WordPress建站教程
环境介绍
本教程使用VMWare中的Linux虚拟机作为主机进行建站,除了使用的ip地址为局域网IP地址外,其他过程和使用云服务器基本相同。该教程中使用到的工具和安装包请自行下载:
可以使用Xshell连接到Linux主机,使用VS Code通过ssh连接Linux可以查看相关教程。
- WordPress版本:wordpress-5.7.2-zh_CN
- 服务器操作系统:Ubuntu 20.04.2.0 LTS
- 远程工具:VS Code
- 部署环境:LNMP(Linux+Nginx+MySQL+PHP)
安装宝塔面板
宝塔面板支持一键部署多项服务管理功能,使用简单方便,适合新手使用。安装过程非常简单,使用以下命令在Ubuntu上安装宝塔面板:
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh 如果使用的是主机商提供的云服务器,需要放行相应的端口,详细可以查看教程。
安装完成后会自动生成宝塔面板的访问链接:外网面板地址和内网面板地址。其中外网面板地址,需要联网才能访问,内网地址只要在局域网内便可以连接。建议地址和访问的账户密码保存一下,方便查看。(如果忘记了可以在宝塔面板的配置文件中找到)

部署LNMP环境
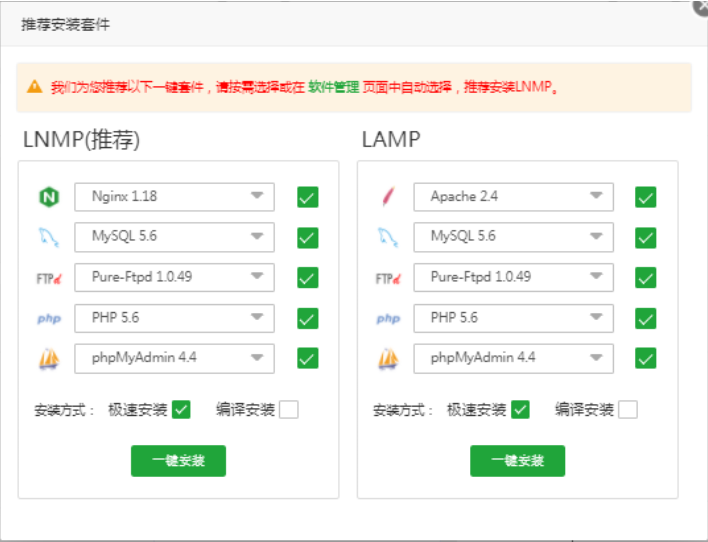
登录宝塔面板后会自动弹出安装推荐,选择需要的环境进行安装即可,建议不要使用太新的版本,使用次新的版本即可。安装方式有极速安装和编译安装两种,极速安装速度快,编译安装稳定性强,可根据自己的需要选择进行安装,安装时间和使用的主机配置有关,大约30-60分钟不等。

本次教程选择的版本如下:
- nginx-1.20
- mysql-5.7
- pureftpd-1.0.49
- php-7.4
- phppmyadmin-4.9
宝塔面板需要关联账号,请自行注册并登录。
检查LNMP环境
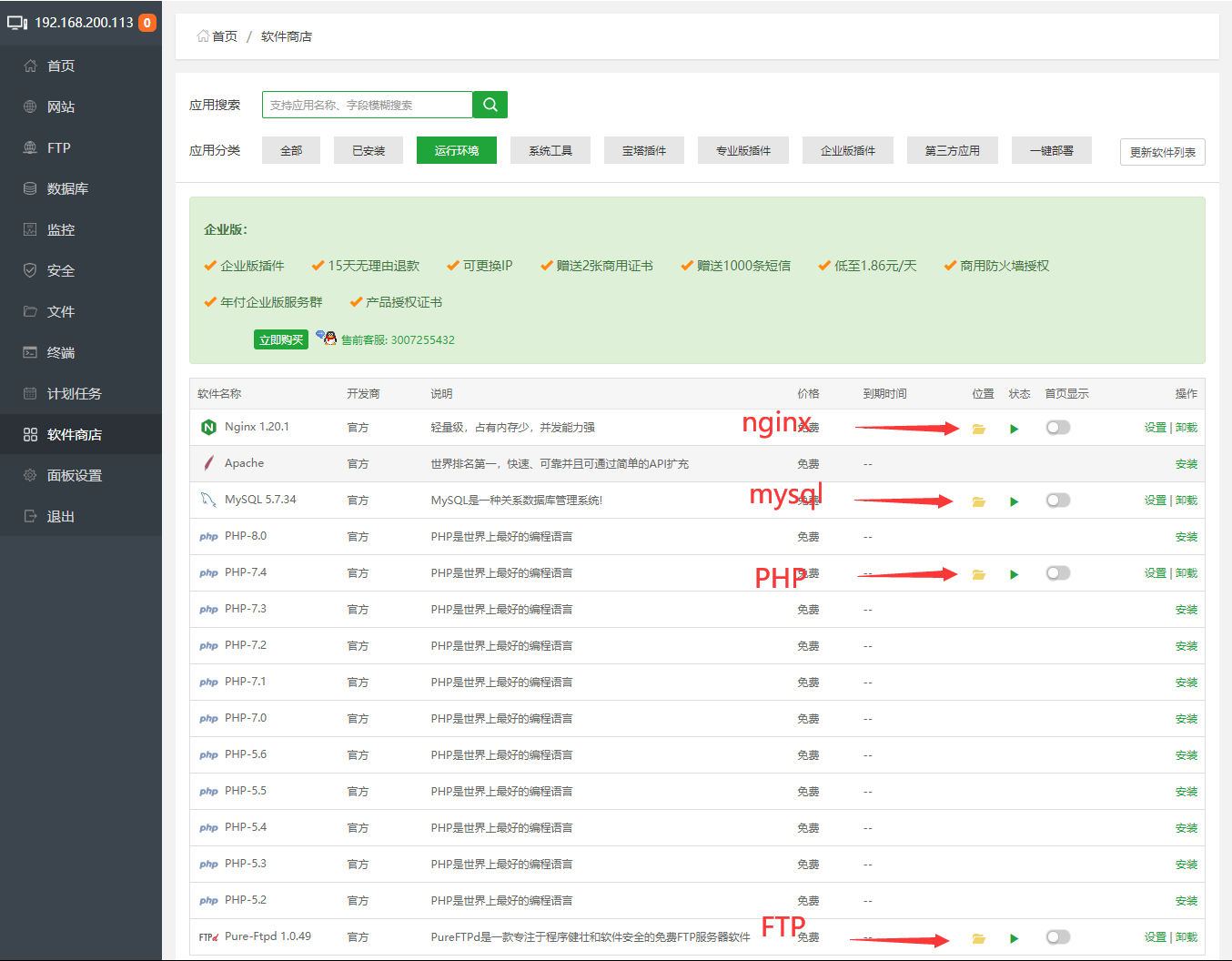
宝塔面板有时候安装LNMP环境过程中会出现错误,然后自动跳过进行下一项安装,所以需要检查环境是否安装完备。在软件商店选项中选择运行环境,检查是否所需要的组件都在,并且状态为绿色的运行状态。如果有组件没有安装的,请手动安装;如果有状态为红色且无法启动(启动时报错)的,请直接卸载重新安装或者更换其他版本进行安装。正常情况下,安装完成后如下所示:

使用WordPress建站
创建站点
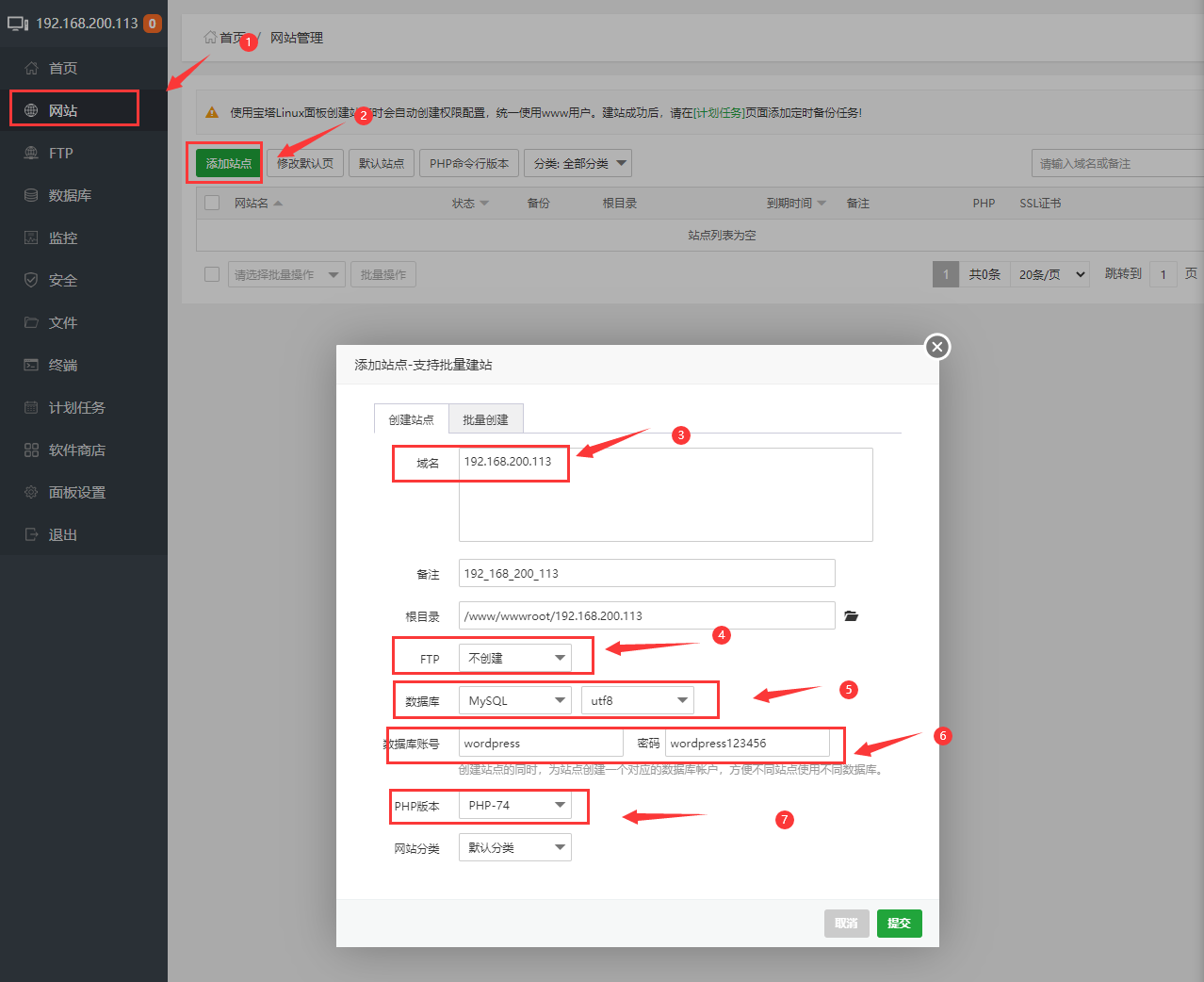
在宝塔面板的网站菜单中点击添加站点,输入基本信息后点击提交完成创建。这里因为使用的是局域网内的Linux主机,所以直接使用了局域网的ip地址,如果使用的是主机运营商提供的主机,请填写自己主机的公网ip地址或者网站的域名。

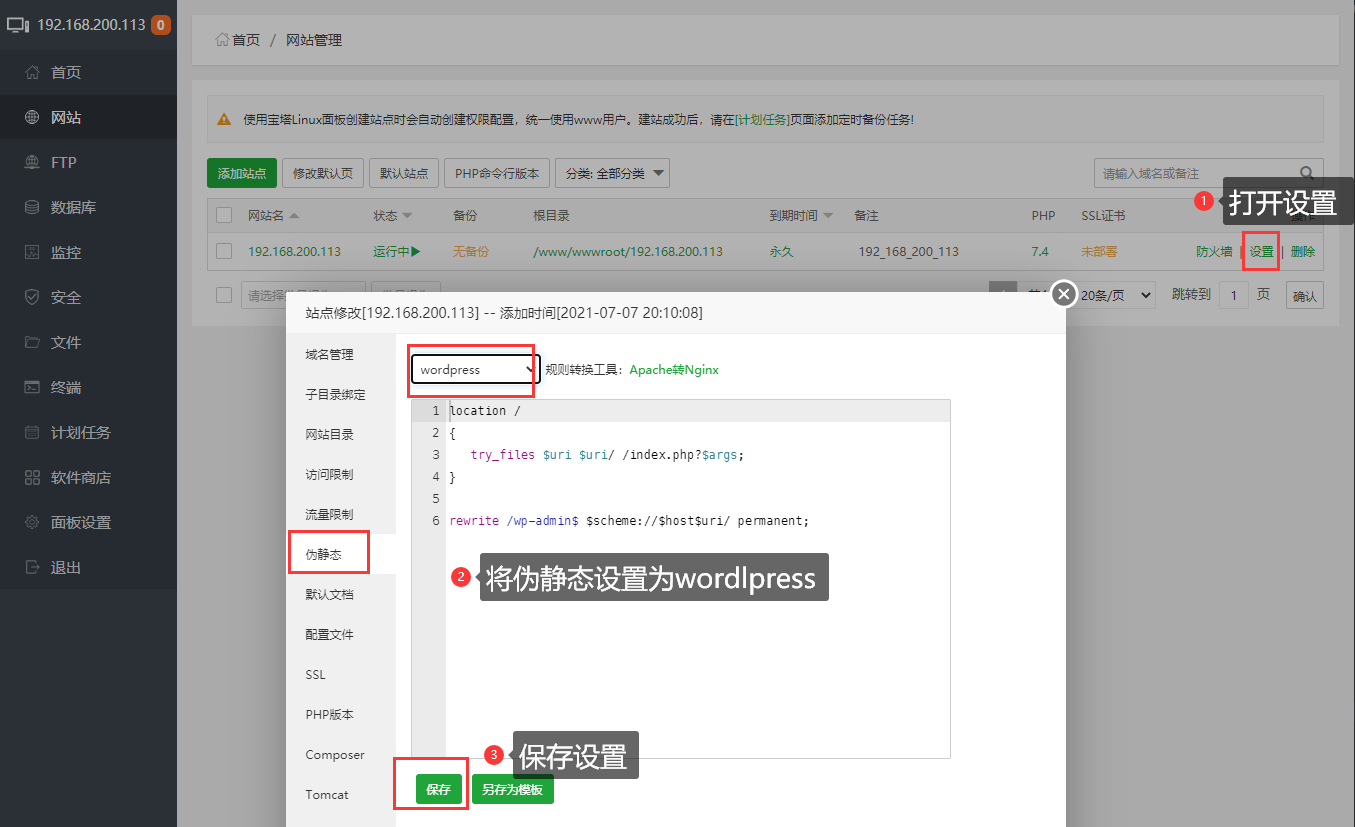
在设置选项中将伪静态设置为wordpress:

上传并解压WordPress安装包
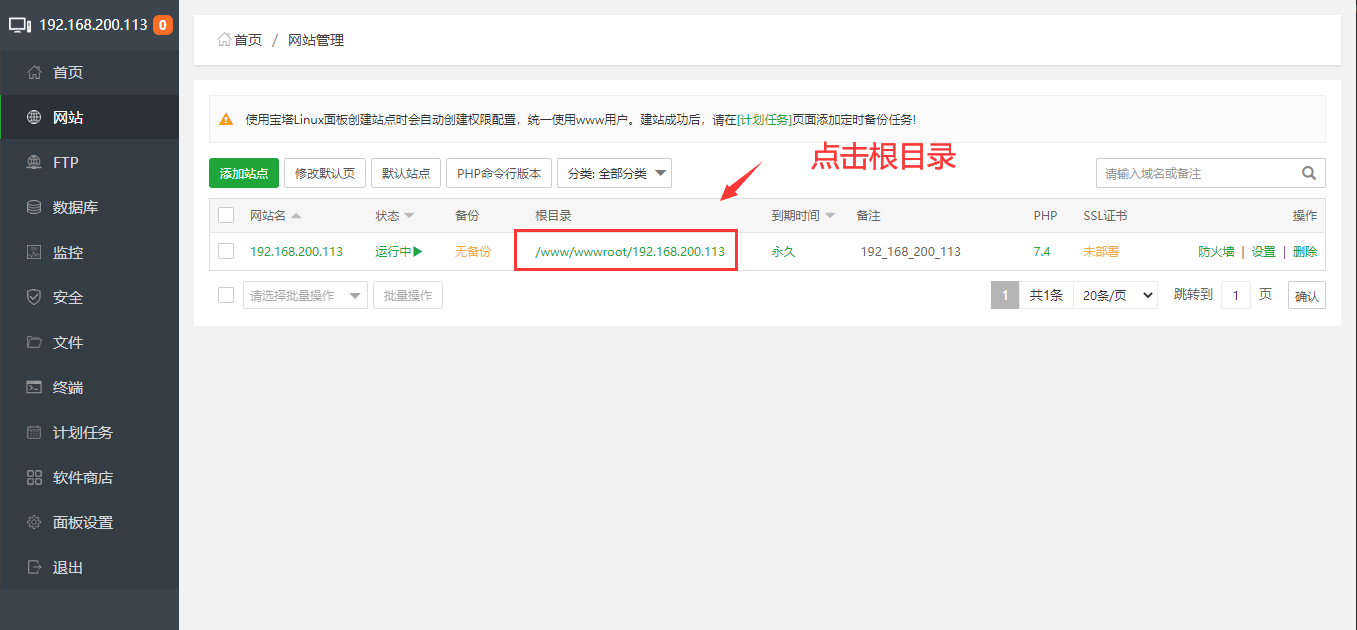
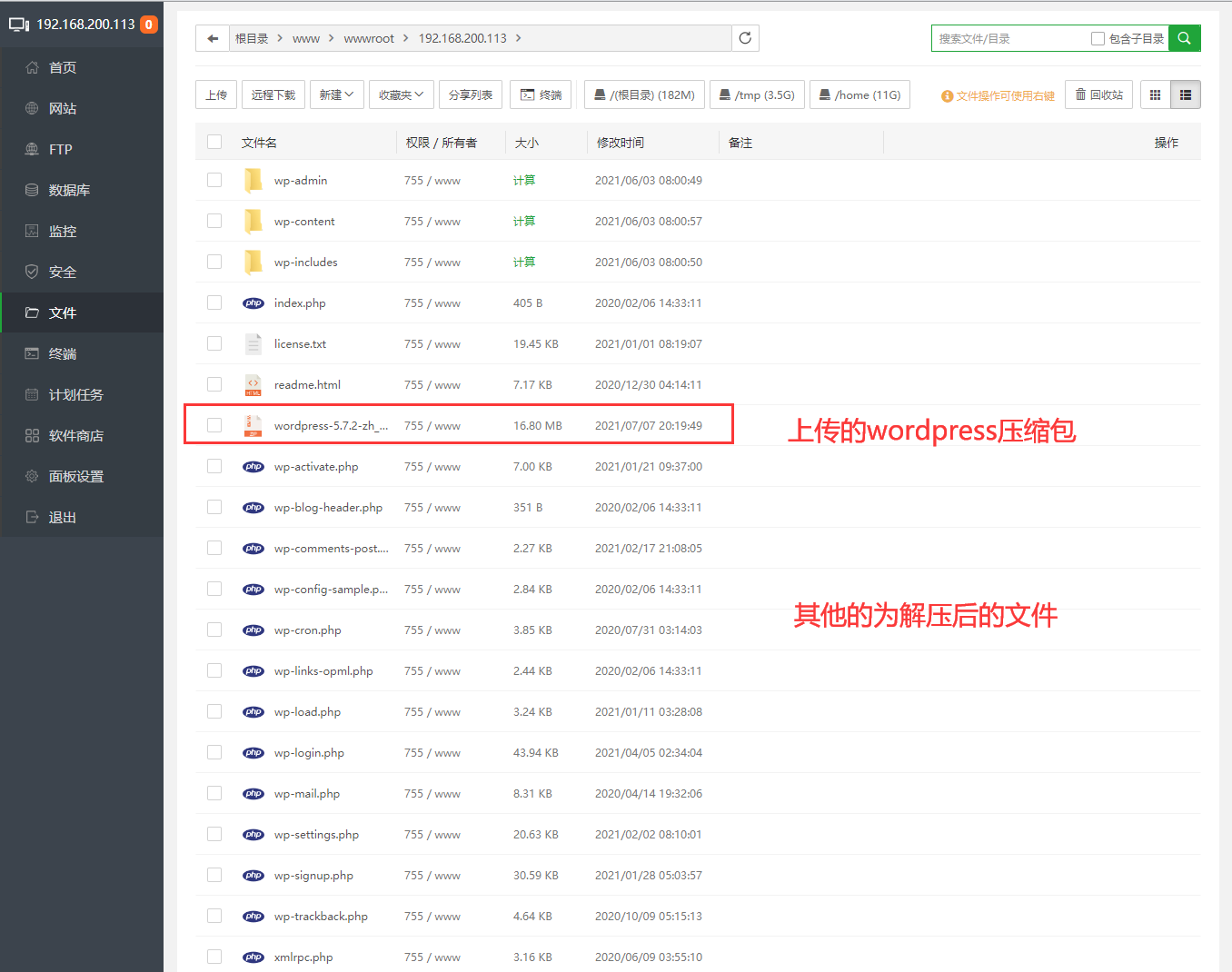
将下载好的wordPress安装包上传到网站根目录:

删除根目录中原有的文件,并将WordPress的压缩包上传并解压到根目录中:

安装WordPress
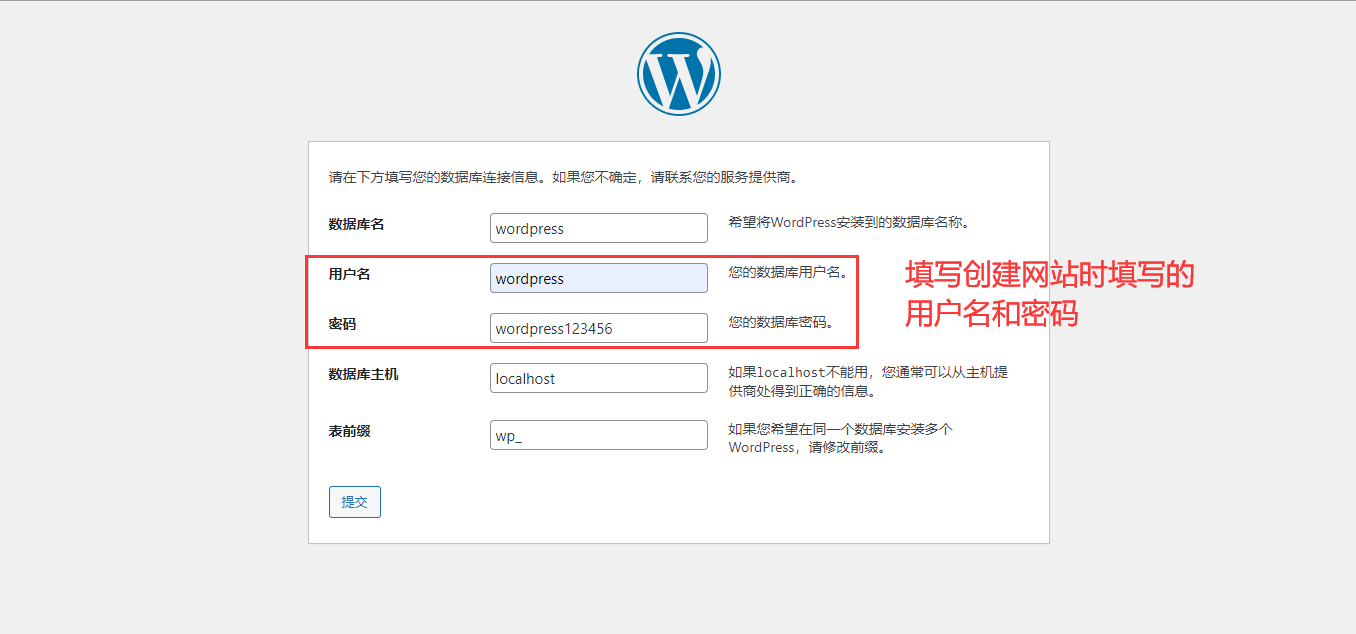
在地址栏中输入网站域名或者ip地址,比如我这里用的是192.168.200.113,直接在地址栏中输入ip地址即可打开安装界面,如下所示:

填写创建网站时,数据库设置的用户名和密码,这里使用之前设置的数据库名、用户名和密码:

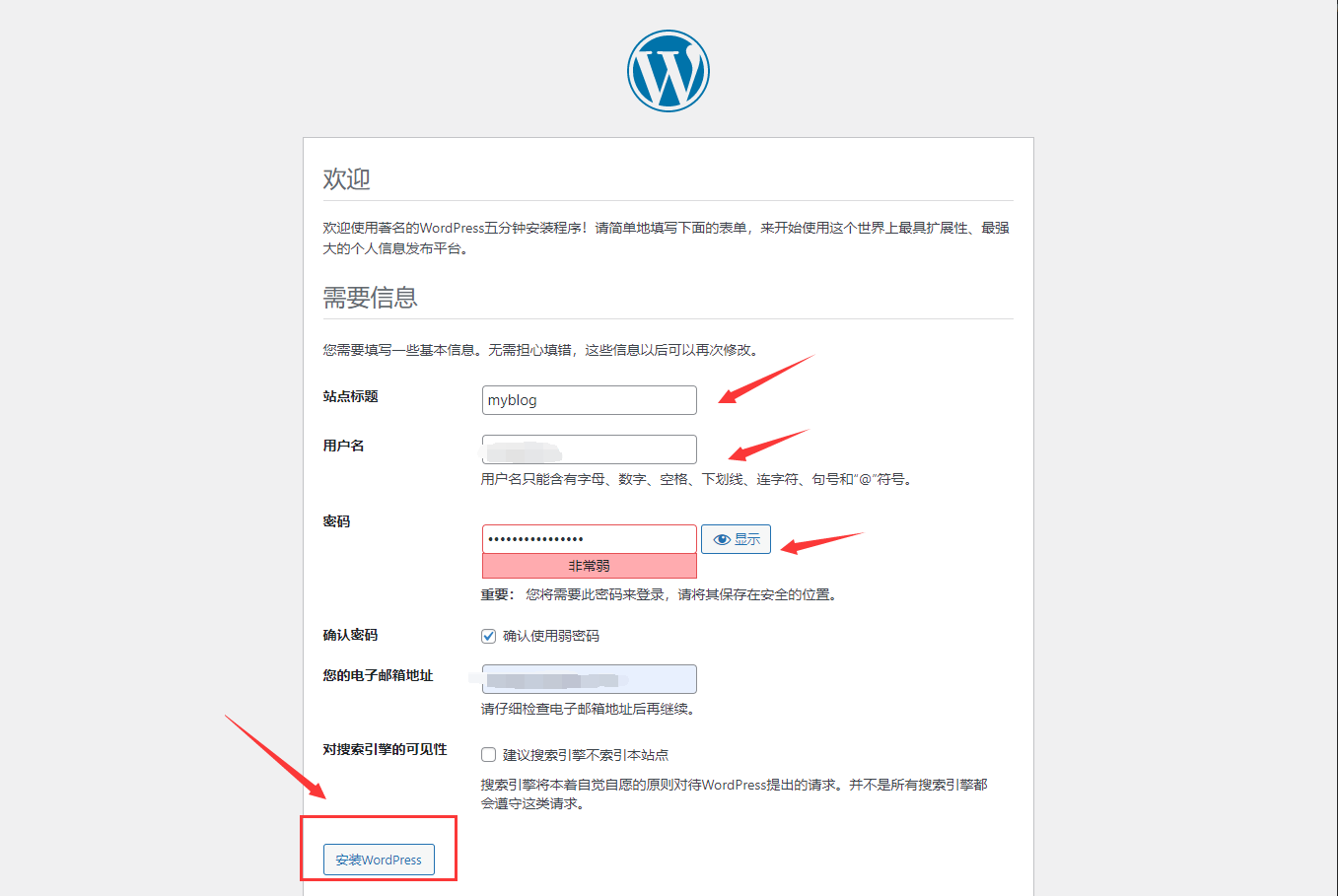
然后点击提交,填写站点相关信息后开始安装,站点信息包括站点标题、站点的管理员用户名和密码,以及电子邮箱:

等待安装完成后即可登录进入WordPress的后台。
安装主题
推荐主题:Sakurairo
在外观菜单中选择主题进行安装,可以选择主题商店中的主题进行安装,也可以使用主题的安装包手动安装:

然后可以根据主题的配置说明自定义主题的相关设置。
后台管理介绍
文章
文章菜单可以用于编辑和管理发布的文章,编写文章支持Markdown和html格式,个人推荐找一款合适的Markdown编辑插件进行文章编辑。
可以创建相应的分类和标签,也可以在编写文章时在右侧选择或添加相应的分类和标签,每一个分类和标签都有自己的专属链接,可以用于构建多级文章菜单。
媒体
媒体菜单用于存放上传的图片和视频,主要用于主题或者文章的素材,比如封面。文章中设置个性封面时,会自动上传至媒体中并生成链接,可以在这个菜单中查看和管理
链接
可以添加链接,用于构建友链或者链接页面,套用主题模板直接生成友链页面非常方面。
页面
可以用于存放自我介绍、示例页面、隐私政策、时光轴等特殊页面。你可以选择自己编写页面或者直接使用主题的模板。
评论
评论菜单用于管理网站的评论。
外观
可以在外观中针对性的对主题进行个性化设置,包括菜单、背景、标题等等
插件
用于安装各种插件,这里推荐一款比较好用的Markdown编辑插件:WP Githuber MD
其他说明
删除不用的资源
可以在网站的根目录/wp-content/themes/中删除不需要的主题文件,以节约空间。
Sakurairo主题自定义背景
在网站的根目录/wp-content/themes/Sakurairo/manifest/gallary/中上传你需要作为自定义背景的图片,并使用bg.jpg、bg1.jpg...的格式编号,然后再主题中选用自己本地图片API即可使用本地的图片。
Sakurairo主题樱花特效
Sakurairo主题樱花特效的花瓣数量过多,花瓣尺寸过大,可以通过加入自己的js文件改变:
樱花特效
樱花特效的js文件代码如下:
var stop, staticx;
var img = new Image();
img.src = "https://pic.songjiahao.com/img/cherry.png";
function Sakura(x, y, s, r, fn) {
this.x = x;
this.y = y;
this.s = s;
this.r = r;
this.fn = fn;
}
Sakura.prototype.draw = function (cxt) {
cxt.save();
var xc = (30 * this.s) / 4;
cxt.translate(this.x, this.y);
cxt.rotate(this.r);
cxt.drawImage(img, 0, 0, 25 * this.s, 25 * this.s);
cxt.restore();
};
Sakura.prototype.update = function () {
this.x = this.fn.x(this.x, this.y);
this.y = this.fn.y(this.y, this.y);
this.r = this.fn.r(this.r);
if (
this.x > window.innerWidth ||
this.x < 0 ||
this.y > window.innerHeight ||
this.y < 0
) {
this.r = getRandom("fnr");
if (Math.random() > 0.4) {
this.x = getRandom("x");
this.y = 0;
this.s = getRandom("s");
this.r = getRandom("r");
} else {
this.x = window.innerWidth;
this.y = getRandom("y");
this.s = getRandom("s");
this.r = getRandom("r");
}
}
};
SakuraList = function () {
this.list = [];
};
SakuraList.prototype.push = function (sakura) {
this.list.push(sakura);
};
SakuraList.prototype.update = function () {
for (var i = 0, len = this.list.length; i < len; i++) {
this.list[i].update();
}
};
SakuraList.prototype.draw = function (cxt) {
for (var i = 0, len = this.list.length; i < len; i++) {
this.list[i].draw(cxt);
}
};
SakuraList.prototype.get = function (i) {
return this.list[i];
};
SakuraList.prototype.size = function () {
return this.list.length;
};
function getRandom(option) {
var ret, random;
switch (option) {
case "x":
ret = Math.random() * window.innerWidth;
break;
case "y":
ret = Math.random() * window.innerHeight;
break;
case "s":
ret = Math.random();
break;
case "r":
ret = Math.random() * 6;
break;
case "fnx":
random = -0.5 + Math.random() * 1;
ret = function (x, y) {
return x + 0.5 * random - 1.7;
};
break;
case "fny":
random = 1.5 + Math.random() * 0.7;
ret = function (x, y) {
return y + random;
};
break;
case "fnr":
random = Math.random() * 0.03;
ret = function (r) {
return r + random;
};
break;
}
return ret;
}
function startSakura() {
requestAnimationFrame =
window.requestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.msRequestAnimationFrame ||
window.oRequestAnimationFrame;
var canvas = document.createElement("canvas"),
cxt;
staticx = true;
canvas.height = window.innerHeight;
canvas.width = window.innerWidth;
canvas.setAttribute(
"style",
"position: fixed;left: 0;top: 0;pointer-events: none;"
);
canvas.setAttribute("id", "canvas_sakura");
document.getElementsByTagName("body")[0].appendChild(canvas);
cxt = canvas.getContext("2d");
var sakuraList = new SakuraList();
for (var i = 0; i < 25; i++) {
var sakura, randomX, randomY, randomS, randomR, randomFnx, randomFny;
randomX = getRandom("x");
randomY = getRandom("y");
randomR = getRandom("r");
randomS = getRandom("s");
randomFnx = getRandom("fnx");
randomFny = getRandom("fny");
randomFnR = getRandom("fnr");
sakura = new Sakura(randomX, randomY, randomS, randomR, {
x: randomFnx,
y: randomFny,
r: randomFnR,
});
sakura.draw(cxt);
sakuraList.push(sakura);
}
stop = requestAnimationFrame(function () {
cxt.clearRect(0, 0, canvas.width, canvas.height);
sakuraList.update();
sakuraList.draw(cxt);
stop = requestAnimationFrame(arguments.callee);
});
}
window.onresize = function () {
var canvasSnow = document.getElementById("canvas_snow");
};
img.onload = function () {
startSakura();
};
function stopp() {
if (staticx) {
var child = document.getElementById("canvas_sakura");
child.parentNode.removeChild(child);
window.cancelAnimationFrame(stop);
staticx = false;
} else {
startSakura();
}
}可以自行修改img链接和相关参数改变特效的内容、数量、尺寸等。
使用自己的樱花js文件
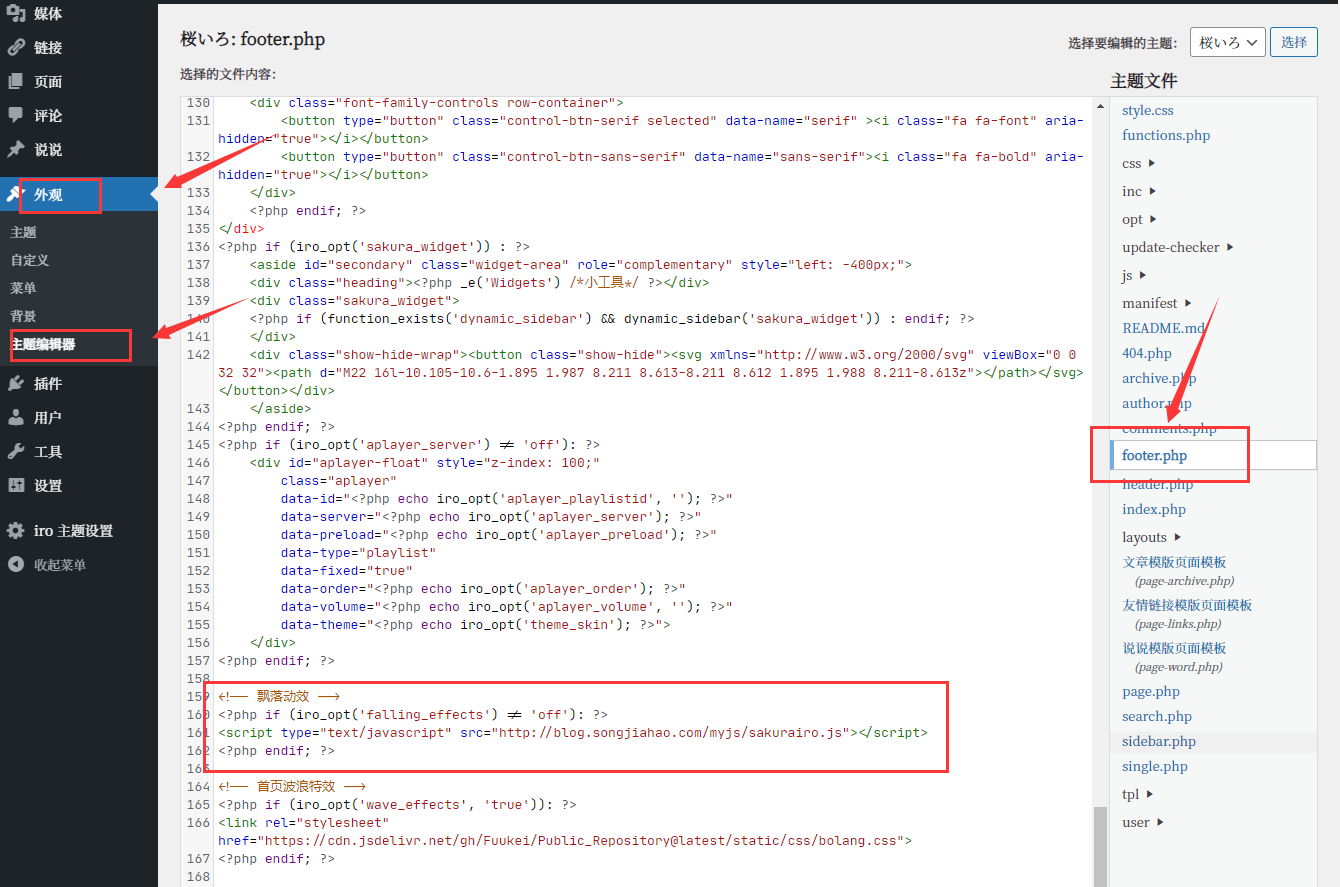
在网站根目录下创建文件夹myjs,然后传入自己的js文件并命名,比如我的为sakurairo.js。在主题的php文件中引用自己的js文件,操作方法如下:

启用https
如果使用的域名,则需要在dns解析中将域名指向主机的公网IP地址,然后下载域名的SSL证书用于开启https。
WordPress资源转为https链接
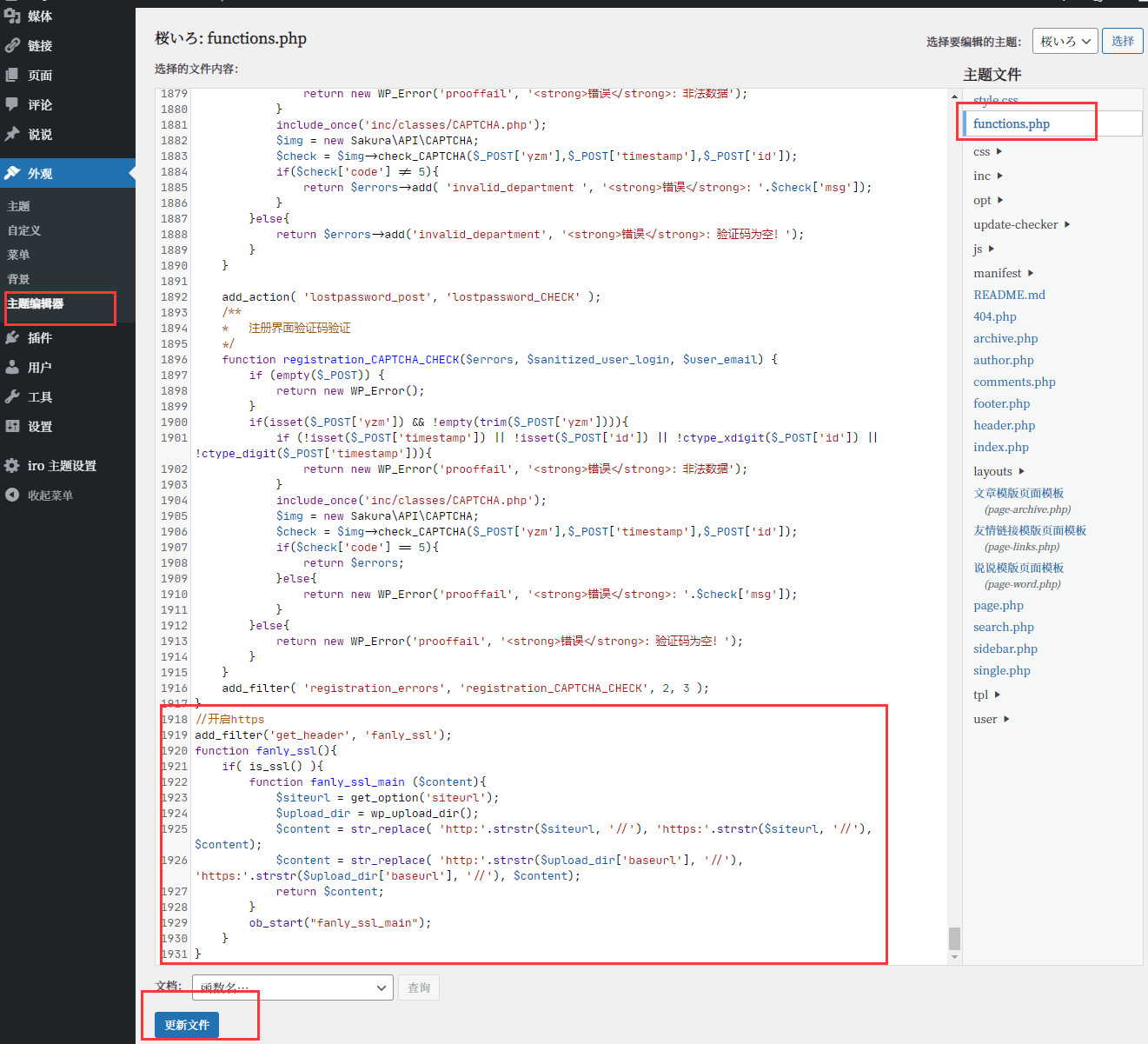
在主题的functions.php文件末尾中加入以下代码,以实现所有的链接从http自动转为https链接:
//开启https
add_filter('get_header', 'fanly_ssl');
function fanly_ssl(){
if( is_ssl() ){
function fanly_ssl_main ($content){
$siteurl = get_option('siteurl');
$upload_dir = wp_upload_dir();
$content = str_replace( 'http:'.strstr($siteurl, '//'), 'https:'.strstr($siteurl, '//'), $content);
$content = str_replace( 'http:'.strstr($upload_dir['baseurl'], '//'), 'https:'.strstr($upload_dir['baseurl'], '//'), $content);
return $content;
}
ob_start("fanly_ssl_main");
}
} 如下所示:

安装SSL证书
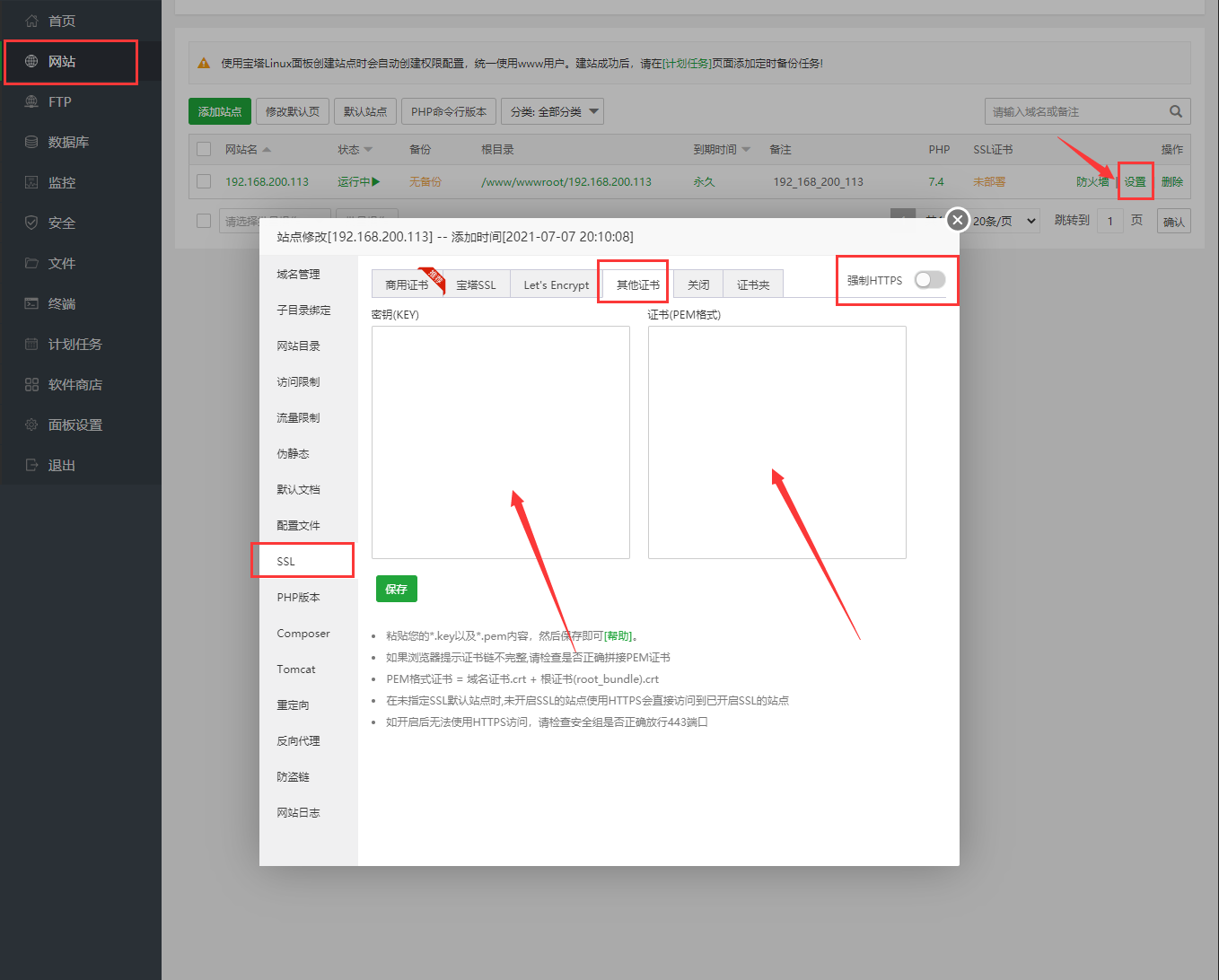
可以在域名运营商处获得SSL证书,比如我的域名在腾讯云购买,腾讯云提供了免费的SSL证书可以下载,具体的下载和使用方法可以参考运营商的说明。将下载到的SSL证书添加到站点设置中,然后强制开启HTTPS即可。

WordPress导入工具
WordPress支持主题配置和文章的导出和导入功能,可以使用这些功能完成快速的迁移和备份。
一些建议
新手如果不太熟悉整个过程,可以在虚拟机上实际操作一遍之后再在云服务器上进行操作,请做好数据的备份和管理,利用好虚拟机和云服务器的快照功能能够节约比较多的时间和精力。









Comments | NOTHING