Windows上Qt开发环境搭建
Qt是一种跨平台的C++应用程序开发框架,由Qt Company开发和维护。它提供了丰富的工具和库,用于开发图形用户界面(GUI)应用程序、网络应用程序和嵌入式应用程序。Qt具有以下特点:
跨平台性:Qt可以在多个操作系统上运行,包括Windows、macOS、Linux、Android和iOS等。开发者可以使用相同的代码库来构建应用程序,无需针对不同平台进行重写。
1.强大的GUI开发工具:Qt提供了一套完整的GUI开发工具,包括可视化设计工具Qt Designer和Qt Quick,使开发者能够快速创建各种各样的用户界面。
2.多语言支持:Qt支持多种编程语言,包括C++、Python、JavaScript和QML等。开发者可以根据自己的喜好和需求选择合适的语言进行开发。
3.丰富的功能库:Qt提供了大量的功能库,涵盖了各种领域,如网络通信、数据库访问、图形处理、多媒体等。这些库可以帮助开发者快速实现各种功能需求。
4.开源和商业许可:Qt提供了开源版本和商业版本,开发者可以根据自己的需求选择合适的许可方式。开源版本可以免费使用,商业版本提供了更多的功能和支持。
Qt是一个功能强大、跨平台的应用程序开发框架,适用于各种类型的应用程序开发。无论是开发桌面应用程序、移动应用程序还是嵌入式应用程序,Qt都是一个值得考虑的选择。
本文重在介绍如何在Windows上搭建基本的QT开发环境:Qt安装方法和Qt开发环境的配置。
Qt安装
Qt对5.15及以上版本不再提供离线安装包的支持,安装包可以在国内镜像网站中下载:
清华大学:https://mirrors.tuna.tsinghua.edu.cn/qt/official_releases/qt/
中国互联网络信息中心:https://mirrors.cnnic.cn/qt/official_releases/qt/
中国科学技术大学:https://mirrors.ustc.edu.cn/qtproject/official_releases/qt/
安装加速方法
在线安装器的不要直接运行安装!!!(因为网络原因,速度非常慢)
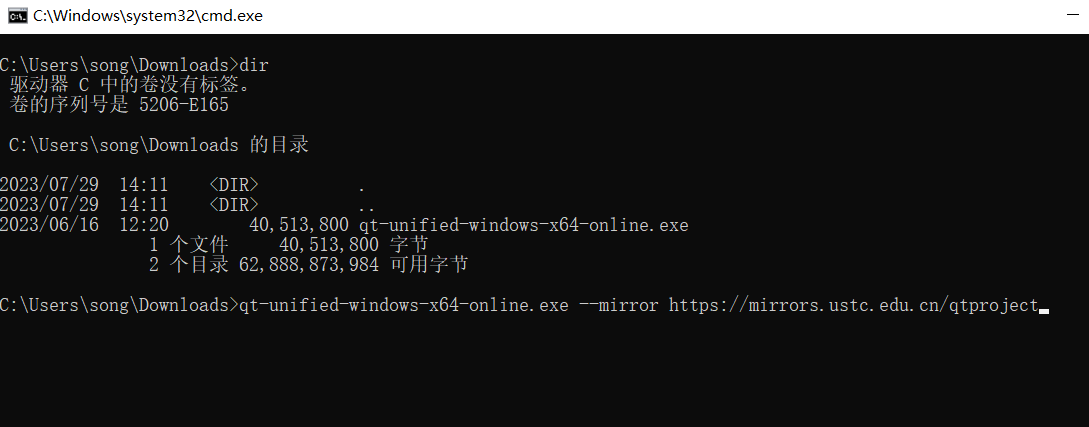
为了实现安装过程的加速,我们需要使用命令行运行在线安装器的可执行程序,并通过添加参数的方式指定镜像地址如下所示:
[YOUR PATH]/qt_unified_windows_x64_XXXX-online.exe --mirror https://mirrors.ustc.edu.cn/qtproject 如图所示:

通过此方式启动安装器以后,我们按照后续正常安装步骤完成安装即可。
Qt安装步骤
这里以Qt6.5为例进行说明:
1.注册Qt账号并登录
首先,你需要在Qt官网上注册一个账号,然后使用该账号登录安装器。

2.指定Qt的安装目录
根据个人的习惯指定安装目录(路径中不要有中文),这里直接使用默认的安装目录:

3.选择需要安装的组件
根据开发需求选择需要安装的模块,如果不知道是否需要可以全部勾选(比较占硬盘空间)。如果后期需要添加某一个模块,以同样的方式启动安装器勾选添加的模块也可。

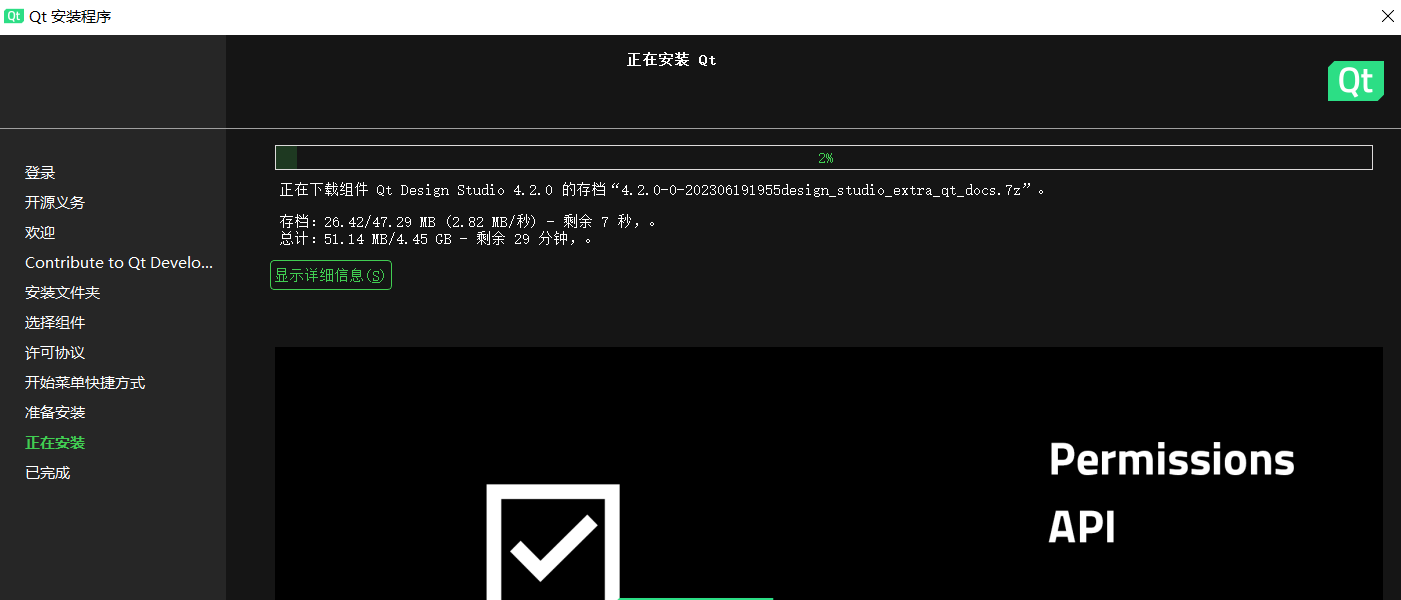
4.等待安装完成

Qt主要目录说明
- 版本号目录
该目录保存了Qt的各个组件,其中又根据选择的编译器版本分类存放,比如mingw_64中安装了对应mingw编译器各个模块的头文件和二进制文件等。为了和编译器目录进行区分,下文中将组件所在的目录统称为编译套件目录。 - Tools目录
该目录安装了Qt可用的各种工具,比如mingw编译器、CMAKE、QtCreator等。
根据开发需要,我们可以将对应的二进制文件目录添加到系统变量中,以实现准确的调用。添加环境变量时,请把Qt相关的路径置顶,因为可能会受其他目录中二进制文件的影响。
使用Qt Creator开发
Qt Creator是一个跨平台的集成开发环境(IDE),专门用于开发基于Qt框架的应用程序。Qt Creator提供了一套强大的工具,用于设计、开发、调试和部署Qt应用程序。它包括代码编辑器、可视化界面设计器、调试器、编译器和构建工具等。
下面以一个使用CMake构建的基本Qt项目为例,使用Qt Creator进行开发。该项目是一个基础的窗口,拥有一个按钮,点击按钮会弹出消息提示框显示"Hello QT!"。
项目示例
创建项目
使用Qt Creator创建项目:
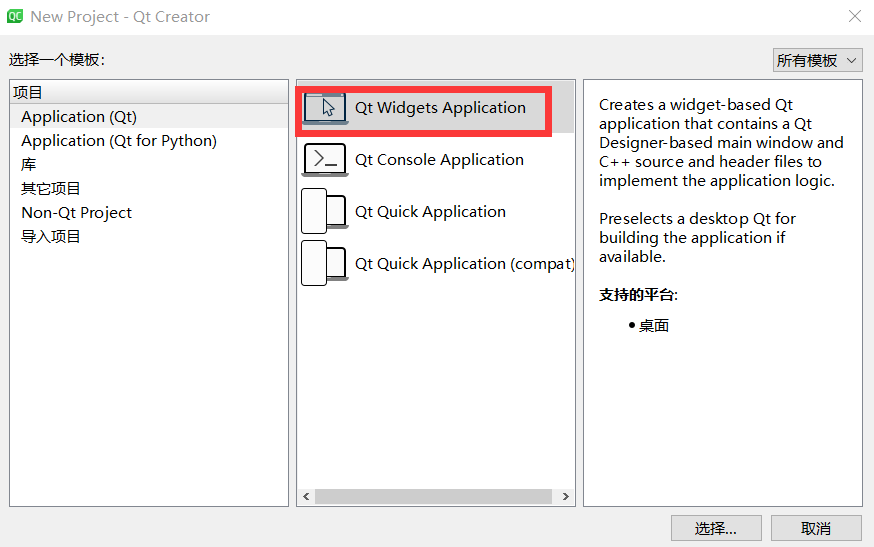
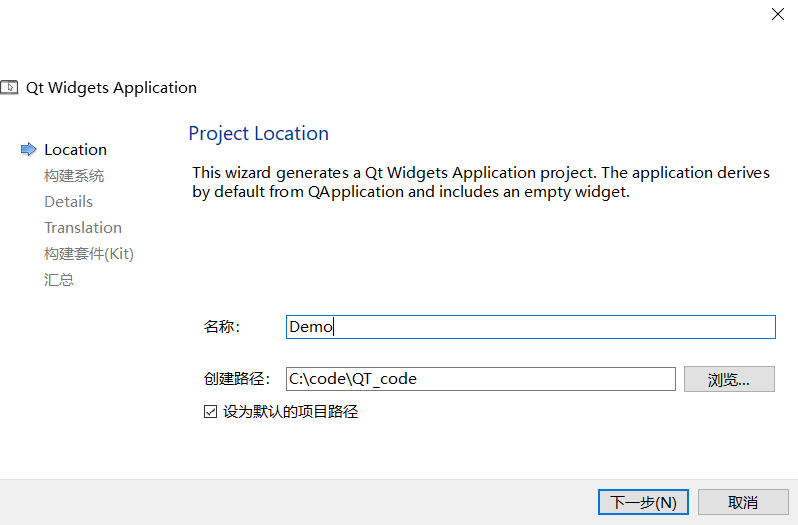
- 选择Qt Widgets Application项目

- 填写项目名称

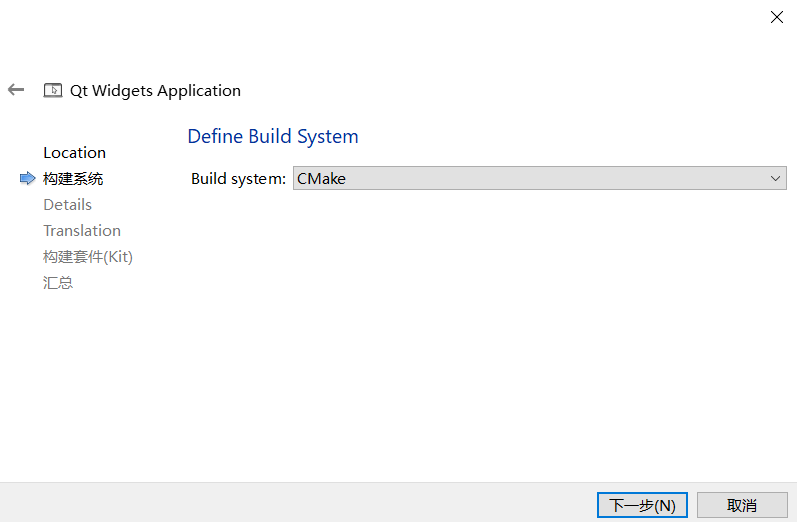
- 选择构建系统类型

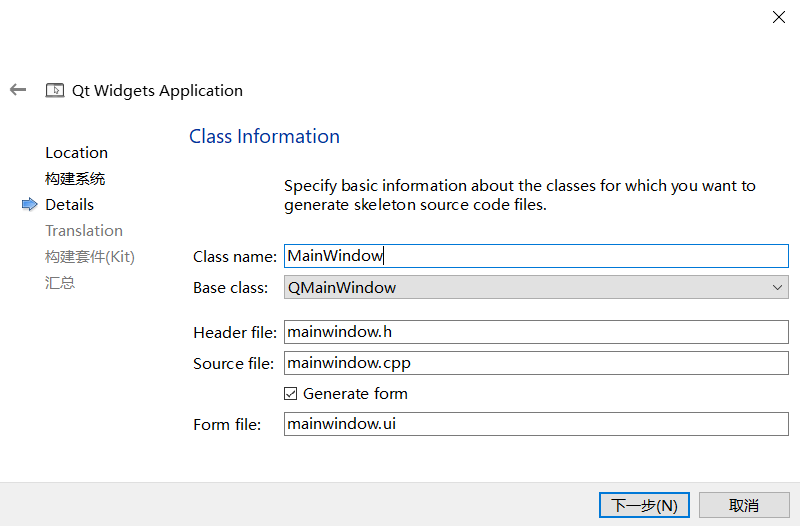
- 填写类信息

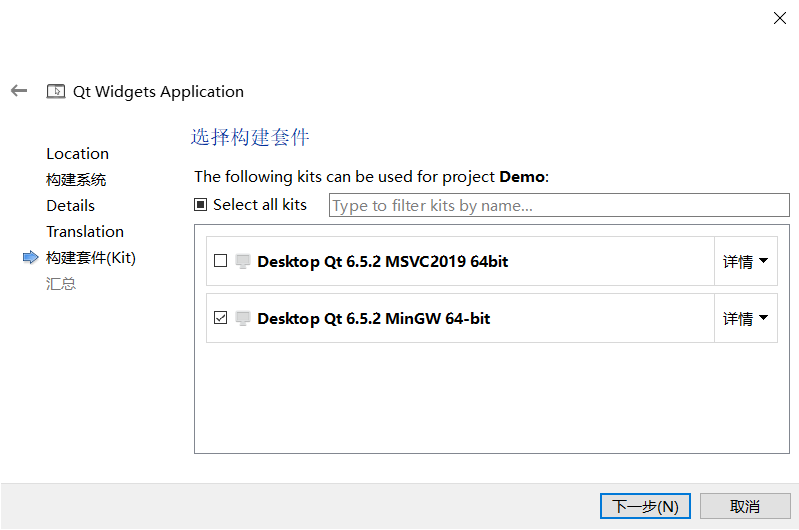
- 选择构建套件

创建好默认的项目以后,点击左下角的运行按钮进行编译运行,可以看到一个主窗口,说明环境正常,如下图所示:

编译与调试
- 在UI界面上添加按钮
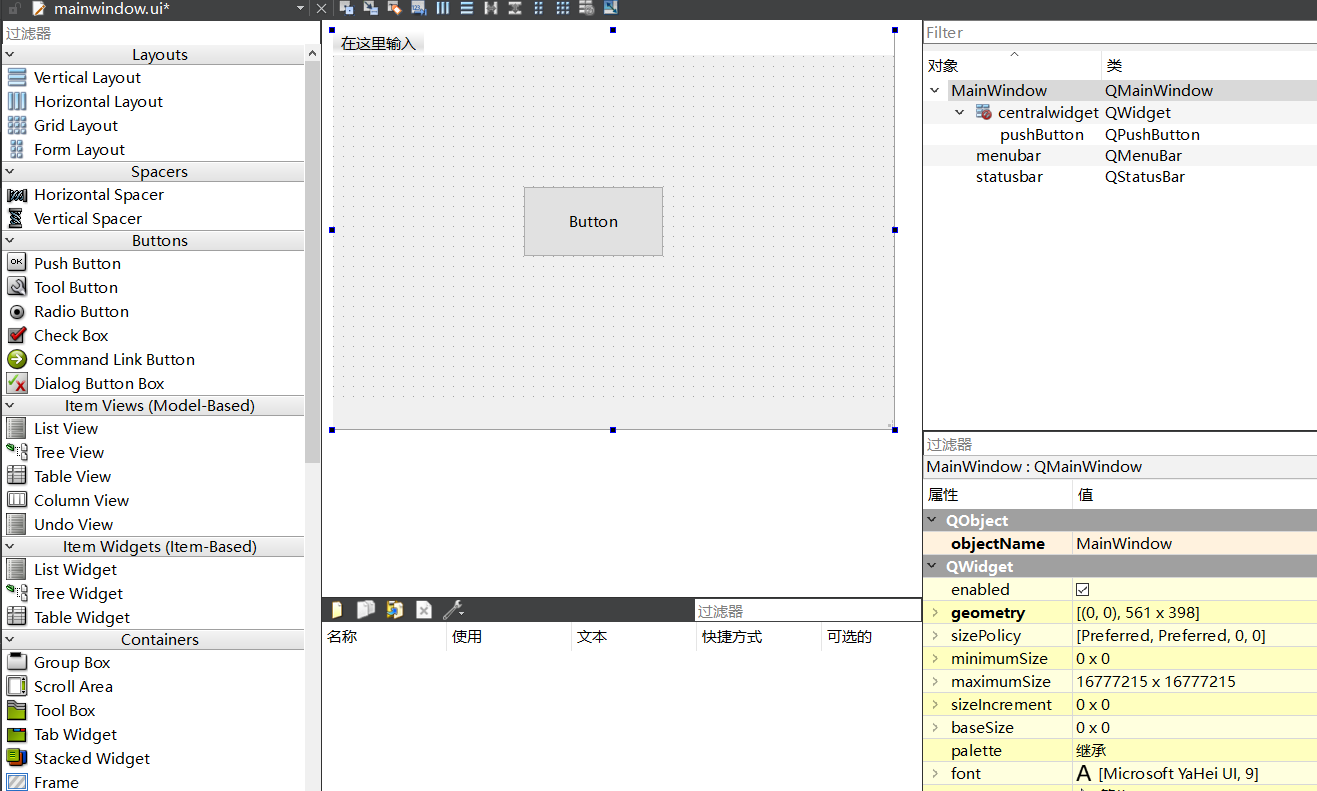
双击mainwindow.ui打开UI的编辑界面,拖拽Push Button组件到窗口中。可以双击编辑按钮上显示的文字,可以在右侧属性区域编译按钮类的名称。

- 创建槽函数
在添加的按钮上点击鼠标右键->转到槽,选择clicked信号类型创建信号,如下图所示:

Qt Creator自动添加并跳转到相应的槽函数位置。 - 使用QMessageBox显示
添加QMessageBox头文件,编辑槽函数内容如下:QMessageBox::information(this,"Message","Hello QT!");保存文件,使用左下角的绿色三角形按钮编译并运行当前项目,点击按钮可以看到弹出的消息提示窗口,如下所示:

如果需要调试项目,在适当的位置添加断点,然后使用Debug按钮启动调试即可。
使用VS Code开发
配置环境变量
需要添加以下路径到系统的环境变量中:
1.Qt Creator可执行程序所在的目录:[YOUR PATH]/QT/Tools/QTCreator/bin;
2.编译套件目录(以MINGW编译套件为例):[YOUR PATH]/QT/6.5.2/mingw_64和[YOUR PATH]/QT/6.5.2/mingw_64/bin;
3.编译器目录:[YOUR PATH]/QT/Tools/mingw1120_64/bin;
4.CMake工具目录:如果系统已经安装过CMake,使用已经安装目录也可,或者使用QT/Tools/CMake_64/bin。
上述目录中,编译套件目录中存放了各个模块的可执行文件或者动态库文件,添加到路径中能够被系统识别;编译器文件目录即为要使用的编译器,用于编译项目文件;CMake工具目录便是用于构建CMake工程的cmake可执行程序所在的目录,如下所示:

插件安装
需要安装的插件有如下几个:
C/C++——用于C++代码的智能补全、调试和代码浏览Better C++ Syntax——C++代码高亮主题CMake——CMake语法的高亮和自动补全CMake Tools——用于VS Code中使用按钮构建CMake项目Qt Configure——用于配置和生成基本的QT项目文件Qt tools——用于打开QT Designer及QT Creator等工具
配置说明
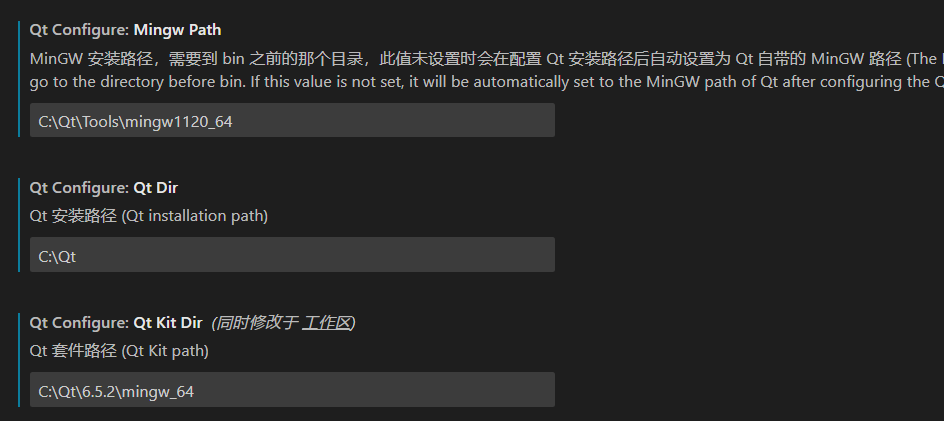
对Qt Configure插件中的配置项进行设置,需要设置的项目包括Mingw Path、QT Dir和QT Kit Dir,如下所示:

其中,Mingw Path用于识别gdb调试器的路径,需要手动填写,自动设置的功能不一定能够正常工作。
项目示例
这部分依然按照Qt Creator中的项目进行演示。
创建项目
使用Ctrl+Shift+P打开VS Code的命令行,输入QtConfigure:New Project开始创建项目,如下所示:

依次填写项目名称(以Demo为例)、选择构建套件、选择构建类型等步骤创建项目,插件自动生成了一个Demo类以及对应的UI文件。
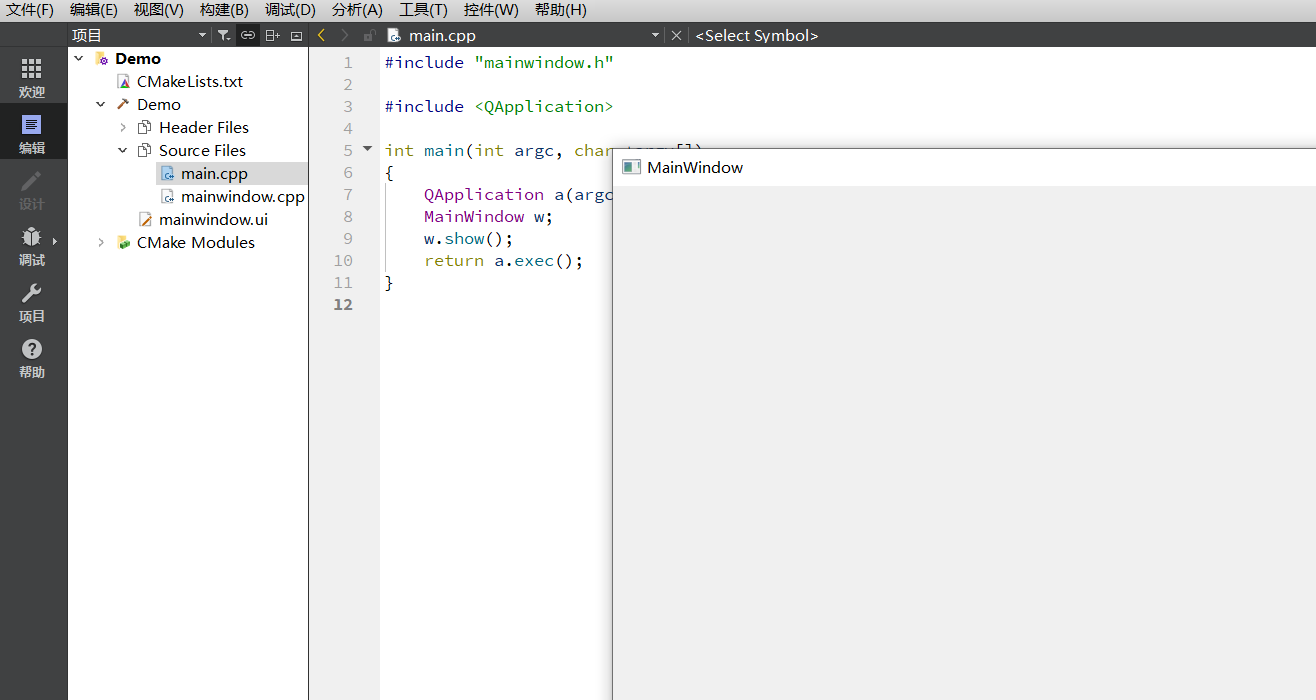
默认创建的工程中使用的是Qt5。因此,如果使用Qt6进行开发,需要在CMakeLists.txt文件中修改为链接到Qt6。创建完成后,在VS Code的下方的状态栏中选择Qt项目对应的编译器,使用F5构建并运行程序,以保证环境的正常运行。如下图所示:

编译与调试
- 在UI界面上添加按钮
在UI文件上点击鼠标右键->Edit in Qt Designer启动编辑界面。同样的,我们需要在界面中添加一个按钮。 - 创建信号和槽函数的连接
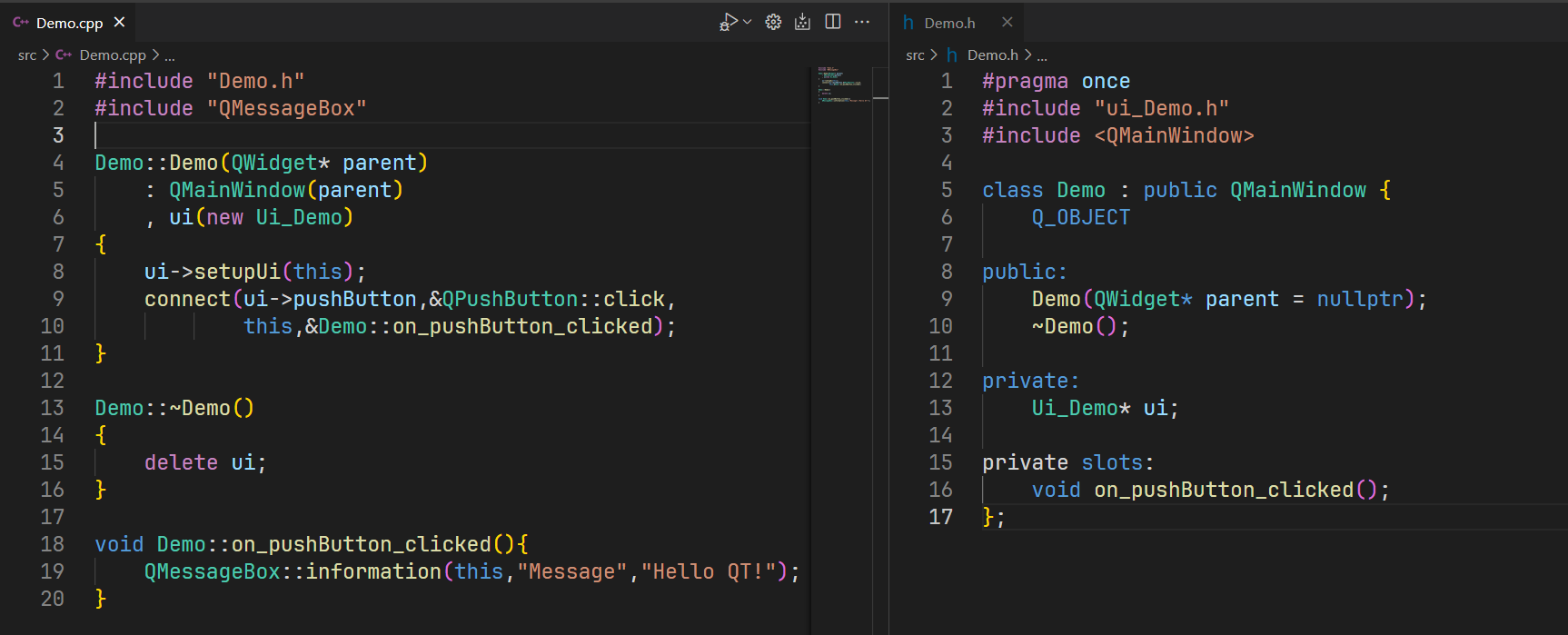
使用VS Code唤起Qt Designer会发现,在控件上点击右键并没有转到槽这个选项。此时,我们需要自己手动创建信号和槽函数,以及它们的连接关系。编辑Demo类如下所示:

按下F5编译并运行程序。如果需要调试,只需要在适当的位置打断点,使用F5启动调试即可。
项目管理
VS Code中使用Qt Configure插件生成的默认工程中ui文件,源文件等都存放在src文件夹中,不便于项目源文件和资源的管理。为了能够更好方便地管理项目资源,将各种类型的文件和资源分开存放,比如Demo.ui以及后续可能会增加的界面文件单独存放在在ui目录中,各种类的定义和实现源文件与main.cpp文件分开存放。
对各类源文件位置调整以后,还需要修改CMakeLists.txt文件,这里以一个示例项目为例进行说明。
示例项目中主要有两个ui文件,分别是主窗口(Demo.ui)和点击主窗口时弹出的消息提示窗口(info.ui);对应两个窗口的类Demo和info分别由各自的.h和.cpp文件,整个工程目录结构如下:
|-- CMakeLists.txt
|-- main.cpp
|-- src
| |-- Demo.cpp
| |-- Demo.h
| |-- info.cpp
| `-- info.h
`-- ui
|-- Demo.ui
`-- info.ui 根据上述工程目录结构,在CMakeLists.txt文件中需要指定ui文件的目录,还需要将src添加到包含路径中以便main.cpp能够正确包含头文件,如下所示:
cmake_minimum_required(VERSION 3.5) # CMake install : https://cmake.org/download/
project(Demo LANGUAGES CXX)
set(CMAKE_AUTOUIC_SEARCH_PATHS ./ui) # 指定ui文件夹
include_directories(./src) # main.cpp中包含了deom.h
set(CMAKE_INCLUDE_CURRENT_DIR ON) # 这一句不能省,该命令能够正确将build目录中AUTOUIC生成的文件包含在项目中
set(CMAKE_PREFIX_PATH "C:/Qt/6.5.1/mingw_64") # Qt Kit Dir
set(CMAKE_AUTOUIC ON)
set(CMAKE_AUTOMOC ON)
set(CMAKE_AUTORCC ON)
set(CMAKE_CXX_STANDARD 11)
set(CMAKE_CXX_STANDARD_REQUIRED ON)
find_package(Qt6 COMPONENTS Widgets REQUIRED) # Qt COMPONENTS
aux_source_directory(./src srcs)
# Specify MSVC UTF-8 encoding
add_compile_options("$<$<C_COMPILER_ID:MSVC>:/utf-8>")
add_compile_options("$<$<CXX_COMPILER_ID:MSVC>:/utf-8>")
add_executable(${PROJECT_NAME}
WIN32 # If you need a terminal for debug, please comment this statement
main.cpp # 将所有文件编译生成最后的可执行文件
${srcs}
)
target_link_libraries(${PROJECT_NAME} PRIVATE Qt6::Widgets) # Qt5 Shared Library 其中,最主要的语句为set(CMAKE_AUTOUIC_SEARCH_PATHS ./ui),这个CMake命令指定了CMake在根据ui文件生成对应源文件时搜索的路径。如果你希望在保留原有默认的搜索路径的基础上新增搜索ui文件的目录,可以使用list(APPEND CMAKE_AUTOUIC_SEARCH_PATHS ./ui)命令引入新增的ui文件目录。另外,其他源文件的组织方式和常见的CMake工程类似。


















Comments | NOTHING