4 用户指南
4.1 基础编辑
VS Code从始至终都只是一个能够提高编码效率的编辑器。通过这个章节,你能够学到VS Code的基础编辑和快速浏览代码的功能。
4.1.1 快捷键
写代码的时候最高效的办法就是保证双手不离开键盘,因此我们为VS Code设计了丰富的可自定义的快捷键:
- 快捷键索引——查看最常用的快捷键索引
- 安装快捷键插件——通过安装快捷键插件能够让你使用曾用编辑器的快捷键(比如Sublime Text、Atom以及Vim)
- 自定义快捷键——按照自己的习惯更改默认的快捷键
4.1.2 编辑区的多选功能
VS Code支持多光标同时快速选中编辑。你可以使用Alt+鼠标左键单击添加多个光标,每个光标都可以基于其所在位置进行编辑。更常用的方式是使用Ctrl+Alt+Down和Ctrl+Alt+Up分别在下一行和上一行添加光标。
注意:你的显卡(比如NVIDIA)可能会覆盖这组默认的快捷键设置

使用Ctrl+D可以选中光标周围的相关内容,比如光标在单词尾部则会选中前面的单词或者句子,光标在单词前则选中后边紧跟的单词或者句子。

提示:你可以使用Ctrl+Shift+L选中和当前已选内容相同的所有内容。
4.1.3 修改光标快捷键
如果你想修改多光标快捷键,你可以使用editor.multiCursorModifier设置选项来修改,比如在Windows上修改为Ctrl+鼠标左键单击,在macOS上修改为Cmd+鼠标左键单击。这种修改可以使得从其他编辑器转过来的用户能够使用到已经熟悉的快捷键。
这个设置项的字段可以被设置为:
ctrlCmd——对应Windows上的Ctrl和macOS上的Cmdalt——这是默认选项
你也可以在选择菜单中通过切换为Ctrl+鼠标单击选项来切换这个功能。
转到定义和打开链接的快捷键也会根据这个设定适应性调整以保证快捷键不会冲突。比如你设置了ctrlCmd,那么多光标选中的快捷键就变成了Ctrl/Cmd+鼠标左键单击,而转到定义和打开链接的快捷键就变成了Alt+鼠标左键单击。
4.1.4 收缩和扩张选择
你可以使用Shift+Alt+左来收缩当前的选区也可以使用Shift+Alt+右来扩展当前选区,下面是一个扩展选取的演示:

4.1.5 纵向选择
将光标放在某一个角落,然后按住Shift+Alt拖动鼠标到另一个角落可以实现竖列的纵向选择,演示如下:

注意:多光标选中如果设置成了Ctrl/Cmd则这里的快捷键也会被改为Shift+Ctrl/Cmd。
以下是Windows和macOS上默认的纵向选择快捷键(Linux上并不适用于):
| 快捷键 | 对应命令 | 命令标识 |
|---|---|---|
Ctrl+Shift+Alt+Down |
向下选中列 | cursorColumnSelectDown |
Ctrl+Shift+Alt+Up |
向上选中列 | cursorColumnSelectUp |
Ctrl+Shift+Alt+Left |
向左选中列 | cursorColumnSelectLeft |
Ctrl+Shift+Alt+Right |
向右选中列 | cursorColumnSelectRight |
Ctrl+Shift+Alt+PageDown |
向下纵向选中页 | cursorColumnSelectPageDown |
Ctrl+Shift+Alt+PageUp |
向上纵向选中页 | cursorColumnSelectPageUp |
你可以编辑keybindings.json配置文件来将这些命令绑定到你熟悉的快捷键上。
4.1.6 纵向选择模式
用户设置中:Editor:Column Selection选项可以控制这个模式。一旦开启这个模式,鼠标和箭头的选择都会默认使用纵向的列选择。你也可以直接用选择 > 列选择模式菜单进行切换。另外,你也可以在菜单栏中取消显示这个选项。
4.1.7 保存/自动保存
通常情况下,你需要使用快捷键Ctrl+S来保存你改动的文档。然而,更方便的方式是使用自动保存。自动保存能够在特定的时间间隔后或者在你切换到其他文档文档进行编辑时自动保存你改动过的文件。你可以使用文件 > 自动保存菜单打开这个功能,这样你就不用手动保存了。
你也可以在用户或者工作区设置的配置文件中修改相关设置项目来更具体的设置自动保存功能:
files.autoSave:可用设置项目有:off(禁用自动保存);afterDelay(在一定时间间隔后自动保存,默认1000ms);onFocusChange(当转去编辑其他文件时,被修改过的则会自动保存);onWindowChange(当窗口切换为其他非VS Code窗口时自动保存)files.autoSaveDelay:配置自动保存的时延,单位为毫秒,默认为1000ms
4.1.8 热退出
VS Code支持热退出功能,即保留未保存的文件改动状态。通过文件 > 退出或者关闭VS Code全部的工作窗口时,热退出功能就会被触发。
你可以通过设置files.hotExit的值来配置热关闭的相关功能:
off:关闭热启动onExit:当VS Code的所有工作窗口都被关闭或者通过命令面板、快捷键等方式使用workbench.action.quit命令时触发热退出功能。当下次启动VS Code时,那些单独打开文件编辑的窗口(即不包含文件夹的窗口)将会自动恢复。onExitAndWindowClose:当VS Code软件关闭或者任意一个工作窗口被关闭或者通过命令面板、快捷键等方式使用workbench.action.quit命令时触发热退出功能。当下次启动VS Code时,那些单独打开文件编辑的窗口(即不包含文件夹的窗口)将会自动恢复。如果想要同时恢复那些包含文件夹的窗口,那么你需要把window.restoreWindows设置置为all。
如果热退出功能没有正常运行,所有的改动备份都保留在以下目录中:
- Windows:
%APPDATA%\Code\Backups - macOS:
$HOME/Library/Application Support/Code/Backups - Linux:
$HOME/.config/Code/Backups
4.1.9 查找和替换
VS Code支持在当前打开的文件中快速查找和替换。使用Ctrl+F快捷键打开查找工具栏进行查找,查找的内容会在编辑区,预览区和编辑缩略图上高亮显示。
如果查找的内容的匹配项不止一个,你可以使用Enter和Shift+Enter快速浏览下一个和前一个匹配项。
4.1.10 将选中内容作为查找项
如果查找工具栏已经打开,它会自动将你选中的内容作为查找项;如果查找工具栏未打开,则光标后的单词会自动被作为查找项目。

你可以通过将editor.find.seedSearchStringFromSelection项设置为false来关闭这个功能。
4.1.11 在选区中查找
默认的查找是在当前的整个文件中,你也可以只在选中的区域中查找,你可以使用查找工具栏中三形按钮来切换这一功能。

如果你想让这种功能作为默认的查找规则,可以在设置中修改editor.find.autoFindInSelection为always或者设置为multiline以实现尽在选中多行时才在选区中查找。
4.1.12 高级的查找和替换选项
除了纯文本的查找和替换,查找工具栏中也支持以下三个高级的查找选项:
- Match Case(区分大小写)
- Match Whole World(全字匹配)
- Regular Expression(正则表达式)
4.1.13 查找工具栏中的字段容量
你可以使用Ctrl+Enter实现在查找和替换的工具栏中实现换行,这样你可以实现多行查找或者替换。

如果需要查找长文本,那你可以通过拖拽查找工具栏的左端以拉长输入框或者双击左端将其扩展为最大长度或者收缩为默认长度。

4.1.14 跨文件查找
VS Code支持你在当前打开文件夹的所有文件中进行跨文件查找。使用Ctrl+Shift+F打开查找工具,然后输入你要查找的内容。查找结果会按照包含的文件为单位分组展示在查找栏中并标示出匹配个数。你可以点开某个文件,然后单击其中的匹配项进行编辑。

提示:跨文件查找也支持正则表达式
【注】:如果在Windows平台下使用这个功能,则这个快捷键和微软拼音输入法的简繁体切换相同,所以可能出现冲突。
你可以点击查找工具栏右下位置的省略号来配置更高级的查找设置,或者直接使用快捷键(Ctrl+Shift+J)。
4.1.15 高级查找选项

在查找栏的下方的两栏中,你可以自定义是否将文件包含在查找范围中。比如:如果你输入example,那么文件夹中所有的名为example的文件或者文件夹都将被匹配为目标项;如果你输入./example,那么只会匹配工作区根目录中的example/文件夹;如果你需要多个匹配项,那么请使用英文,隔开。路径必须使用正斜杠。你也可以使用一些glob语法:
*匹配文件路径中的一个或者多个字符?匹配文件路径中的一个字符**匹配任意数量的文件路径(包含空){}用于组合选项,比如{**/*.html,**/*.txt}匹配所有的HTML和txt文件[]声明一个字符的匹配范围,比如example.[0-9]将会匹配到example.0、example.1......
VS Code默认将一些你不感兴趣的文件或者文件夹排除在查找范围之外,比如:node_modules。你可以修改设置中的files.exclude和search.exclude选项来修改这些默认选项。
你需要注意一点,查找栏中和files.exclude以及search.exclude中的文件路径使用方法是不同的。在设置中,你必须使用**/example来匹配工作区中的子文件夹folder1/example,而**在查找栏中是未定义的字符。
你还要注意一点,在查找栏工具中的使用“排除设置”和“忽略文件”按钮是否包含或者忽略文件是依据.gittgnore文件或者files.exclude及search.exclude设置项的。
提示:你可以在资源管理器中,右键点击某个文件夹,然后选择在文件中查找可以实现仅在本文件夹中查找
4.1.16 查找和替换
你可以使用VS Code跨文件查找和替换。展开查找工具栏你就可以看到替换项的输入框了。

当你在替换文本框中输入了替换内容后,你就会在替换的显示区看到替换效果预览,你可以在替换栏中选择替换所有匹配项或者只替换某个文件中的匹配项,或者只替换某个匹配项。

提示:你可以使用上下方向键来调用你的查找和替换历史记录以重用之前的查找替换项。
4.1.17 智能提示
VS Code自带了智能提示和单词补全,但是对于像JavaScript、JSON、HTML、CSS、SCSS、Less、C#以及TypeScript之类的语言,我们提供了相应的扩展以支持智能提示。如果插件感知到可能有可用的补全时,它就会在你输入时自动弹出,你也可以使用Ctrl+空格手动调用补全提示。默认情况下,你可以使用Tab或者Enter键选择相应的补全选项,但是我们也支持自定义快捷键。
提示:智能提示补全支持大小写敏感设置,这样你可以在输入字段时更快匹配到你需要的内容,比如,输入cra将会快速匹配到“createApplication”。
提示:智能提示补全可以通过editor.quickSuggestions和editor.suggestOnTriggerCharacter设置项进行配置。
JavaScript和TypeScript开发者可以利用npmjs类型声明文件库来为常见的JavaScript库(Node.js, React, Angular)提供智能提示和补全支持。你可以在JavaScript和Node.js的教程中找到关于如何使用类型声明文件的方法。
更多知识请参阅智能提示文档。
4.1.18 格式化
VS Code对于源码的格式化有着很好的支持,编辑过程中可以使用以下快捷键进行格式化操作:
- 格式化文档(Shift+Alt+F)——格式化当前编辑的整个文档
- 格式化当前选区(Ctrl+K Ctrl+F)——格式化当前选中的内容
你也可以通过命令行面板激活这两个功能。
VS Code有针对JavaScript、TypeScript、JSON和HTML的格式化工具,每个语言也都有对应的格式化设置选项(比如:html.format.indentInnerHtml)。你可以在用户设置或者工作空间的设置中修改这些字段以选择你偏好的格式化规则。如果你要使用这些语言的其他格式化扩展插件,那么你需要将这个字段设置为false来禁用默认的格式化规则。比如:
"html.format.enable": false除了手动格式化,你也可以设置在输入、保存或者粘贴时触发自动格式化。这些功能默认是关闭的,你可以使用以下几个设置项来配置它们:
editor.formatOnType——输入后自动格式化editor.formatOnSave——保存时自动格式化editor.formatOnPaste——粘贴内容时自动格式化
注意:只有那些支持选中内容格式化的格式化器才能支持粘贴内容时自动格式化。
除了这些默认的格式化器,你可以在扩展商城中找到支持其他语言的格式化工具。扩展商城中有专门的格式化器分类,这样你就可以很容易找到格式化器插件。在扩展商城的搜索栏中输入formatters或者category:formatters你就可以看到VS Code中可用的格式化器插件了。
4.1.19 代码折叠
你可以使用代码行号和代码块起始位置之间的折叠图标来折叠代码块,你只需要点击图标就可以切换折叠或者展开代码块。使用Shift+左键单击折叠图标可以折叠或者展开某个代码块或者全部的代码块。

你也可以使用以下的操作:
Ctrl+Shift+[折叠光标所在的代码块Ctrl+Shift+]展开光标所在的代码块Ctrl+K Ctrl+L切换光标所在代码块的折叠状态,如果是展开,切为折叠;如果是折叠,切换成展开(这是两个按顺序一起使用的快捷键)Ctrl+K Ctrl+[折叠光标所在的代码块及其内部包含的子代码块Ctrl+K Ctrl+]展开光标所在的代码块及其内部包含的子代码块Ctrl+K Ctrl+0折叠编辑区所有代码块Ctrl+K Ctrl+J展开编辑区所有的代码块Ctrl+K Ctrl+2折叠代码区所有的等级为2的代码块,除了光标所在的代码块,这里的数字可以修按照自己的需要求改。Ctrl+K Ctrl+/折叠所有的块注释的代码块
默认情况下,折叠区域是根据代码的缩进来计算的。当一行的缩进小于后面的一行时,认定为块的开始位置;当有相同或更小的缩进时,认定为块的结束位置。
从1.22版本开始,折叠区域也可以基于所编辑语言的语法标记进行计算。VS Code为Markdown、HTML、CSS、LESS、SCSS和JSON语言提供了基于语法的折叠功能。如果你想将上述语言的折叠规则修改为基于缩进的默认选项,可以在设置中使用以下设置字段:
"[html]": {
"editor.foldingStrategy": "indentation"
},块区域的识别也可以基于每种语言自身定义的标记,VS Code已经为以下语言定义了用于语言自身标记的字段:
| 语言 | 开始标记 | 结束标记 |
|---|---|---|
| Bat | ::#region 或REM #region |
::#endregion 或 REM #endregion |
| C# | #region |
#region |
| C/C++ | #pragma region |
#pragma endregion |
| CSS/Less/SCSS | /*#region*/ |
/*#endregion*/ |
| Coffeescript | #region |
#endregion |
| F# | //#region 或 (#_region) |
//#endregion 或 (#_endregion) |
| Java | //#region 或 //<editor-fold> |
// #endregion 或 //</editor-fold> |
| Markdown | #End Region |
#End Region |
| Perl5 | #region 或 =pod |
#endregion 或 =cut |
| PHP | #region |
#endregion |
| PowerShell | #region |
#endregion |
| Python | #region 或# region |
#endregion 或 # endregion |
| TypeScript/JavaScript | //#region |
//#endregion |
| Visual Basic | #Region |
#End Region |
你可以使用以下命令只折叠或者展开使用定义块区域标记的代码块:
Ctrl+K Ctrl+8折叠标记代码块Ctrl+K Ctrl+9展开标记代码块
4.1.20 缩进
VS Code允许自定义使用空格代替缩进或者使用Tab缩进。默认情况下,你按下Tab键的时候VS Code使用4个空格来表示缩进,如果你想使用其他默认选项,你可以在设置中修改以下设置项:
"editor.insertSpaces": true,
"editor.tabSize": 4,4.1.21 自适应缩进
VS Code可以自动识别你打开的文件中的缩进格式,然后使用识别出的缩进格式替代默认选项,自动识别的缩进格式会显示在下方状态栏的右侧:

如果你点击状态栏中识别到的缩进格式,会弹出下拉菜单供你选择是否改用默认的设置或者转换文件中的缩进类型。

注意:VS Code只会自动识别2,4,6,8个空格的缩进,如果你使用的是其他的缩进空格个数,那么自动检测可能不会正确识别到。假如你确实需要到不同的缩进格式,比如使用3个空格表示缩进,那么你最好关掉缩进的自动识别并且设定缩进空格数为3:
"editor.detectIndentation": false,
"editor.tabSize": 3,4.1.22 文件编码格式
你可以在用户设置或者工作空间设置中使用files.encoding字段来设置文件的编码格式:

你也可以在打开的文件状态栏中查看到当前文件的编码格式。

点击状态栏中的编码格式可以以不同编码格式打开或者保存当前文件。

选择你要使用的编码格式:

4.1.23 下一步
你已经看过基本的用户接口教程了,这里还有很多VS Code的使用指南以供参考学习:
- 介绍视频——安装和基本知识——通过视频教程快速学习VS Code的基本知识
- 用户/工作空间设置——通过学习使用用户和工作空间设置来按个人偏好进行设置
- 代码导航——快速跳转到定义以及更多相关内容
- 集成终端——学习使用VS Code内置的终端快速运行命令行任务
- 智能感知——VS Code能够支持智能提示和补全
- 调试——这才是VS Code真正的亮点
4.1.24 常见问题
- 能否全局查找替换?
当然可以,在侧边栏的查找界面中展开查找框你就可以看到替换的输入框。如果你打开的工作区中包含文件夹,你就可以查找和替换工作区中所有文件夹的内容,否则你的操作只会在当前打开的文件中生效。

- 如何打开自动换行?
你可以通过editor.wordWrap设置自动换行。默认情况下,这个选项是off,但是如果你将它设置为on,文本将会在窗口可视边界处自动换行:"editor.wordWrap": "on"你也可以使用
Alt+Z切换VS Code的自动换行功能。
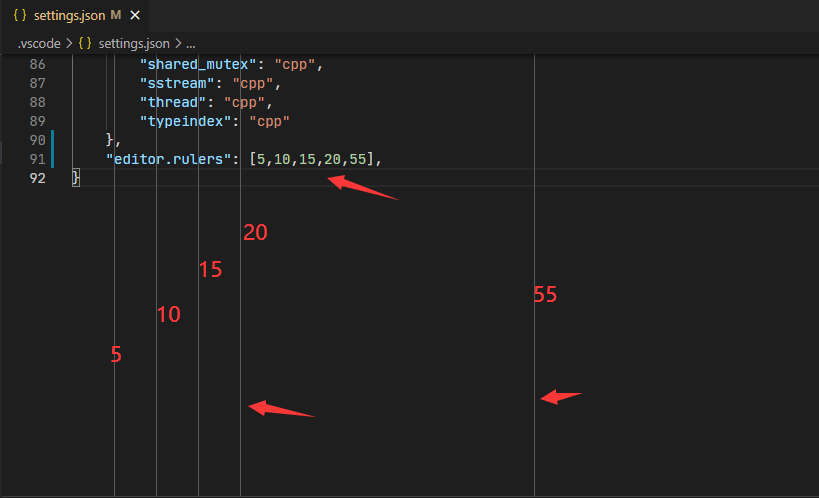
你也可以使用editor.rulers设置来添加竖向的标尺,这个设置项的参数应该为一个表示绘制竖向标尺的位置标记数组。比如:

4.2 扩展市场
你可以通过插件扩展VS Code的功能。
VS Code包含的那些开箱即用的特征只是开始,VS Code所提供的扩展能够让你使用不同的语言、调试器和工具以支持你的开发工作。插件开发者能够借助VS Code丰富的扩展模组直接将扩展功能融合进VS Code的UI中并为VS Code中的用户命令增加强大的功能。本章节讲解了如何从VS Code市场查找、安装和管理扩展。
【注】:以下提到的扩展和插件都认为是同一名词。
4.2.1 浏览扩展插件
你可以再VS Code的扩展市场中浏览安装插件。点击以下侧边栏图标或者使用查看 > 扩展跳转到扩展市场:
![]()
扩展市场中会自动列出热门的VS Code扩展插件。

市场中的每一款扩展都包含了简单介绍、发布者、下载量和最高五星的评级。点击任意一款插件,就可以浏览插件的详情。
注意:如果你的网络需要通过代理服务才能访问互联网,那么你需要配置好相应的代理服务,具体方法查看代理服务支持的相关教程
4.2.2 安装扩展
在市场列表中点击安装按钮即可完成安装,安装完成后原来的安装按钮就会变为管理按钮。
4.2.2.1 查找并安装扩展
我们以安装Bracket Pair Colorizer(彩虹括号)为例。这款扩展插件会对[]、{}和()等括号使用高亮显示以方便你快速理清代码之间的嵌套关系。

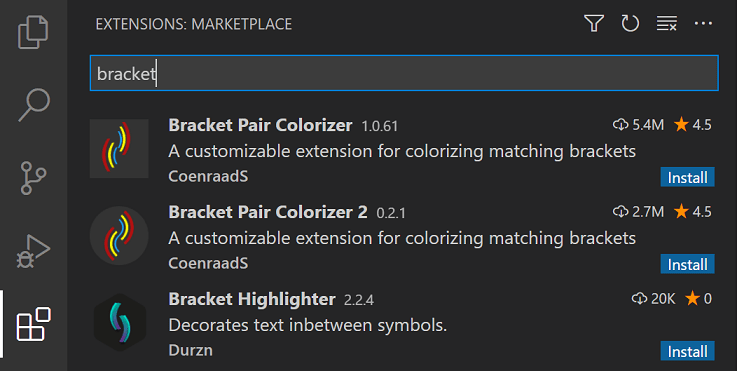
在扩展市场界面(快捷键为Ctrl+Shift+X)搜索“bracket”,扩展市场会自动过滤出标题或者元数据带有bracket的所有有关扩展。你就在列表中很快找到Bracket Pair Colorizer的选项。

每款插件都有独一无二的发布者和扩展ID,如果你选中了Bracket Pair Colorizer插件,你最好看一眼它的详情页面,这样你可以看到它的ID,比如我们这款插件的ID为coenraads.bracket-pair-colorizer。如果有很多同名的插件,那么最好通过ID确认一下是否为你所希望安装的那一款。

点击安装按钮后,VS Code将会自动从扩展市场下载并安装扩展插件,安装完成后,安装按钮就会自动变为管理按钮。

为了查看彩虹括号的效果,请打开任何一个包含嵌套代码块的文件进行编辑。你能看到匹配的括号都会以不同颜色高亮显示,代码块之间也会有高亮显示,当你在编辑区移动光标时,高亮效果也会随着代码块的位置发生改变。
除了视觉上的高亮显示,彩虹括号也提供了几个命令面板中可用的命令Expand Bracket Selection和Undo Bracket Selection。你可以通过这两个命令扩展或者缩减你的选区。

这个扩展也提供了一些参数供你设置,使用快捷键(Ctrl+,)快速打开设置界面。

如果扩展并未提供你想要的功能,你可以使用卸载按钮卸载扩展。

这只是万千扩展插件中的一个,通过这个演示你应该能学会如何安装和使用扩展。VS Code提供的扩展从对Java、Python、Go和C++的全功能语言支持到创建GUIDS、更改颜色主题或向编辑器添加虚拟宠物应有尽有。
4.2.2.2 扩展详情
在扩展详情页面,你可以阅读扩展的README页面并浏览扩展的以下内容:
- 扩展功能——比如添加了设置、命令行、快捷键、语法、调试器等等的额外功能
- 更新日志——如果有的话,则会显示扩展的更新日志
- 所需依赖——依次列出扩展所需要的其他依赖

如果你要安装的是一个扩展包,则扩展包将会包含其他若干扩展。扩展包是将所有需要的扩展组合在一起,这样你可以一次性安装所需要的全部安装包。

4.2.2.3 扩展视图的过滤器和命令
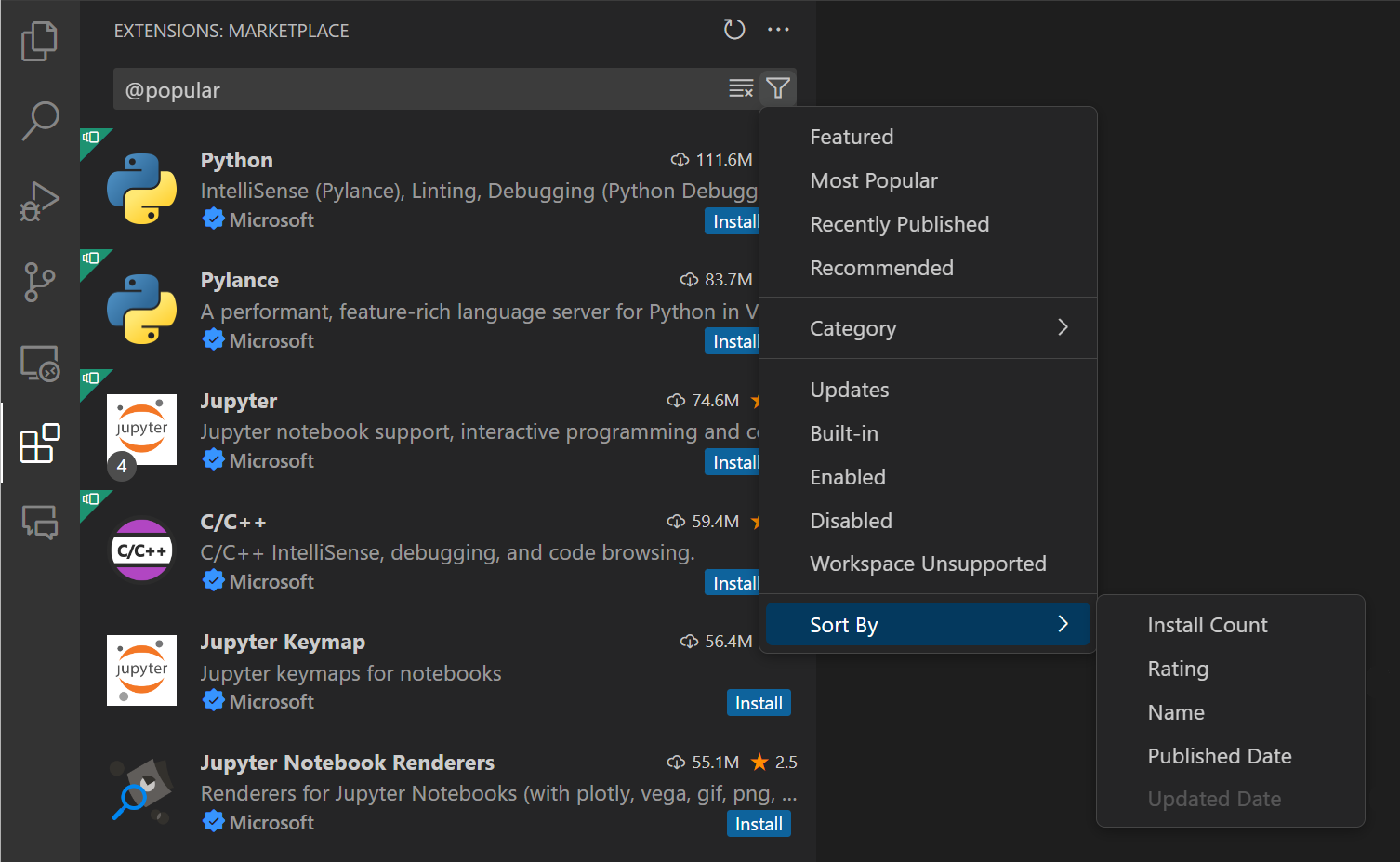
你可以通过扩展视图界面菜单栏上的过滤器过滤显示扩展插件。

过滤器支持以下过滤方法:
- 当前已经安装的插件
- 可以升级的插件
- 当前启用/禁用的插件
- 工作区中所用到的插件
- 热门插件
你也可以按照安装数量和评级进行升序或者降序排列。学习更多过滤搜索的内容请参考以下教程
你可以使用查看更多...按钮加载查看更多的插件。

通过这部分的教程,你可以学会如何安装、使用、禁用、卸载插件,并且使用Extension Bisect隔离那些有问题的插件。

4.2.2.4 搜索单个插件
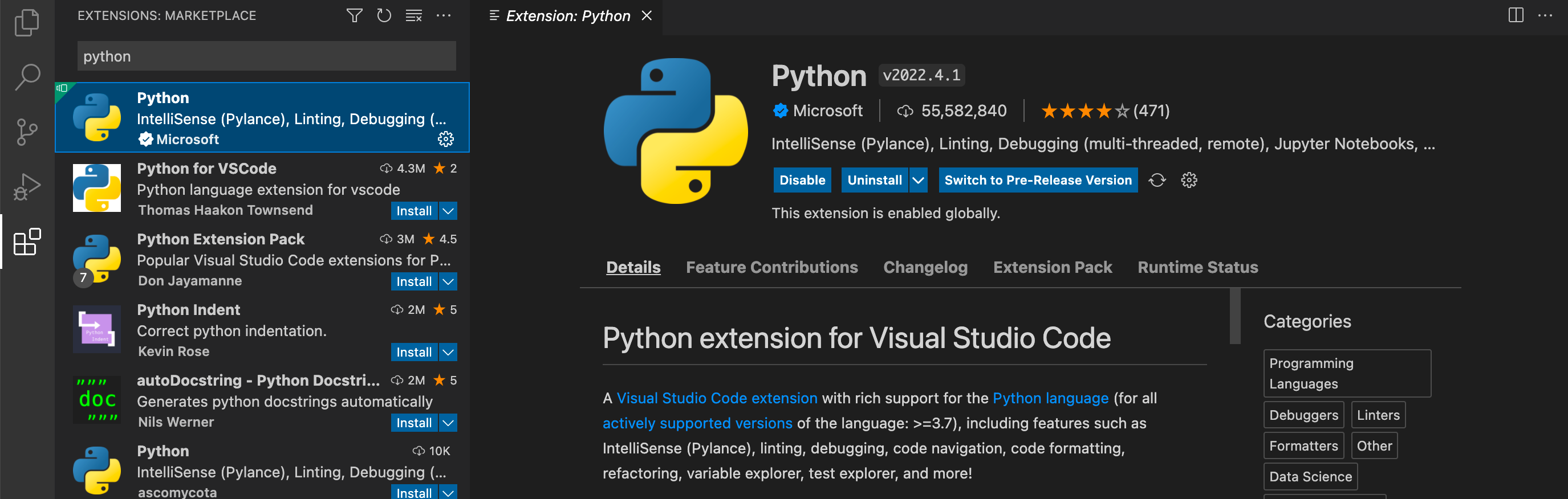
你可以清除扩展视图上侧搜索栏中的搜索项,然后输入你想要的扩展、工具或者编程语言。
比如,输入python将会搜索到和Python语言相关的扩展:

如果你知道扩展的ID,你可以使用@id:字符来限定搜索,比如:@id:octref.vetur。另外,对于过滤和排序擦偶作,你也可以使用过滤和排序命令。
4.2.3 管理插件
VS Code的插件管理非常容易,你可以使用命令面板或者在扩展视图中很方便地安装、禁用、更新、卸载扩展。
4.2.3.1 已安装插件列表
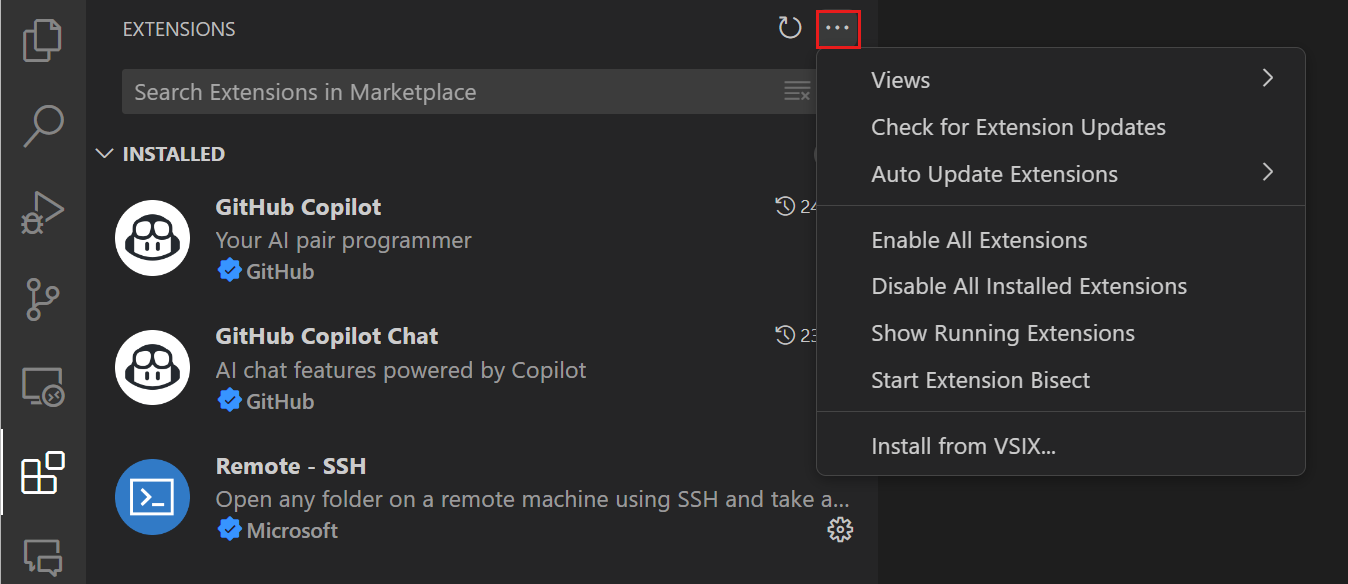
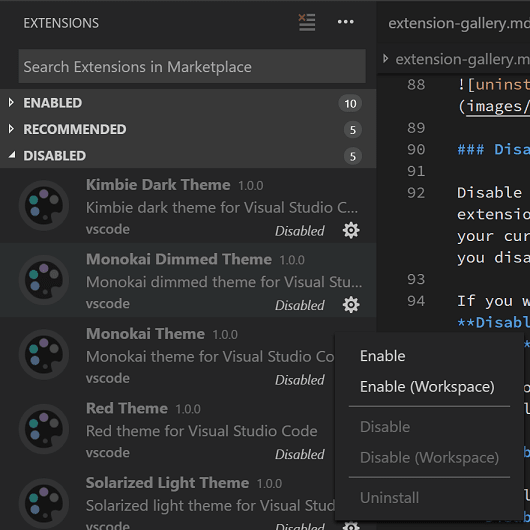
默认状态下,扩展视图中会按照以启用插件、推荐的插件、以禁用插件的顺序显示扩展列表。你可以在命令面板中使用Show Installed Extensions命令或者...菜单清除搜索框中的内容,然后展示已经安装的所有插件(也包括禁用的插件)。
4.2.3.2 卸载插件
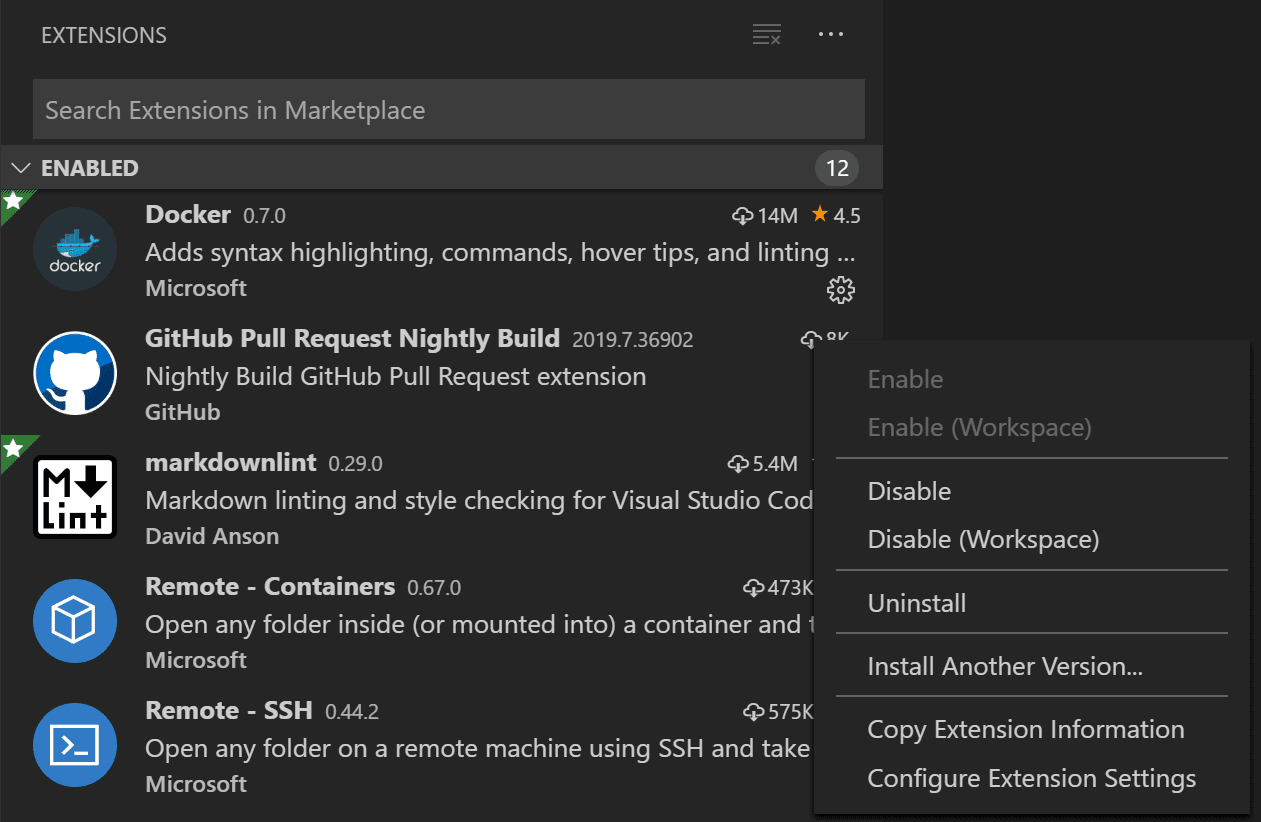
你可以点击扩展视图右侧的管理按钮,然后在弹出的下拉菜单中选择卸载就能卸载扩展,卸载完成后需要重新加载VS Code窗口。

4.2.3.3 禁用插件
相似的,VS Code中禁用的插件会展示在禁用插件的列表中显示,你可以在下拉菜单中选择启用和在工作空间中启用。

在...下拉菜单中使用启用所有扩展命令启用所有的扩展。
4.2.3.4 插件自动升级
VS Code会自动检查和安装更新。当更新安装完成后,您将收到重新加载VS Code的提示。你可以在命令面板中使用禁用自动更新扩展命令或者将extensions.autoUpdate设置为false;如果你甚至不想让VS Code检查更新,你可以将extensions.autoCheckUpdates设置为false。
4.2.3.5 手动更新插件
如果你禁用了自动更新,你可以使用Show Outdated Extensions命令或者使用@outdated过滤参数来显示需要更新的扩展。这个操作会显示出所有可以更新的扩展。点击这些扩展的升级按钮,VS Code会自动安装更新并提示你重新加载VS Code窗口。你也可以直接使用Update All Extensions命令一次性更新所有需要更新的扩展。如果你禁用了自动检查更新,你可以使用Check for Extension Ukpdates命令来检查可用的扩展更新。
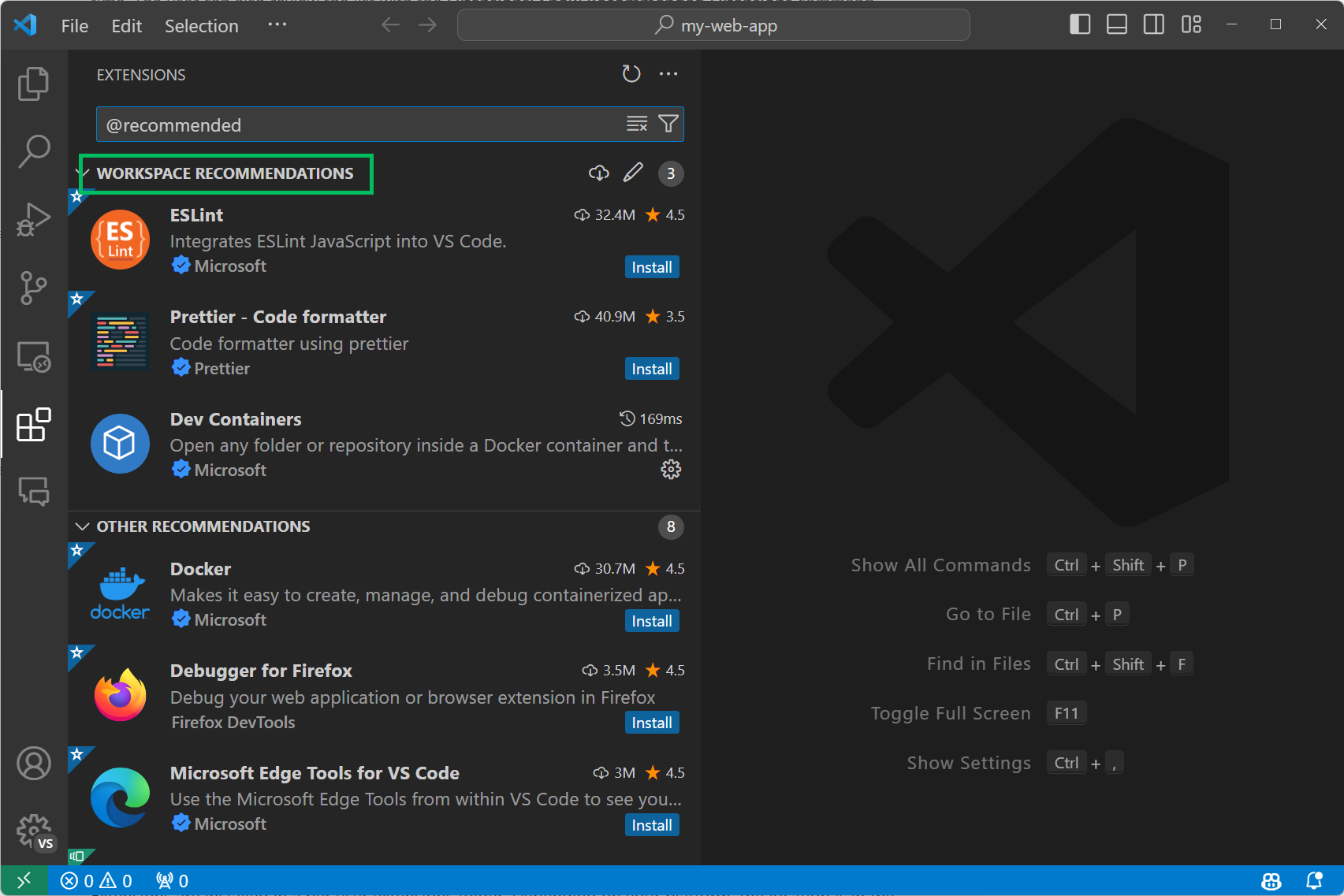
4.2.4 推荐插件
使用Show Recommended Extensions命令或者使用@recommended过滤参数会查询出推荐的扩展。推荐的扩展可以分为以下的两种:
Workspace Recommendations——根据当前工作空间中的用户来推荐扩展Other Recommendations——根据你当前打开的文件推荐扩展
查看以下教程来学习如何为工程中的其他用户推荐扩展。
4.2.4.1 忽略推荐
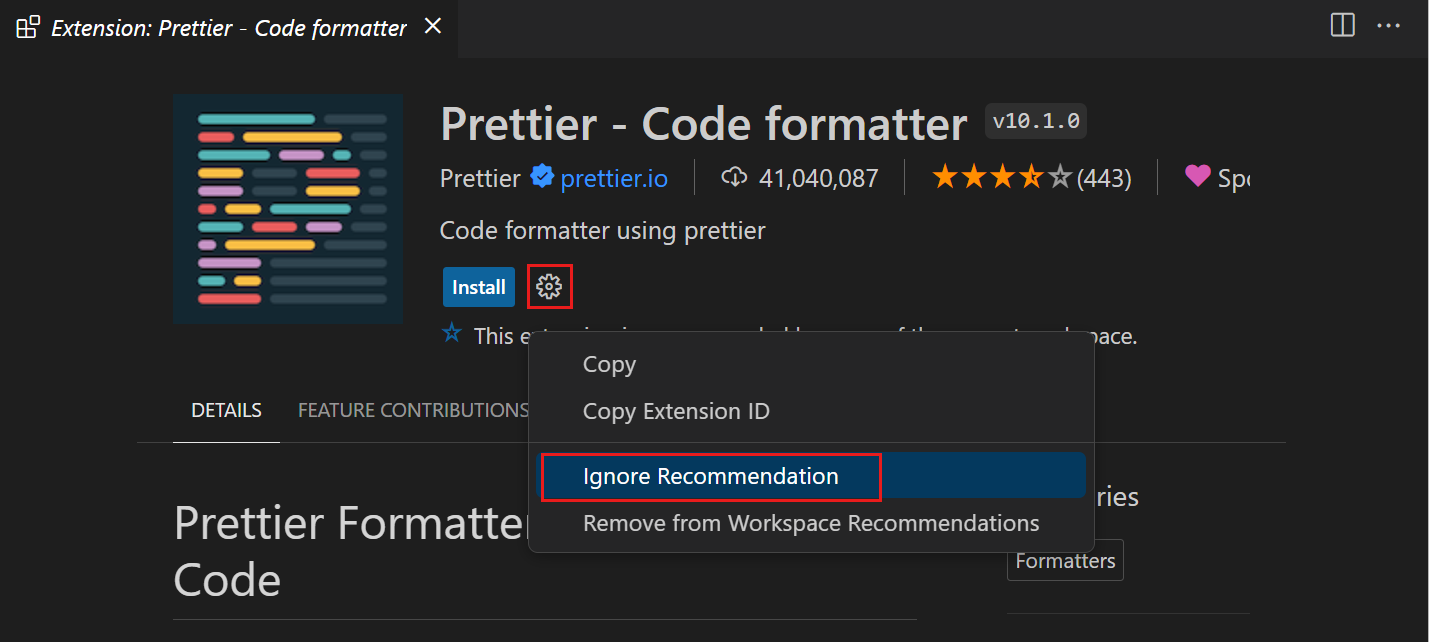
你也可以忽略推荐扩展,点击扩展查看扩展的详细页面,然后点击管理按钮可以展开菜单,选择Ignore Recommendation菜单,忽略推荐后系统将不再为你推荐扩展。

4.2.5 配置扩展
VS Code扩展可能有着不同的配置或者参数。某些扩展为VS Code添加了一些新的设置项,你可以按照自己的偏好编辑这些设置项;某些扩展可能有自己的配置文件以供你修改;某些扩展可能还需要一些另外的组件,比如:编译器、调试器和命令行工具。你可以通过扩展的README文件详细了解扩展的相关信息,扩展商城中的很多插件都是开源的而且开放了他们的仓库地址以便更好地使用它们。
4.2.6 通过命令行管理扩展
为了能够更方便的自动化和配置,VS Code可以通过命令行展示、安装、卸载扩展。使用命令行操作时,需要提供扩展的全名,格式为publisher.extension。比如:ms-python.python
命令行操作示例如下:
# 设置扩展的根路径
code --extensions-dir <dir>
# 列举已安装的插件
code --list-extensions
# 当使用了--list-extensions命令时,使用以下参数可以展示版本
code --show-versions
# 安装扩展
code --install-extension (<extension-id> | <extension-vsix-path>)
# 卸载扩展
code --uninstall-extension (<extension-id> | <extension-vsix-path>)
# 启用扩展的推荐API,该命令可以接收一个或者多个参数
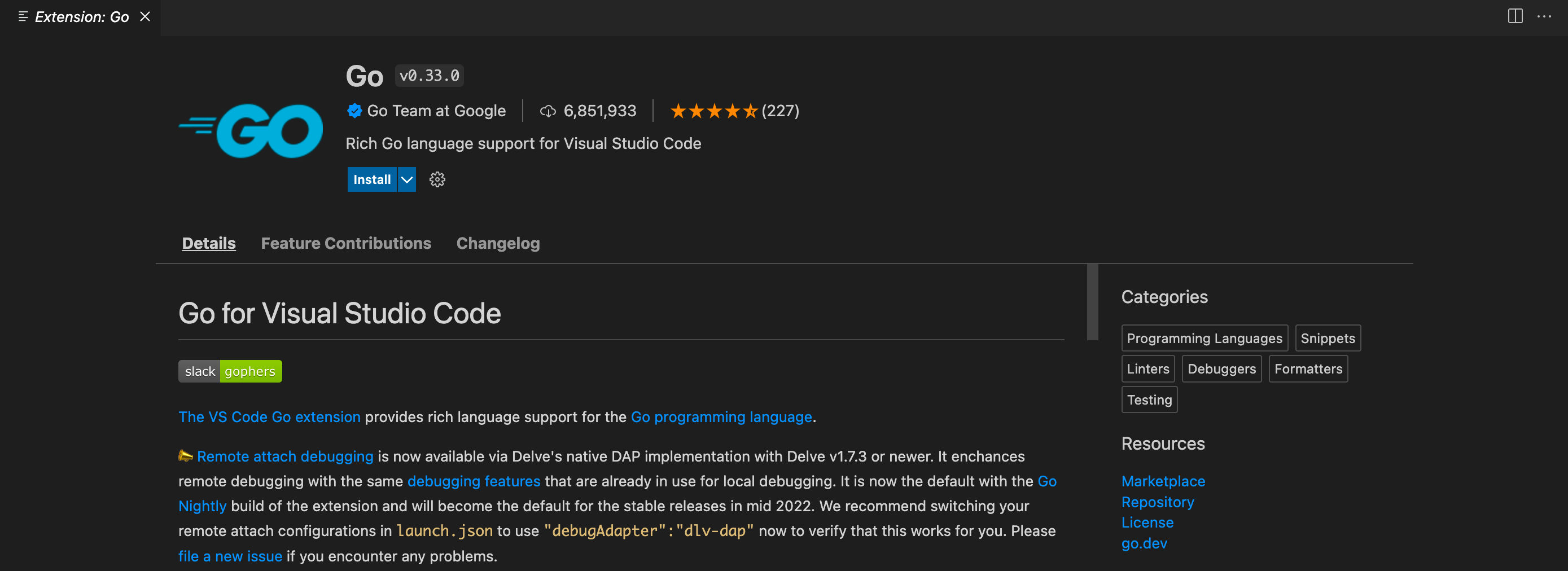
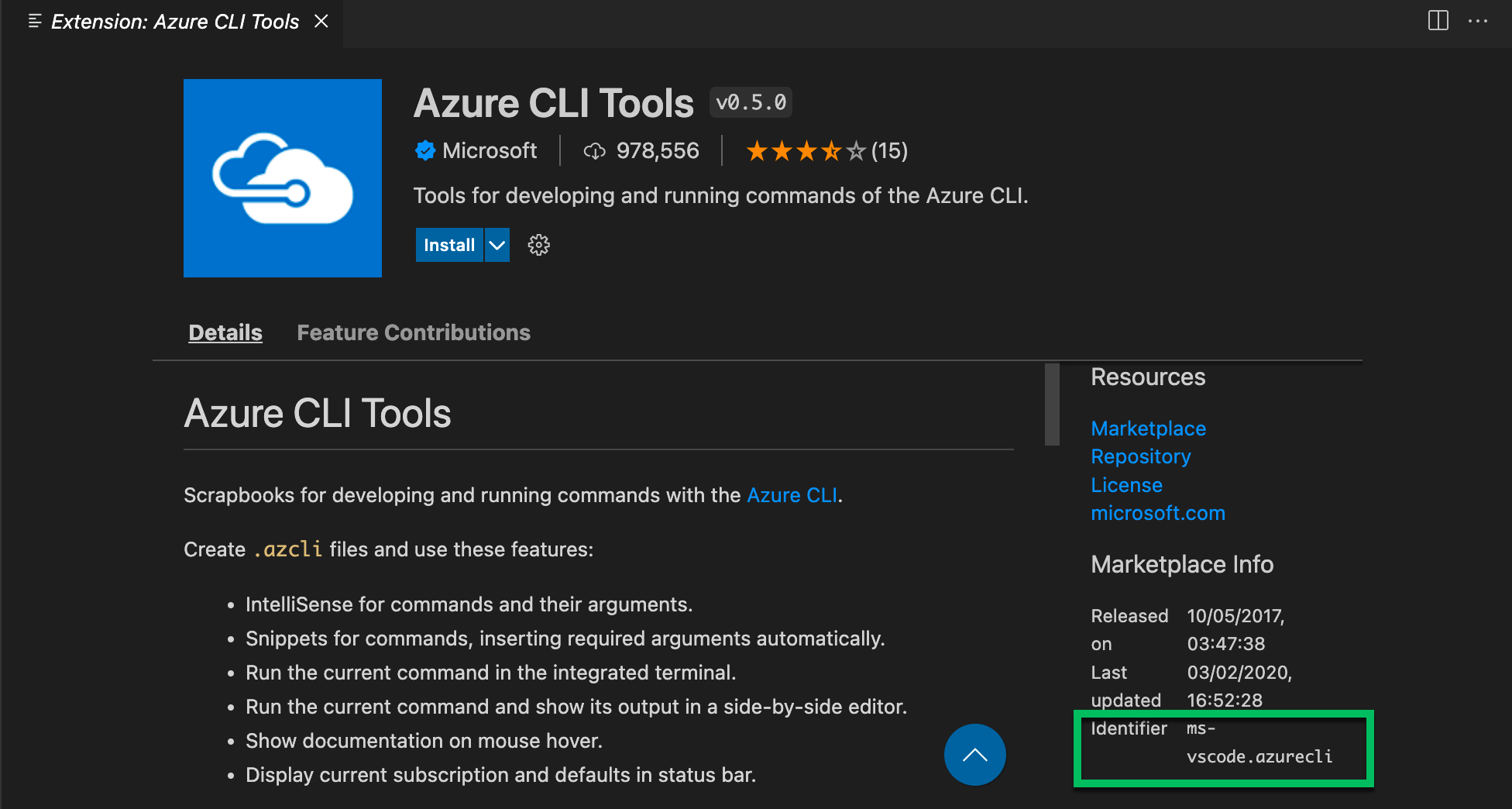
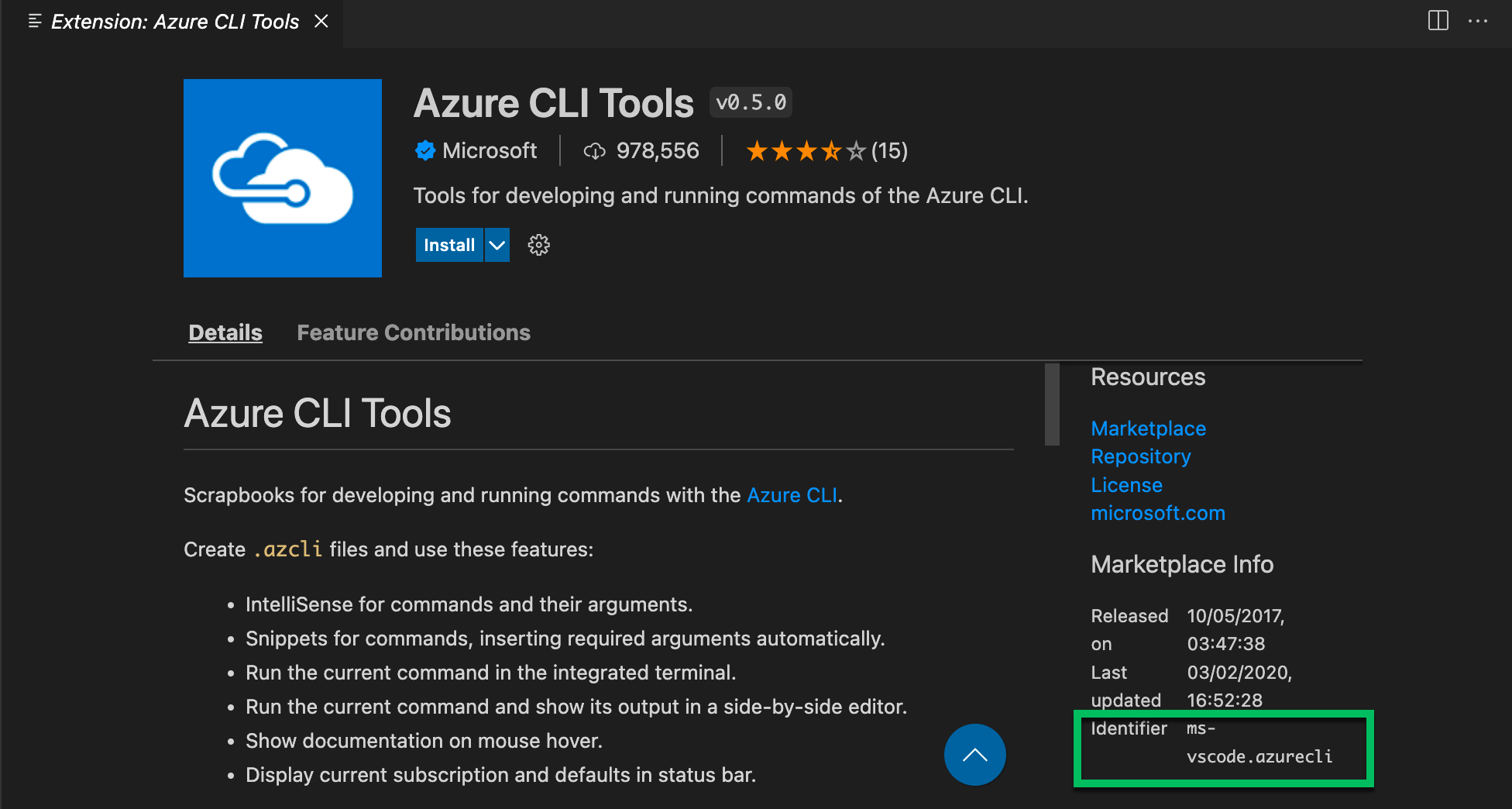
code --enable-proposed-api (<extension-id>) 你可以点开扩展的详情页面,然后在扩展名的旁边找到扩展的ID,如下所示:

4.2.7 扩展视图过滤器
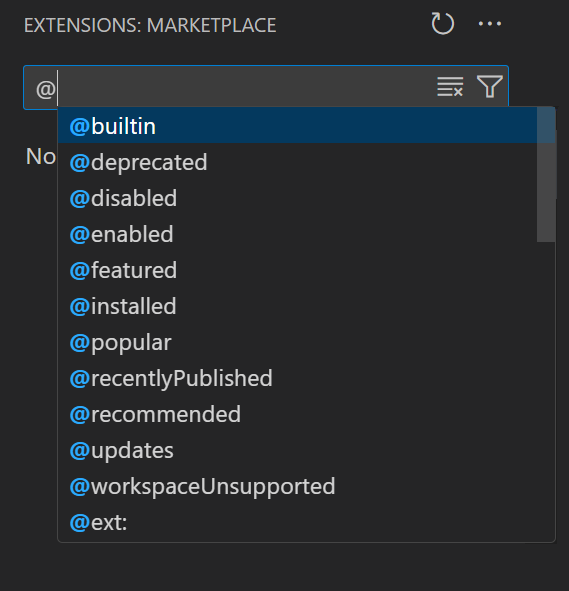
扩展视图区域支持使用过滤器,这个功能可以很好的帮助你查找和管理扩展。当你使用Show Installed Extensions和Show Recommanded Extensions命令时,你可以看到过滤器中有@installed和@recommended的字样。除此之外,你还可以使用过滤器实现按受欢迎程度或者星级评分来排序扩展,或者通过类型(例如:Linters)和标签(比如:node)进行搜索。在扩展搜索框中输入@就可以在弹出的菜单中看到各种过滤器选项,如下所示:

这里给出一些过滤选项的说明:
@builtin——按照类型(编程语言,主题等)的方式分组显示VS Code自带的扩展@disabled——显示禁用的已安装的插件@installed——显示已安装的插件@outdated——显示可以更新的插件@enabled——显示已经启用的已安装插件@recommended——根据当前工作区或者常用扩展显示推荐的插件@category——显示某一类扩展,这里给出一些可用的分类,使用方法为@category后加上分类选项,比如:@category:themes、@category:formatters、@category:linters、@category:snippets
这些过滤选项可以联合使用。比如:使用@installed @category:themes查看所有已安装的主题。
如果不提供过滤选项,扩展视图则会展示当前已经安装的和推荐的插件。
4.2.7.1 扩展排序
你可以使用@sort过滤选项实现排序,这个选项也可以附带以下参数:
installs——按照安装数量从大到小排列rating——按照星级排名降序排列,最高5星name——按照扩展名字的字典序排列

4.2.7.2 扩展分类和标签
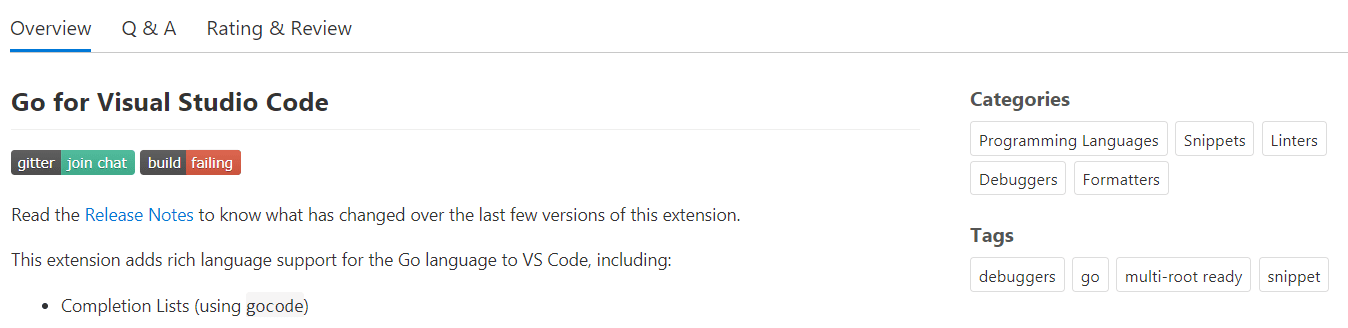
扩展的分类和标签描述了它们的特性:

你可以使用category:和tag:选项按照类型和标记过滤:
VS Code支持的分类有:[Programming Languages, Snippets, Linters, Themes, Debuggers, Formatters, Keymaps, SCM Providers, Other, Extension Packs, Language Packs, Data Science, Machine Learning, Visualization, Notebooks],你可以借助过滤器输入框中的智能提示很方便的使用这些分类选项。

注意:如果你使用的类型名称不止一个,那么你需要用双引号将每一个类型名称括起来,比如:category:"SCM Providers"。
标签选项可能是任何字符串,所以VS Code没有提供自动补全。因此,你需要在扩展商城中找到你需要的标签。
4.2.8 使用VSIX手动安装扩展
你可以使用.vsix扩展文件手动安装扩展。在命令面板中使用Install from VSIX或者Extensions: Install from VSIX命令,然后选中你的.vsix扩展文件,就可以实现手动安装。
你也可以在命令行中使用VS Code的--install-extension命令安装扩展文件,但是这里需要提供扩展文件的路径,比如:
code --install-extension myextension.vsix 你可以通过给--install-extension命令提供多个参数来实现一个命令安装多个扩展。
4.2.9 工作空间扩展推荐
一套完善的扩展可以使得在特定的工作空间下或者某种语言环境下的工作效率大幅提高,当你有一个这样的环境时,你一定很想分享这套扩展给你的团队或者同事。这时,你可以在命令面板中使用Extensions: Configure Recommended Extensions (Workspace Folder)命令创建一个针对当前工作空间的推荐扩展列表。
如果是单文件夹的工作空间,执行上述命令会在.vscode创建一个extensions.json文件,用于保存推荐的扩展id。
如果是多根目录的工作空间,执行上述命令将会打开.code-workspace文件,然后你可以将推荐的扩展填入extensions.recommendations字段。你也可以使用Extensions: Configure Recommended Extensions (Workspace Folder)命令在多根目录的工作空间中指定某个工作空间创建推荐的扩展列表。
这里给出extensions.json文件的示例(推荐了linter扩展和代码格式化扩展):
{
"recommendations": ["dbaeumer.vscode-eslint", "esbenp.prettier-vscode"]
} VS Code的扩展使用发布者的名字和扩展名组合的方式(publisher.extension)唯一标识一个扩展。你可以在扩展的详细页面查看扩展的标识ID。VS Code会按照推荐列表中的扩展标识自动识别并安装这些扩展。

当你第一次打开某个工作空间时,VS Code会向你推荐一些可用的扩展,你可以使用Extensions: Show Recommended Extensions命令查看这些推荐的扩展。

4.2.10 下一步
这里可能会有一些你感兴趣的章节:
4.2.11 常见问题
- 扩展安装到哪儿了?
扩展一般安装在每一个用户的扩展文件夹中。你使用的平台不同,安装的位置也不同,以下是不同平台的安装位置:
· Windows%USERPROFILE%\.vscode\extensions
· macOS~/.vscode/extensions
· Linux~/.vscode/extensions
你可以使用在启动VS Code时添加--extensions-dir <dir>命令行参数指定扩展安装的文件夹。 - 无论什么时候安装扩展,我都遇到了ETIMEDOUT报错?
如果你的机器访和网络之间存在代理服务的话,你需要查看代理服务支持部分的介绍来解决这个问题。 - 我可以直接从扩展商店下载一个扩展吗?
一些用户希望能从扩展商店下载一次扩展,然后再本地多台机器上安装。这在网络连接出现问题或者团队想要安装一整套扩展时非常有用。
如果想要下载扩展,在扩展商城中的详细页面中寻找参考资料部分有一个下载链接。点击下载链接,便可以单独下载扩展。
下载完成后,你可以在命令面板中通过Install from VSIX命令手动安装下载好的扩展。 - 我可以禁止VS Code推荐扩展吗?
当然可以,如果你不希望VS Code在扩展视图或者通过提示给你推荐扩展,你可以修改以下配置项:
·extensions.showRecommendationsOnlyOnDemand——设置为true就可以禁用推荐
·extensions.ignoreRecommendations——设置为true就可以禁用推荐提醒了
即便是你禁用了扩展推荐选项,你仍然可以使用Show Recommended Extensions命令来查看推荐的扩展内容。 - 我能够信任来自扩展商城的插件吗?
扩展商城会对发布的扩展进行病毒扫描以保证其安全性。这种扫描操作覆盖了新发布的扩展和任何一款扩展的更新内容。除非扫描结果显示扩展非常安全纯净,否则不会在扩展商城中上架发布。
扩展商城也禁止一般用户抢注官方的发布者名称,比如微软和RedHat等,以保证官方插件发布者的真实性。
如果有恶意扩展被举报并验证为事实,或者在扩展依赖中发现了漏洞:
1.该扩展将会被移出扩展商城。
2.该扩展还会被加入黑名单,一旦这个扩展被安装了,VS Code将自动卸载它。
扩展商城还为你安装扩展提供了一些可供参考的信息:
1.Ratings & Review——你可以看看别人是如何评价这款插件的。
2.Q&A——查看已存在的问题以及插件作者的回应。如果你有什么疑虑,也可以直接联系插件作者。
3.Issues, Repository, and License——如果插件发布者提供了这些渠道,你可以通过这些方式进行信息反馈。
如果你认为某款插件确实十分可疑,你可以通过点击扩展名称,在弹出的更多信息的网页的More Info中找到Report Abuse按钮进行举报。










Comments | NOTHING