PICGO+Gitee搭建图床
由于把图床建在Github的仓库里,访问速度极慢,而Gitee的服务器地址在上海,因此访问和加载速度非常客观,因此使用Gitee配合PICGO搭建图床,当然原有在Github上的图床可以通过导入的方式直接迁移过来即可。
现在Gitee作图床会被屏蔽,已经用腾讯云COS做图床的云存储啦!
准备工作
Gitee仓库创建
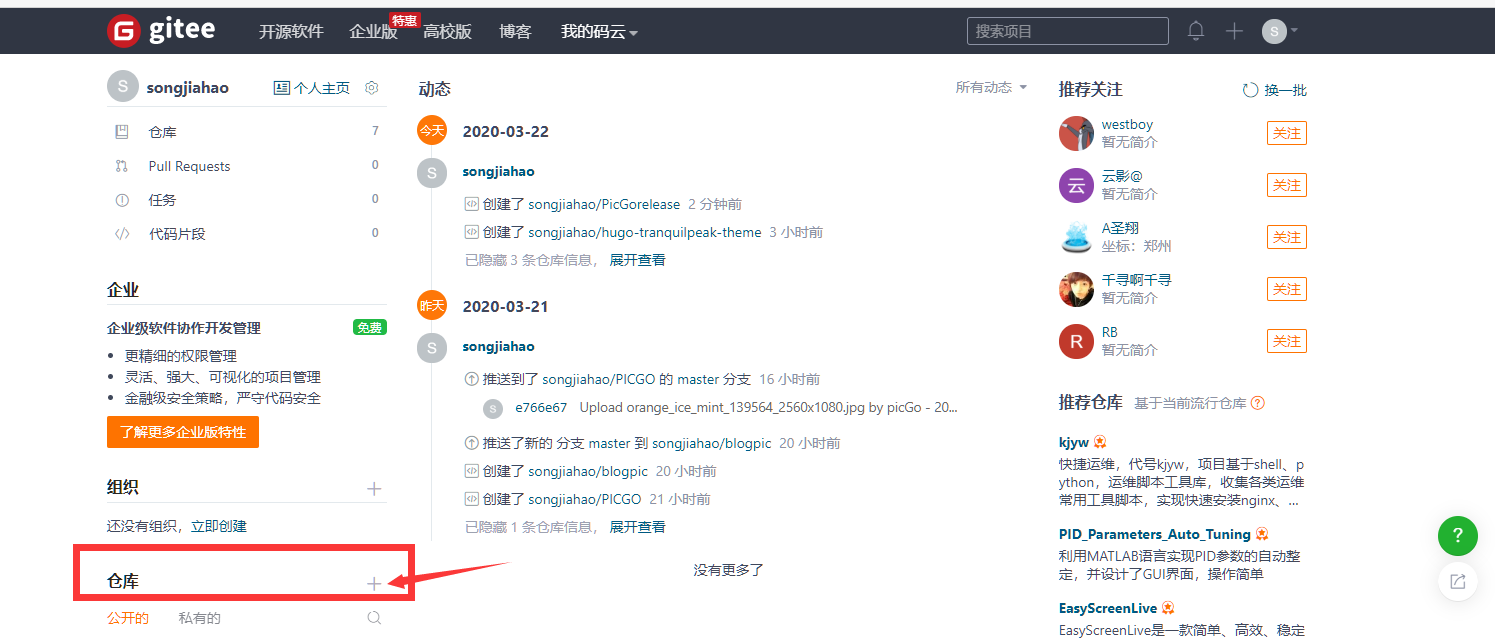
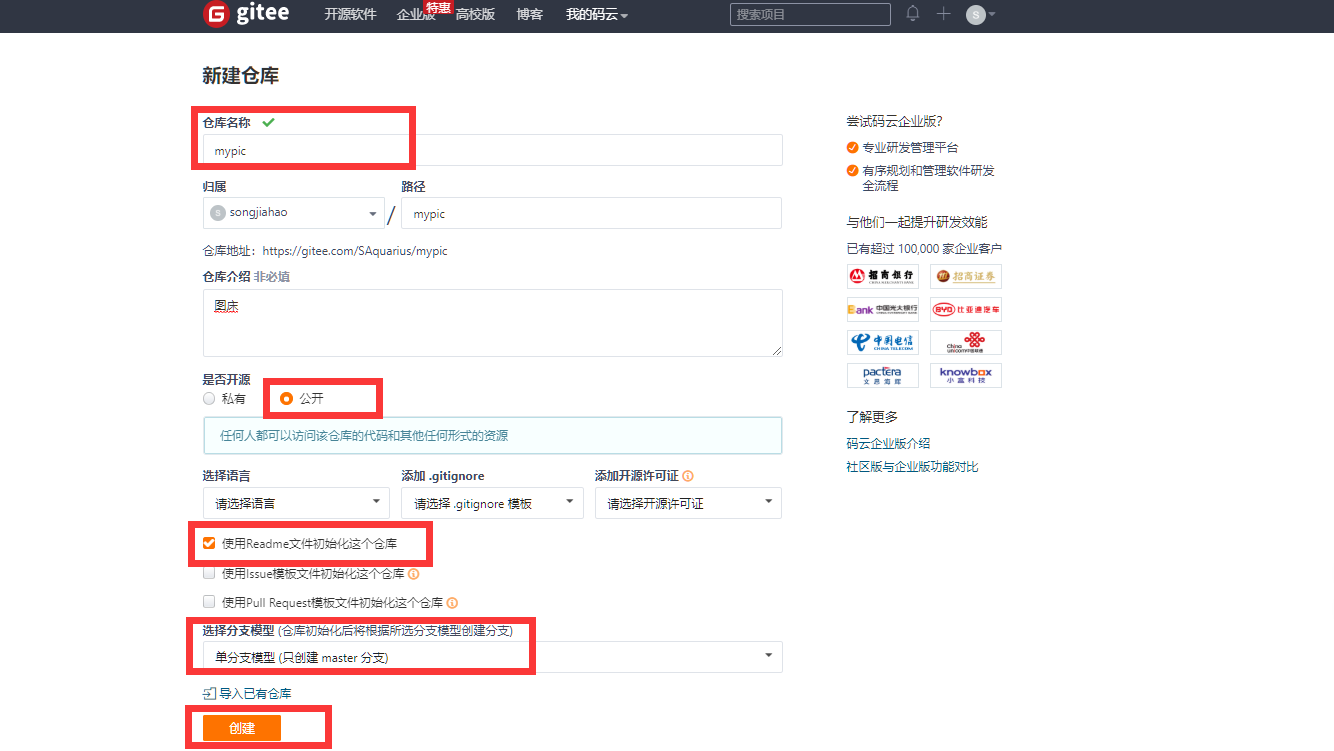
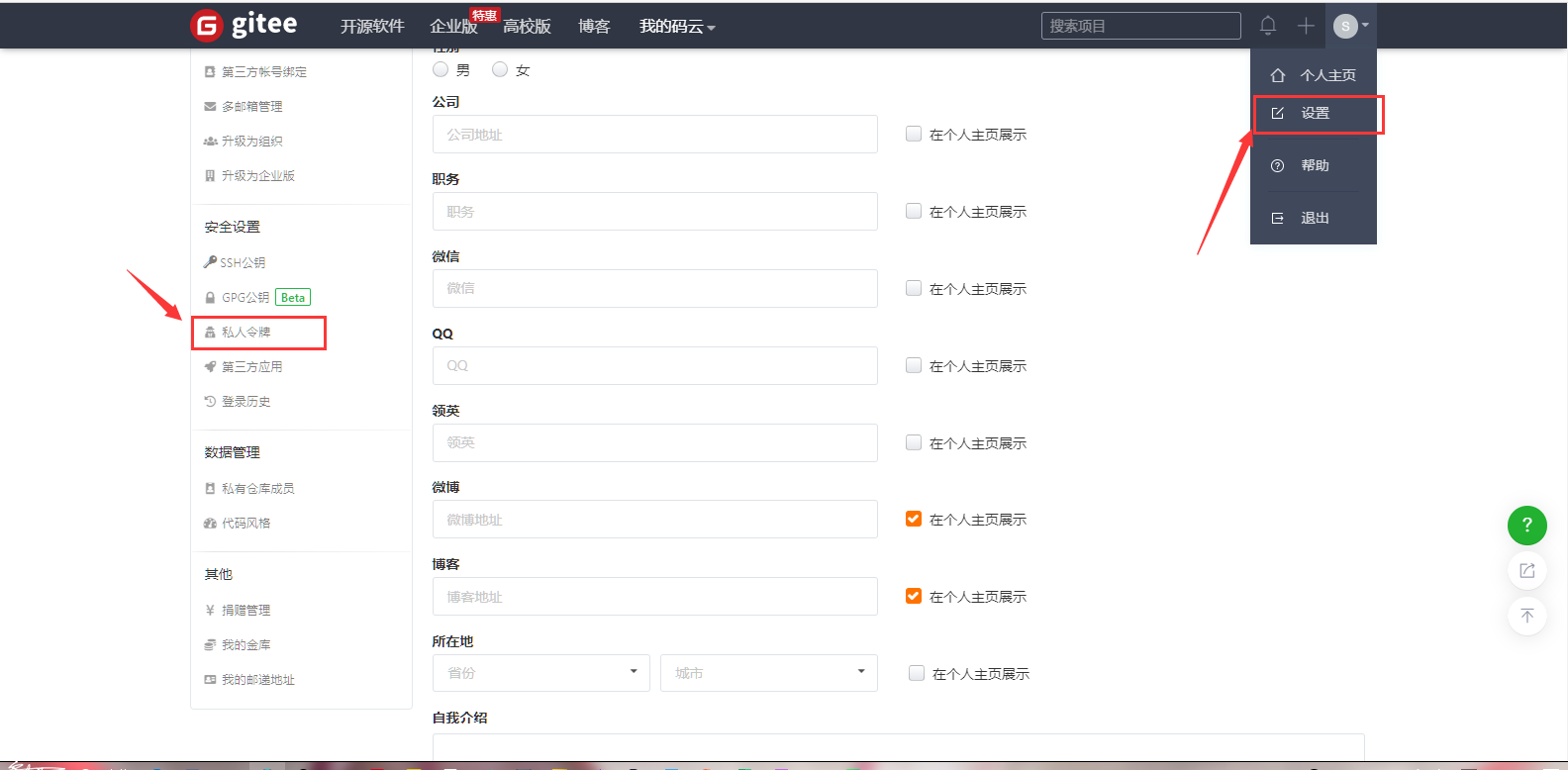
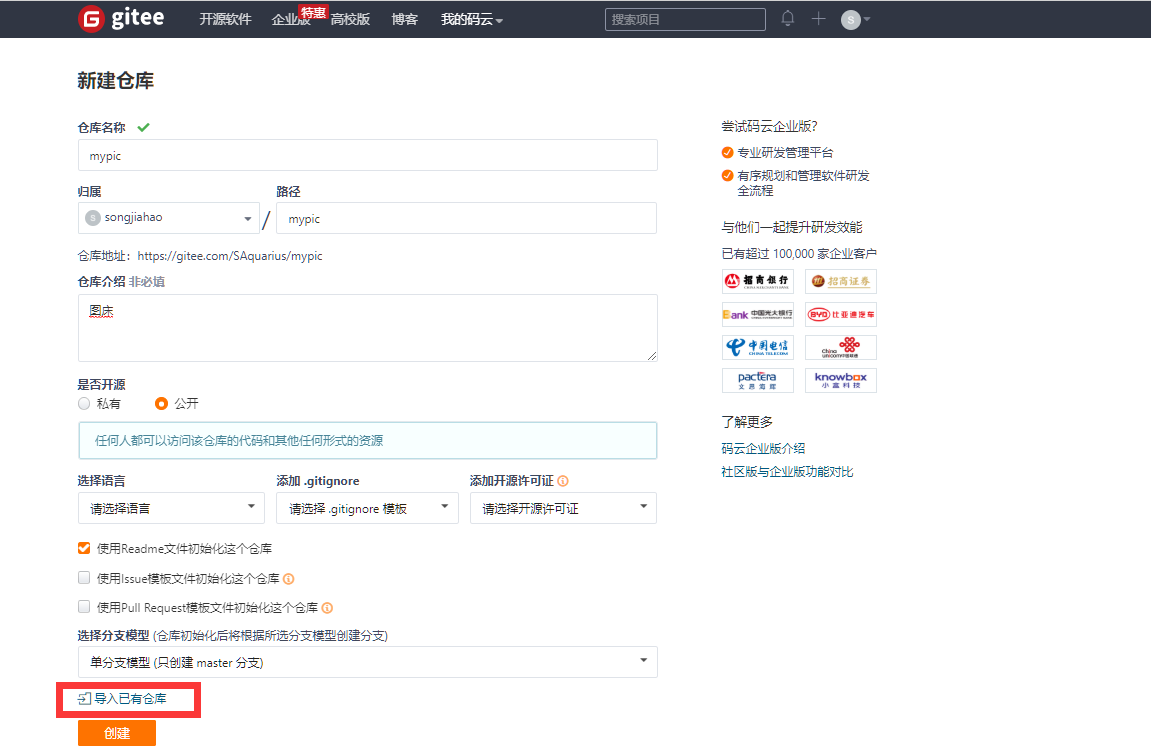
申请并创建Gitee账户,在下图菜单处创建公有仓库:

也可直接导入github上的图床仓库,具体办法在最后标题处给出
PICGO配置
PICGO下载和安装
在准备中给出的PICGO链接中下载相应版本的安装包进行安装即可。
PICGO插件安装
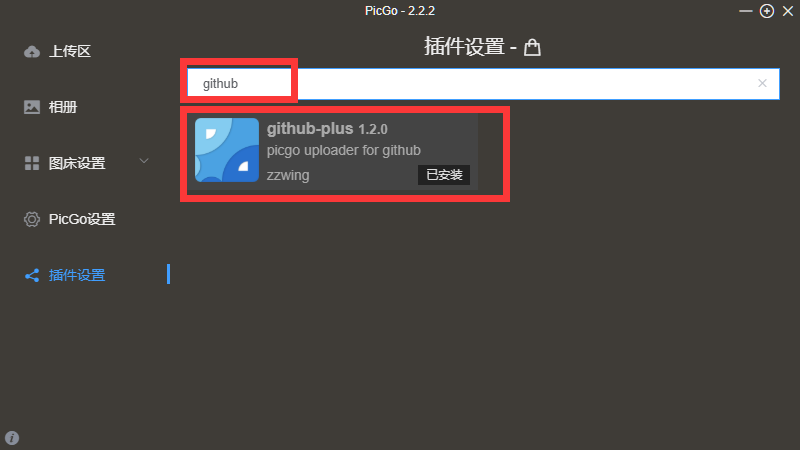
在PICGO的插件中搜索github并安装githubPlus
如果插件安装报错,请[点击这里](http://nodejs.cn/download/)下载并安装Node.js
Gitee图床参数设置
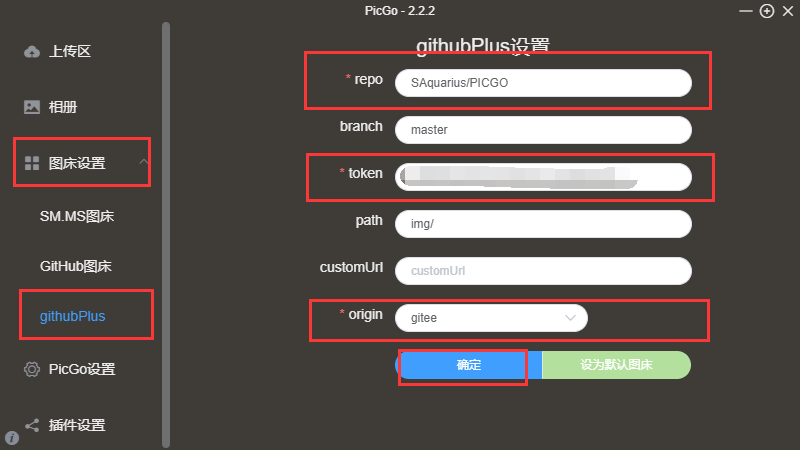
在图床设置githubPlus一项中进行配置:
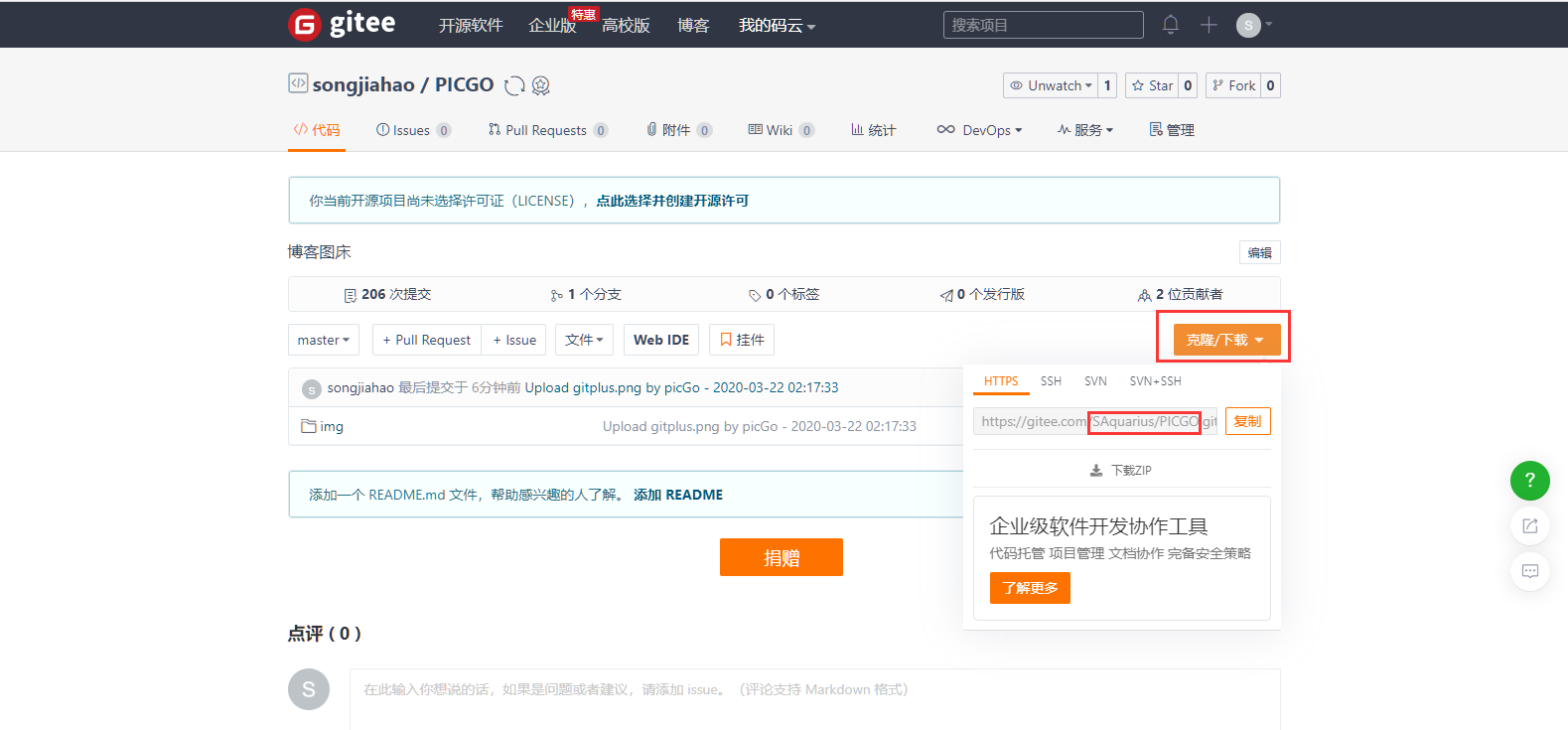
1.仓库名称,直接在仓库的地址中找到即可(只需要红框圈选的部分即可)
2.Branch分支默认为master,如果配置好后显示Branch错误,请初始化你选择的分支。
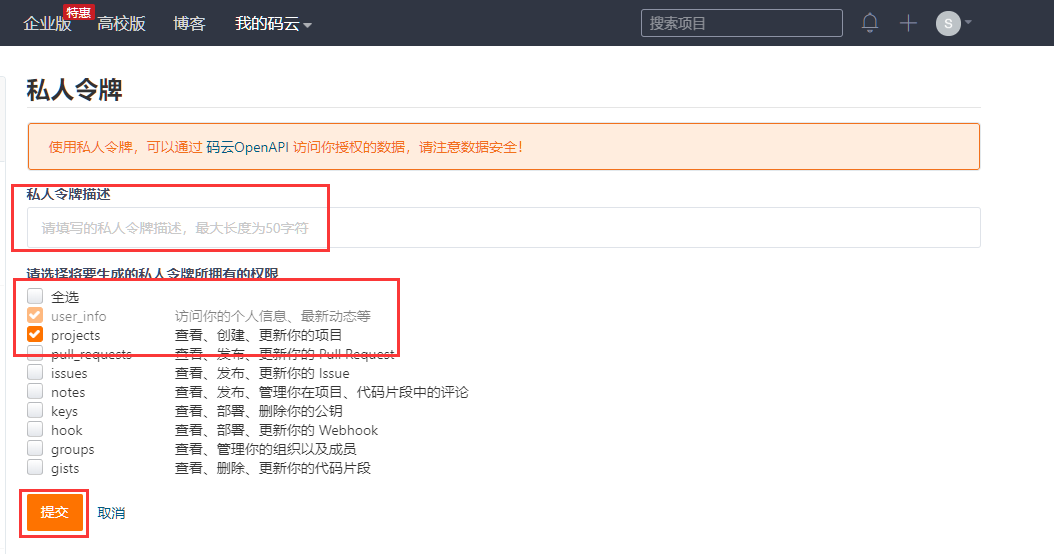
3.Token获取办法如下:

Token的生成只显示一次,注意备份,如果不慎丢失或者忘记重新生成即可。
4.路经默认即可,如果仓库中有文件路经可以自行填写。
5.origin选择Gitee即可。
至此,便可以在上传区直接上传图片到Gitee的仓库中,并且在相册中直接生成并复制相应的Markdown格式链接。
Github图床到Gitee的迁移办法
首先,在Gitee创建图床时选择导入,直接复制Github的仓库地址选择导入:
然后,将原有的图片链接进行修改,可以自己手动修改,或者使用脚本(我并不会):
这里,我来说一下手动修改的办法,我们不妨来看一下迁移之后两种链接的不同之处:
//Github上的图床链接格式

//Gitee上的图床链接格式

//不难发现只是前缀不同,也就是master之前的解析路经改变了而已,因此只需要修改原来的前缀路经即可
//将github图床的链接从master之前的替换成gitee中master之前的路经即可,更换后不妨打开链接试一下是不是更快一些 对于一篇markdown文档来说,如果使用vscode编辑,使用鼠标选中任意一段前缀,使用快捷键Ctrl+Shift+L









Comments | NOTHING