=amd64,arm64,armhf signed-by=/etc/apt/trusted.gpg.d/packages.microsoft.gpg] https://packages.microsoft.com/repos/code stable main" > /etc/apt/sources.list.d/vscode.list'
rm -f packages.microsoft.gpg使用以下命令完成安装包的更新和部署:
sudo apt install apt-transport-https
sudo apt update
sudo apt install code # or code-insiders2.2.4 RHEL、Fedora以及CentOS发行版
我们目前在yum存储库中发行稳定版64位的VS Code,运行下面的脚本命令可以进行存储库和密钥的安装:
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc
sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'使用以下命令完成安装包的更新和部署(Ferora 22以上版本):
sudo dnf check-update
sudo dnf install code如果使用的是低版本的系统,使用yum进行更新:
yum check-update
sudo yum install code根据我们使用的手动签名和发布系统机制,yum存储库可能会无法及时同步。因此,你可能无法及时获得最新版本的VS Code。
2.2.5 针对Arch系统的AUR包
你可以获取到一个社区维护的Arch用户安装包。
想要获取更多关于安装AUR包的信息,请参考下面的wiki条目:安装AUR包
2.2.6 针对NixOS的Nix包(或者其他任何基于Nix包管理器的Linux发行版)
你可以在nixpkgs存储库中获取到一个社区维护的Nix安装包。为了使用这个安装包,你需要在config.nix配置文件中将allowUnfree选项设置为true,然后使用下边的命令进行安装:
nix-env -i vscode2.2.7 手动安装.rpm包
VS Code的.rpm包(64位)也可以手动下载并安装。但是你需要注意,除非你已经安装好了rpm存储库,否则这种情况下安装的VS Code无法进行自动更新。你下载好之后可以使用自己的包管理器进行安装,下面以dnf为例:
sudo dnf install <file>.rpm你也可以在VS Code下载页面获取另外的二进制安装包。
2.2.8 软件更新
VS Code每月更新一次,当新版本发布后,你可以在发布日志页面看到最新的发行版本。如果你正确地安装了VS Code存储库,那么系统的包管理器会像其他系统中的一样会自动接手软件的更新任务。
注意:Snap包的自动更新是在后台运行的。
2.2.9 Node.js
Node.js是一款极受欢迎的用于创建和运行JavaScript应用的开发和运行平台,它同样也包含了针对Node.js模块的包管理器。你会发现这篇文档中会经常提到Node.js和npm并且某些VS Code的扩展工具需要Node.js(比如,VS Code扩展生成器)。
如果你想在Linux上安装Node.js,在这里查找适合你Linux发行版本的Node.js安装包和安装说明,并通过包管理器安装Node.js。你也可以使用Node版本管理器安装多版本的Node.js。
你可以阅读我们的Node.js教程学习更多关于JavaScript和Node.js的知识。通过这个教程,你能够学会如何使用Vs Code运行和调试Node.js应用。
2.2.10 将VS Code设置为默认的文本编辑器
- xgd-open
你可以使用以下命令编辑配置文件test/plain将xdg-open的默认文本编辑器设置为VS Code:xdg-mime default code.desktop text/plain - Debian的替代系统
基于Debian的发行版本可以通过Debian的替代系统设置默认编辑器而且不需要考虑MIME type管理机制。sudo update-alternatives --set editor /usr/bin/code如果VS Code并没有作为默认的编辑器启动,你需要使用以下命令在替代系统中注册一下:
sudo update-alternatives --install editor /usr/bin/editor $(which code)
2.2.11 把Windows作为Linux的开发机器
你也可以使用Windows的Linux子系统(WSL)作为Linux开发环境,当然你也可以在其中安装VS Code。
- Windows的Linux子系统
有了WSL,你可以在Windows系统中安装和运行Linux的某些发行版。这使得你可以在使用Windows进行工作时依然能够在Linux上开发和测试你的源代码。WSL支持安装微软商店中的Ubuntu、Debian、SUSE和Alpine之类的Linux发行版。
当你安装了Remote-WSL扩展以后,你可以完全在VS Code上编辑和调试保存在WSL上的代码。
了解更多关于WSL的内容或者想要尝试在WSL上进行开发工作,请查阅相关文档。
2.2.12 下一步
一旦你安装了VS Code,下面这些章节的内容将会帮助你学到更多关于VS Code的使用方法:
- 附加组件——了解如何安装Git、Node.js、TypeScript和YeoMan之类的工具
- 用户界面——VS Code界面的快速介绍
- 用户/工作空间设置——学习按照个人偏好配置VS Code的相关设置
2.2.13 常见问题
- Azure VM虚拟机上的相关问题
我遇到了Running without the SUID sandbox报错怎么办?
你可以忽略这个报错,并且忽略有也不会造成什么安全问题。 - Debian系统中将文件移入回收站
如果你在Debian系统上使用VS Code的资源管理器删除文件时遇到报错,可能是VS Code使用的删除工具并不存在,你可以使用下面的命令解决这些问题:sudo apt-get install gvfs-bin - 与来自其他软件仓库的VS Code包发生冲突
某些Linux的发行版使用自己专用的code包,比如Pop!_OS。创建一个名为/etc/apt/preferences.d/code的文件,然后在里边写入以下内容来确保使用官方的VS Code仓库:Package: code Pin: origin "packages.microsoft.com" Pin-Priority: 9999 - “VS Code无法在这个大的工作空间中监视文件的更改(错误ENOSPC)”
当你看到这个提示的时候,意味着你打开的工作空间太大了、包含了太多文件以至于VS Code的文件监视器的相关资源已经耗尽,无法跟踪那么多文件的改动情况。在调整平台的资源限制数量之前,请考虑好将来是否可能添加大型文件夹到工作空间中,比如Python的.venv等,以预留足够的备用资源。使用以下命令可以查看当前的资源上限:cat /proc/sys/fs/inotify/max_user_watches可以通过修改
/etc/sysctl.conf文件的方式来修改这个上限(Arch Linux除外),你只用在文件末尾加上如下内容即可:fs.inotify.max_user_watches=524288然后,你必须通过运行
sudo sysctl -p来重新加载配置文件。
尽管524288是文件监视器可以跟踪的最大文件数量,但是如果你所使用的平台中内存容量受限,你可以视情况设定为稍小一些的值。每一个文件的监视资源会消耗1080B的内存,假如524288个文件监视资源都被启用,那将至少占用540M的内存空间。
【注】:VS Code为了监视每一个文件的变化,会使用一种被叫作句柄的数据结构来跟踪每个文件的改动,这里的句柄可以理解为一种分配、管理和追踪文件资源的数据结构,这里为了使得表达更加通俗,故翻译成监视资源。
基于Arch的发行版(包括Manjaro)中,你需要改动的是另外一个不同的文件,请参考详细教程。
另一种方式是通过files.watcherExclude设置选项在VS Code的文件监视器中排除特定的文件夹。默认设置中,自动排除node_modules和.git中的某些文件夹,但是你也可以在排除项中添加其他你不想被VS Code跟踪的文件夹:"files.watcherExclude": { "**/.git/objects/**": true, "**/.git/subtree-cache/**": true, "**/node_modules/*/**": true } - 在Ubuntu系统中无法显示中文
我们正在修复这个bug。当前阶段,打开文件 > 首选项 > 设置菜单,然后在Text Editor > Font选项中,设置Font Family的值为Droid Sans Mono, Droid Sans Fallback。如果你原来学过如何直接编辑settings.json文件,可以直接设置editor.fontFamily字段如下:"editor.fontFamily": "Droid Sans Mono, Droid Sans Fallback" - git软件包未安装
这个错误一般出现再安装阶段,而且一般是因为包管理器的更新列表过期了,你只需要立即更新软件源列表即可。使用下面的命令更新包管理器的软件源列表,然后重新安装VS Code:# For .deb sudo apt-get update # For .rpm (Fedora 21版本及以下) sudo yum check-update # For .rpm (Fedora 22 版本及以上) sudo dnf check-update - 在Ubuntu上使用code命令,并没有将窗口置为最上层显示
如果已经使用VS Code打开了当前文件夹,那么在Ubuntu上运行code .命令并不会将窗口置为最上层显示。这是操作系统自身的特性,当然你可以使用ccsm禁用这个特性,操作方法如下:# 安装 sudo apt-get update sudo apt-get install compizconfig-settings-manager # 运行 ccsm在
General > General Options > Focus & Raise Behaviour选项中,将Focus Prevention Level设置为Off。
请注意这是一个系统级的设置项,将会适用于所有的应用,而不仅仅只适用于VS Code。 - 无法安装.deb包由于"/etc/apt/sources.list.d/vscode.list: No such file or directory"
当sources.list.d文件不存在或者你的账户没有权限创建这个文件时会遇到这种报错。你可以手动创建这个文件夹并且创建一个空的vscode.list文件来解决这个问题:sudo mkdir /etc/apt/sources.list.d sudo touch /etc/apt/sources.list.d/vscode.list【注】:这里提到的这个文件是用于存放VS Code专用的软件源链接的
- X forwarding操作远程窗口时无法移动窗口或者调整窗口大小
如果你使用X forwarding来远程使用VS Code,你需要使用本地标题栏来保证你可以正常的操作窗口。你可以在设置中找到window.titleBarStyle选项来切换标题栏的模式。 - 使用自定义标题栏
我们将自定义标题栏和菜单作为Linux平台的默认选项已经有几个月了。虽然自定义标题栏在Windows平台上大获成功,但是在Linux上用户的反应却并非如此。根据反馈,我们决定将这个设置作为可选项放在Linux上,并且默认使用本地标题栏。
自定义标题栏能够很好的支持各种主题,使用键盘导航和屏幕阅读器的时候有更好的产品体验。遗憾的是,这些特性在Linux上并没有很好地体现出来。Linux上有多种多样的桌面环境和窗口管理器,这导致VS Code主题的用户体验并不理想。对于需要改善使用体验的用户,我们建议在使用屏幕阅读器的时候启用自定义标题栏。你仍然可以使用设置中的window.titleBarStyle选项来手动切换标题栏的模式。 - 启用编辑区缩略图时,鼠标指针出现故障
在Electron提交的issue#14781中,当启用编辑区缩略图时,光标的显示可能出现问题。如果您注意到光标没有像预期的那样在编辑区中显示,请尝试设置window.titleBarStyle选项为native来解决。 - 软件仓库的原始值发生改变
如果你遇到以下类似的报错:E: Repository '...' changed its 'Origin' value from '...' to '...' N: This must be accepted explicitly before updates for this repository can be applied. See apt-secure(8) manpage for details.使用apt代替apt-get,然后你还需要使用以下命令更新源列表:
sudo apt update
2.3 在macOS上使用VS Code
2.3.1 安装
1.下载macOS平台的安装包。
2.打开浏览器的下载列表并找到下载的安装包。
3.选择“放大镜”图标,在Finder中打开安装包。
4.拖拽Visual Studio Code.app放入Applications文件夹,使其在macOS的Launchpad中可用。
5.右键点击图标,在菜单中选择keep in Dock选项将VS Code添加到Dock启动栏中。
2.3.2 使用命令行启动VS Code
如果你已经将code命令添加进系统的路径中,你可以在终端中使用code命令启动VS Code:
- 启动VS Code
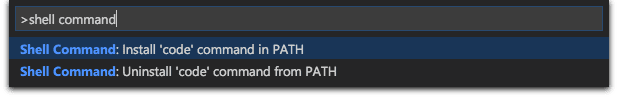
- 打开命令面板(cmd+shift+P)并输入
shell command以找到Shell Command: Install 'code' command in PATH命令,然后运行

-
重启终端以保证新的系统路径生效,然后你就可以在任何文件夹中使用
code .命令打开并编辑该文件夹注意:如果你的
.bash_profile(或者等效文件)中有旧版本VS Code的相关配置项,你可以使用Shell Command: Install 'code' command in PATH命令删除或者替换掉它。
2.3.3 使用手动指令
除了使用上边的命令,你也可以手动执行以下命令将VS Code添加到你的系统路径中:
cat << EOF >> ~/.bash_profile
# Add Visual Studio Code (code)
export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
EOF 启动一个新终端使配置生效。
注意:前置的\是为了防止$PATH路径链接的的时候展开。如果你想直接在命令行中使用export命令,请去掉前置的\。
注意:因为macOS Catalina中使用zsh作为系统的默认终端,所以你需要使用的是下面的命令:
cat << EOF >> ~/.zprofile
# Add Visual Studio Code (code)
export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
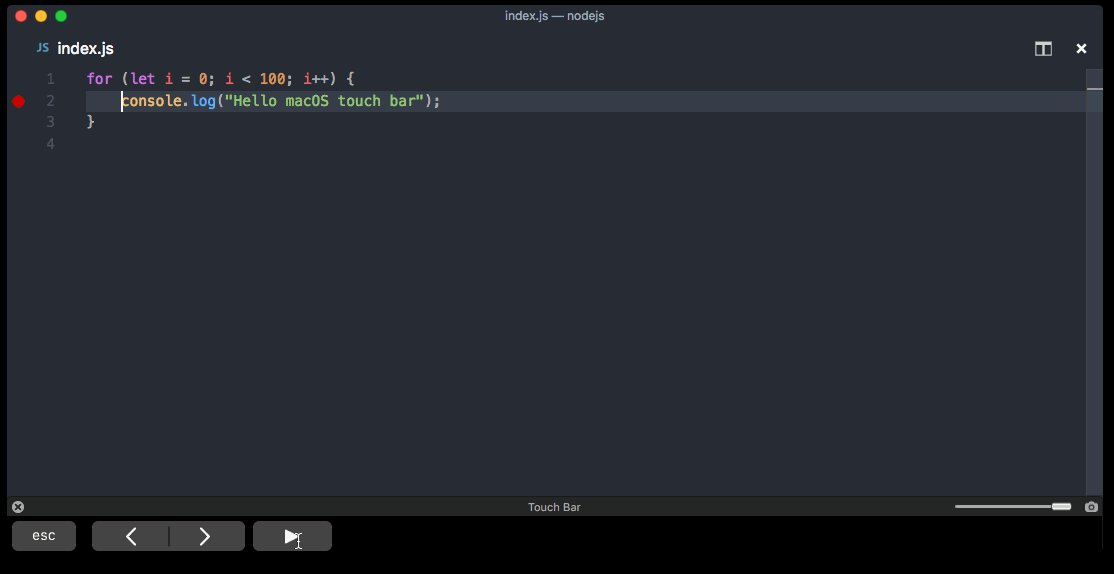
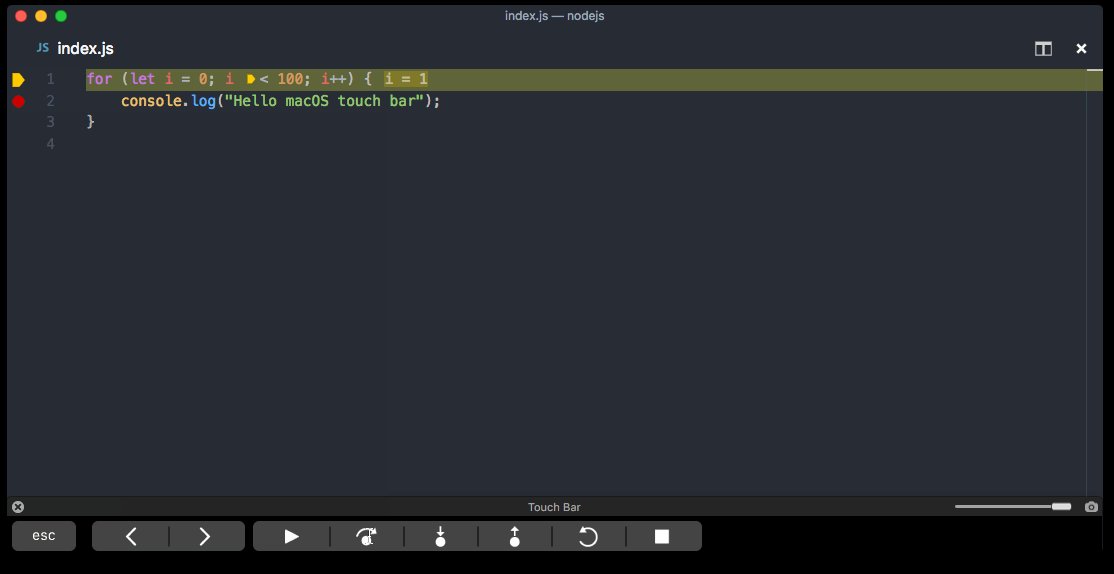
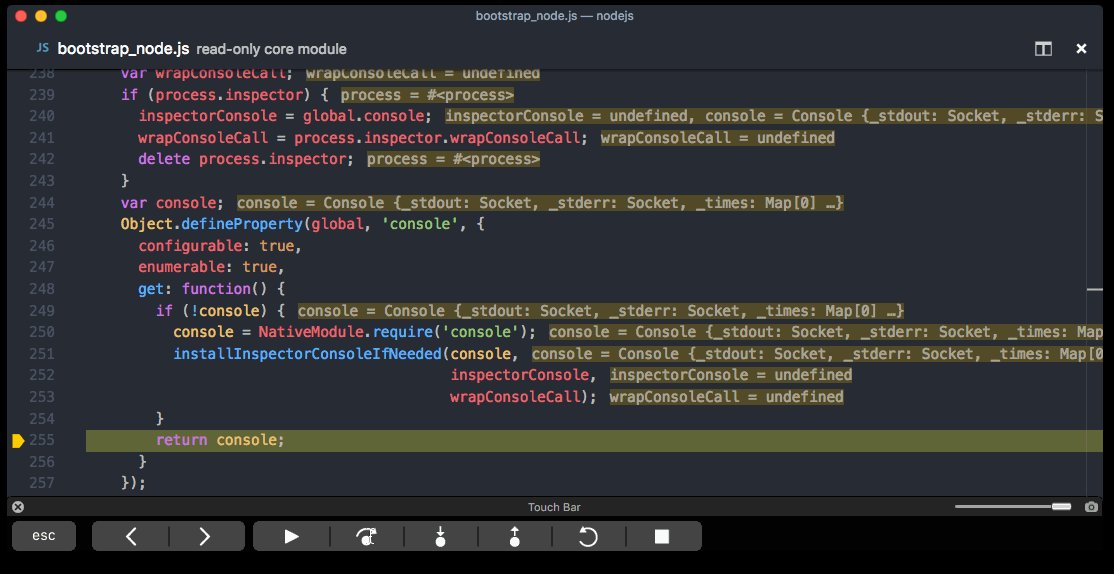
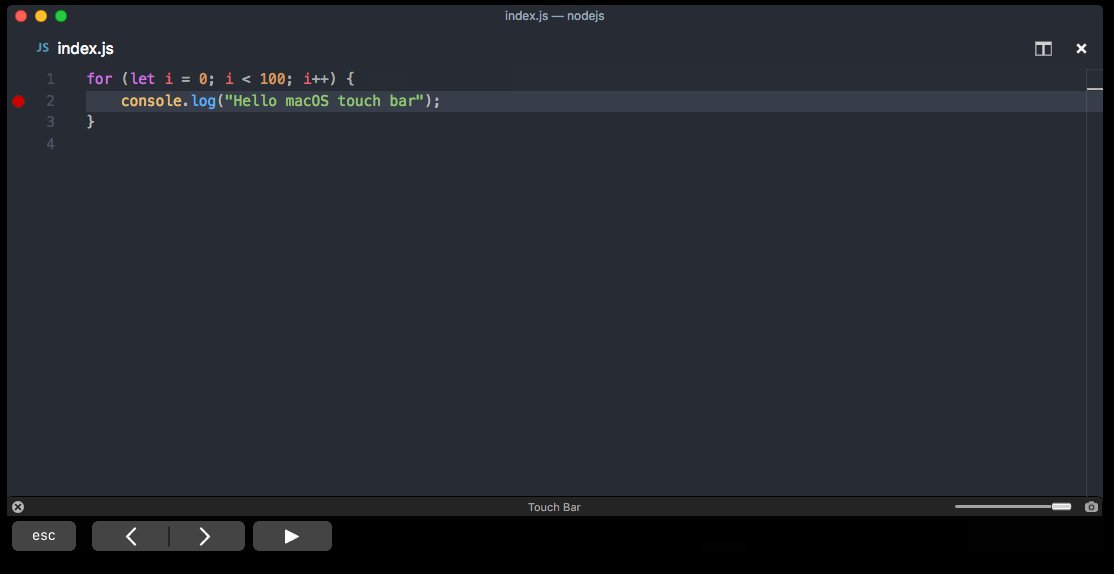
EOF2.3.4 Touch Bar支持
VS Code的编辑导航和调试导航功能都支持在Touch Bar中使用。

2.3.5 Mojave隐私保护
在将macOS升级到Mojave版本后,你可能会看到Visual Studio Code would like to access your {calendar/contacts/photos}.对话框弹出。这是由于新的隐私政策没有针对VS Code进行更新,所以你在使用其他应用时也可能遇到同样的状况。这个对话框会在涉及到每一种私人数据的时候都各弹出一次,你选择Don't Allow也丝毫没有影响,因为VS Code不需要也不会访问到这些文件夹。你可以在这里了解到更多更详细的说明。
2.3.6 更新
VS Code每月发布一次新版本,当有新版本可用时,软件会自动进行更新。如果你收到了VS Code的更新提示,接受更新的请求后软件会自动安装更新(你不需要做任何干涉)。
注意:如果你想按照自己的意愿和安排进行更新,你可以禁用自动更新。
2.3.7 首选项菜单
你可以随意配置你的VS Code,你可以在Code > Preferences菜单中找到设置、颜色主题、自定义快捷键等设置菜单。
2.3.8 下一步
一旦你安装了VS Code,下面这些章节的内容将会帮助你学到更多关于VS Code的使用方法:
- 附加组件——了解如何安装Git、Node.js、TypeScript和YeoMan之类的工具
- 用户界面——VS Code界面的快速介绍
- 用户/工作空间设置——学习按照个人偏好配置VS Code的相关设置
2.3.9 常见问题
- 为什么我会遇到"Visual Studio Code would like access to your calendar."的提示?
如果你的macOS运行的是Mojave版本,你可能会看到Visual Studio Code would like to access your {calendar/contacts/photos}.对话框弹出。这是由于我们上面阐明的新隐私保护政策导致的,你选择Don't Allow也丝毫没有影响,因为VS Code不需要也不会访问到那些文件夹。 - VS Code更新失败
如果VS Code重启后没有自动更新,它可能是被macOS隔离了,请按照这里给出步骤进行解决。 - VS Code可以在M1芯片的Mac机器上吗?
当然可以!VS Code支持ARM64架构的macOS,所以能够在苹果M1芯片的机器上运行,你也可以在下载页面选择下载安装Universal版本(包含了支持Intel平台和Apple平台芯片的版本),或者选择你所需要的特定芯片平台的版本。
2.4 在Windows上使用VS Code
2.4.1 安装
1.下载Windows的安装包
2.运行下载好的安装包,一般安装包的名字为:VSCodeUserSetup-{version}.exe,安装只需要大约一分钟的时间。
3.VS Code的默认安装路径为C:\users\{username}\AppData\Local\Programs\Microsoft VS Code。
你也可以下载Zip压缩包,下载解压后直接运行即可。
注意:VS Code需要.NET Framework 4.5.2或者更高版本的支持,如果你使用的是Windows7,请确保你安装了.NET Framework 4.5.2。你可以在cmd命令终端中使用以下命令来查看.NET Framework的版本:reg query "HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\NET Framework Setup\NDP\v4\full" /v version
提示:安装VS Code的时候,安装程序会自动将其添加到%PATH%中,所以你某个文件夹下使用命令行终端中运行code .命令来打开VS Code。安装好VS Code后你需要重启你的命令行终端以保证环境变量生效。
2.4.2 用户安装与系统安装
VS Code同时提供Windows用户级的安装和系统级的安装。
用户级的安装不需要管理员权限,安装位置为你本地的用户文件夹,一般为LOCALAPPDATA文件夹。用户级别的安装能够提供更加丝滑的安装和更新体验。
系统级安装要求提升为管理员权限,安装位置也会替换为Program Files文件夹。这意味着系统中的所有用户都可以使用。
可用的安装选项请参阅VS Code的下载页面。
2.4.3 32位版本
如果你需要运行一个32位版本的VS Code,你可以获取到32位的安装包和压缩包。
2.4.4 更新
VS Code每月发布一次新版本,当有新版本可用时,软件会自动进行更新。如果你收到了VS Code的更新提示,接受更新的请求后软件会自动安装更新(你不需要做任何干涉)。
注意:如果你想按照自己的意愿和安排进行更新,你可以禁用自动更新。
2.4.5 Windows中的Linux子系统
Windows操作系统很受欢迎,它能够作为一个跨平台开发环境使用。这个章节将会介绍Windows的跨平台特性,比如WSL,以及Windows上新的窗口终端。
- 近期的windows版本
在设置 > Windows更新菜单中查看系统是否更新,以确保你使用的是最近版本的Windows 10操作系统。 - 把Windows作为开发机
有了WSL,你可以在Windows系统中安装和运行Linux的某些发行版。这使得你可以在使用Windows进行工作时依然能够在Linux上开发和测试你的源代码。
当你安装了Remote-WSL扩展以后,你可以完全在VS Code上编辑和调试保存在WSL上的代码。
了解更多关于WSL的内容或者想要尝试在WSL上进行开发工作,请查阅相关文档。 - 新的窗口终端
你可以在微软商城中下载安装Windows Terminal (预览版),它支持在多标签的shell中打开PowerShell、cmd、WSL终端。
2.4.6 下一步
一旦你安装了VS Code,下面这些章节的内容将会帮助你学到更多关于VS Code的使用方法:
- 附加组件——了解如何安装Git、Node.js、TypeScript和YeoMan之类的工具
- 用户界面——VS Code界面的快速介绍
- 用户/工作空间设置——学习按照个人偏好配置VS Code的相关设置
- 提示和技巧——快速上手,使用VS Code提高生产力
2.4.7 常见问题
-
在Windows上安装VS Code时支持那些命令行参数?
VS Code使用Inno Setup创建Windows安装包。因此,所有的Inno Setup命令行参数都可以使用。
另外,你可以使用/mergetasks=!runcode参数来阻止安装完成后启动VS Code。 -
编辑区缩略图不流畅甚至卡顿
在某些设备上,编辑区的缩略图不够流畅甚至卡顿会带来糟糕的使用体验。如果你发现了这个问题,去检查你是否安装了Windows 10在2018年9月的更新,那次更新修复了这个问题。 -
我在安装过程中遇到了问题
如果你在使用安装包安装的过程中遇到了问题,尝试使用压缩包。你只需要将其解压在AppData\Local\Programs文件夹中就可以了。
注意:如果你使用压缩包安装,那你需要在每次发行新版本的时候手动更新。 -
启动图标不见了
我安装了VS Code在Win 7或者win 8的机器上,为什么它的启动图标没有出现在工具栏或者编辑器的选项列表中?
VS Code使用SVG图标而且我们发现当.SVG文件扩展名和其他的image/svg+xml之类的文件进行关联之后就会出现这个问题。我们正在研究修复这个问题的方案,目前仅有一个临时的变通解决方案:
使用cmd终端:
1.以管理员方式启动一个cmd终端
2.输入以下命令:REG ADD HKCR\.svg /f /v "Content Type" /t REG_SZ /d image/svg+xml
使用编辑注册表编辑器(regedit):
1.打开注册表编辑器,win+R,然后输入regedit
2.打开HKEY_CLASSES_ROOT选项
3.找到.svg选项
4.设置其Content Type数值为image/svg+xml
5.退出注册表编辑器(regedit)
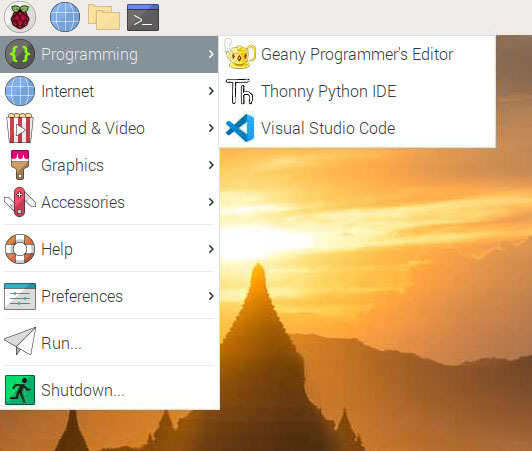
2.5 在树莓派上使用VS Code
你完全可以在树莓派上运行VS Code。下载VS Code安装包,然后同意相关的许可条例和隐私声明之后便可以安装使用。

2.5.1 安装
VS Code通过Raspberry Pi OS(以前称作Raspbian) APT库正式发布,发布的版本包含32位和64位。运行以下命令即可完成安装:
sudo apt update
sudo apt install code2.5.2 运行VS Code
在安装完VS Code后,你可以通过在终端中输入code命令或者在程序菜单中点击图标运行VS Code。

2.5.3 更新
在树莓派上更新VS Code上的方法和你更新其他软件的方法是一样的:
sudo apt update
sudo apt upgrade code你可以随时在我们的版本发布页面查看是否有新版本发布。
2.5.4 系统要求
下面列出的树莓派操作系统中,32位和64位的VS Code能够正常运行:
- Raspberry Pi 3 Model B/B+
- Raspberry Pi 4 Model B
- Raspberry Pi 400
在树莓派上安装和使用VS Code需要至少1G内存(RAM)的支持,如果能有更大的内存那当然更好。
VS Code不支持第一代Raspberry Pi modules和Raspberry Pi Zero操作系统,因为它们用的是ARMv6架构的CPU。
2.5.3 下一步
一旦你安装了VS Code,下面这些章节的内容将会帮助你学到更多关于VS Code的使用方法:
- 附加组件——了解如何安装Git、Node.js、TypeScript和YeoMan之类的工具
- 用户界面——VS Code界面的快速介绍
- 用户/工作空间设置——学习按照个人偏好配置VS Code的相关设置
2.6 使用VS Code时的网络设置
VS Code是基于Eletron开发的,因此能够很好的利用和支持Chromium的所有网络协议和技术栈。这意味着谷歌浏览器受到的所有网络支持,用户在使用VS Code的时候也能够正常使用。
2.6.1 常用的hostnames
VS Code中的一些特性需要联网的情况下才能正常工作,比如:自动更新、搜索和安装扩展、远程控制等等。如果你在一个需要网络代理才能够使用的环境中工作和使用VS Code,你必须正确地配置您的网络环境。
如果你的网络环境中有防火墙,那么你需要开放特定的域名访问来保证VS Code网络功能正常使用,下面是你需要开放的域名列表:
update.code.visualstudio.com——VS Code的下载和更新服务code.visualstudio.com——VS Code的文档go.microsoft.com——微软链接转发服务vscode.blob.core.windows.net——VS Code用于远程服务的blob存储服务marketplace.visualstudio.com——微软商城*.gallery.vsassets.io——微软商城*.gallerycdn.vsassets.io——微软商城rink.hockeyapp.net——崩溃信息反馈服务bingsettingssearch.trafficmanager.net——VS Code内置搜索服务vscode.search.windows.net——VS Code内置搜索服务raw.githubusercontent.com——GitHub仓库原始文件访问地址vsmarketplacebadge.apphb.com——VS Code扩展商城徽章服务az764295.vo.msecnd.net——VS Code下载资源CDNdownload.visualstudio.microsoft.com——VS Code下载服务,提供一些扩展的依赖
2.6.2 代理服务支持
VS Code也有谷歌浏览器所支持的代理服务功能。以下是来自Chromium文档的部分内容:
"The Chromium network stack uses the system network settings so that users and administrators can control the network settings of all applications easily. The network settings include:
- proxy settings
- SSL/TLS settings
- certificate revocation check settings
- certificate and private key stores"这意味着你的代理服务设置会自动使用系统的设置方案,或者你可以使用下面的命令来配置自己特定的代理服务:
# 关闭代理
--no-proxy-server
# 手动设置代理服务
--proxy-server=<scheme>=<uri>[:<port>][;...] | <uri>[:<port>] | "direct://"
# 手动设置PAC地址
--proxy-pac-url=<pac-file-url>
# 禁用每一条host记录的代理服务
--proxy-bypass-list=(<trailing_domain>|<ip-address>)[:<port>][;...]学习更多命令及参数,请参阅Chromium网络设置手册。
2.6.3 认证代理
查阅这个教程应该能够保证认证代理能够在你的VS Code中完美运行。VS Code支持以下几种认证方式:
- Basic
- Digest
- NTLM
- Negotiate
如果在使用前需要认证HTTP代理,则会自动弹出下面的提示框:

注意,目前还没有实现对SOCKS5代理验证的支持,你可以在这里找到临时的解决办法。
更多关于HTTP代理认证的相关内容,请查阅Chromium HTTP 认证说明。
2.6.4 SSL证书
通常HTTPS代理会重写传入请求的SSL证书,当遇到不信任的证书签名时,Chromium浏览器会拒绝请求。当你遇到SSL证书请求相关的问题时,以下有几个可选方案可以帮你解决:
- 因为Chromium浏览器使用的是操作系统的证书信用配置,所以首选的解决方案是将代理服务的证书添加到你操作系统的白名单中。更多信息请查阅Chromium根证书认证策略指南。
- 如果你的代理服务运行在本地
localhost,那么你可以使用--allow-insecure-localhost命令行参数来解决。 - 如果以上方法都不奏效,你可以在命令行使用
--ignore-certificate-errors参数强制VS Code忽略所有的认证报错。警告:不建议尝试这种危险的解决方案,这种操作可能会导致安全问题。
2.6.5 代理服务中的一些遗留问题
VS Code中的某些代理服务支持可能并不适用于扩展,你可以跟进GitHub中与此相关的一些讨论。
还有某些VS Code的功能和特性也不能完全支持代理服务,比如:CLI界面,它是当你在cmd命令行中运行code --install-extension vscodevim.vim时会看到这个界面,你也可以跟进GitHub中这个问题的相关讨论。
由于以上的这些情况,http.proxy、 http.proxyStrictSSL和http.proxyAuthorization被保留为可选项,你在解决以上问题是可以用于手动配置以上选项,已解决遇到的问题。
2.6.6 故障排除
这里给出一些可能有用的链接用于帮助你排除和解决使用VS Code时遇到的网络问题:
2.7 附加组件
VS Code安装包的体积被设计的很小,只包含了极少的在诸多平台中都会用到的组件,比如基础的编辑功能,文件管理功能,窗口管理和首选设置像等;下载的安装包也会包含JavaScript/TypeScript服务和Node.js调试器作为基础功能组件。
如果你习惯使用大型的集成开发环境(IDE),你可能会发现你在IDE中所使用的一些功能在VS Code中并不存在。大多数的VS Code用户会根据自己开发需求安装额外的扩展插件。
2.7.1 常用插件
VS Code有一些常用的插件:
- Git——VS Code内置支持使用Git进行源码文件的版本管理,前提是你需要自己安装Git
- Node.js(包含npm)——一个用于构建和运行JavaScript应用的跨平台虚拟机
- [TypeScript]()——包含了TypeScript的编译器
tsc,能够将TypeScript转换为JavaScript
你会发现上述提到的插件会经常出现再这篇使用手册中。
2.7.2 VS Code扩展
你可以通过插件来扩展VS Code的功能,VS Code生态中包含了大量的可用插件,你可以在扩展市场中下载并安装他们。
比如:Python、C/C++、Jupyter、ESLint、PythPrettier-Code formatter、Live Server、VS IntelliCode、C#。
以上展示了插件市场中最受欢迎的几款插件,点击相应的链接可以查看相应的介绍。
2.7.3 额外的工具
VS Code也集成了现有的工具链,下面这些工具将会极大地改善你的开发体验:
- Yeoman——一个框架搭建工具,相当于命令行版本的
文件 > 新建项目 - generator-hottowel——一款用于创建ASP.NET应用的Yeoman生成器
- generator-hottowel——一款快速创建AngularJS应用的Yeoman生成器
- Express——使用Pug模板的Node.js应用的应用开发框架
- Gulp——一个流式任务运行系统,能够很容易和VS Code中的task进行融合
- Mocha——基于Node.js的JavaScript的测试框架
- Yarn——一款可以替代npm的依赖包管理器
注意:上述大多数工具都需要提前安装好Node.js和npm包管理器。










Comments | NOTHING