Hugo博客添加音乐外链
方法很简单
其实,给Hugo博客加上网易云音乐外链插件很简单,只是一行代码就解决的事,对于我使用的Tranquilpeak主题来说,只需要在侧边栏上加上一个iframe标签就可以了。
接下来就自己动手跟着教程添加吧!
准备网易云的音乐外链
网易云音乐的外链代码是自动生成的:
- 首先需要去网页版的网易云音乐
- 搜索想要添加的歌曲或者歌单
如果想添加自己的歌单,不要登陆账号,直接搜索就行,不然找不到生成外链的选项!没有版权的歌曲无法生成外链!
如果歌单里有无法生成外链的歌曲,歌单无法循环播放,因此建议使单首歌的外链!
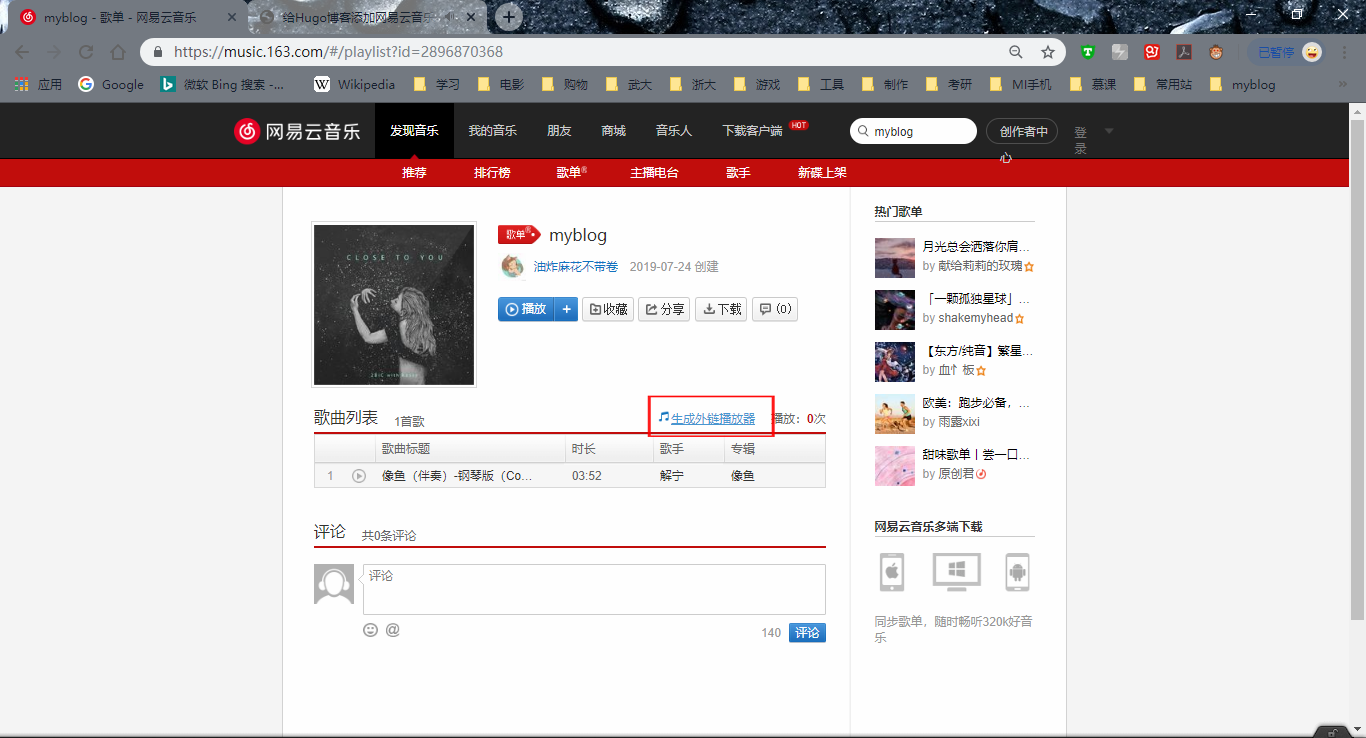
以我自己网易云中的myblog歌单为例:
搜索到歌单以后,点击生成外链选项:

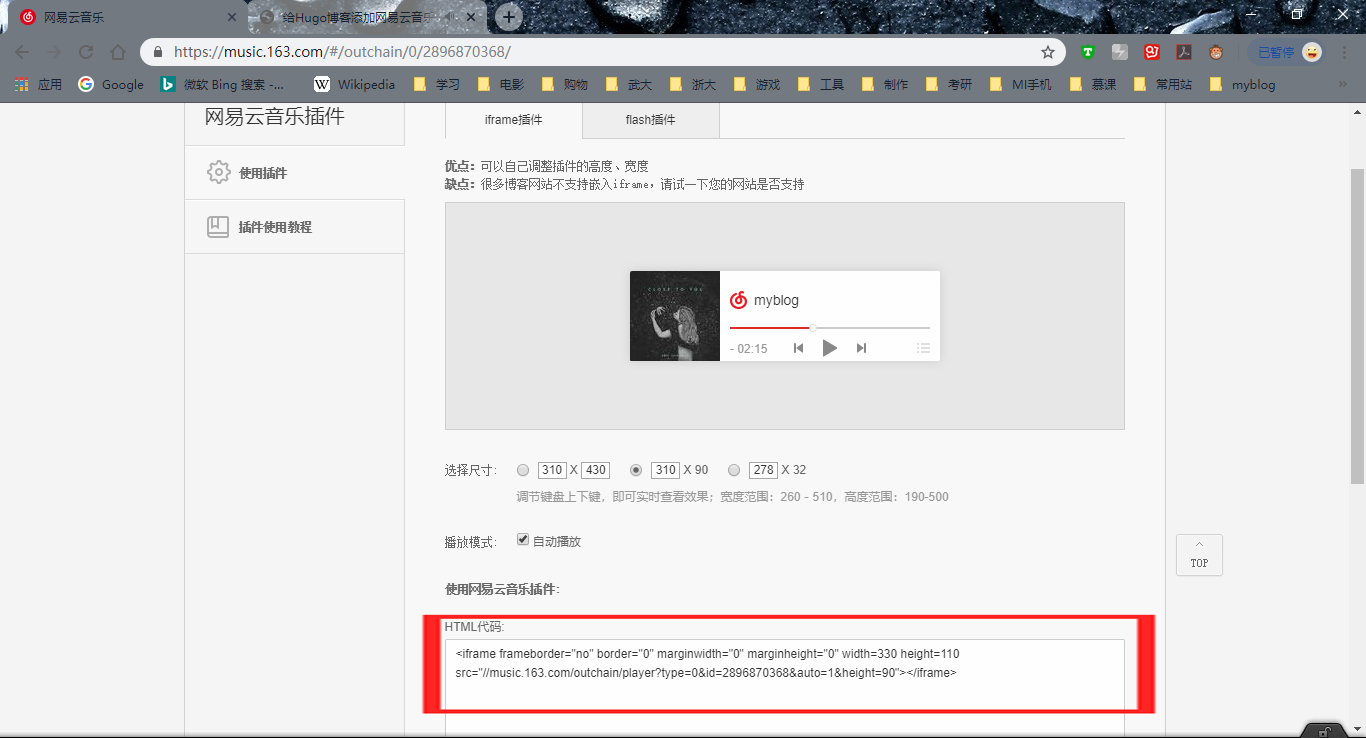
然后,根据自己的喜好,搭配自己的主题选择合适的尺寸样式:

生成的iframe标签代码如下(如果无法显示,请再链接中加入https):
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=110 src="https://music.163.com/outchain/player?type=0&id=2896870368&auto=1&height=90"></iframe>标签代码的插入和调整
插入相应的位置
代码可以插入在任何你想让播放器出现的任何位置,比如首页、文章页面、或者侧边栏。这里以插入到侧边栏为例,因为这样在任何一个标签都能随时调出侧边栏,方便播放。
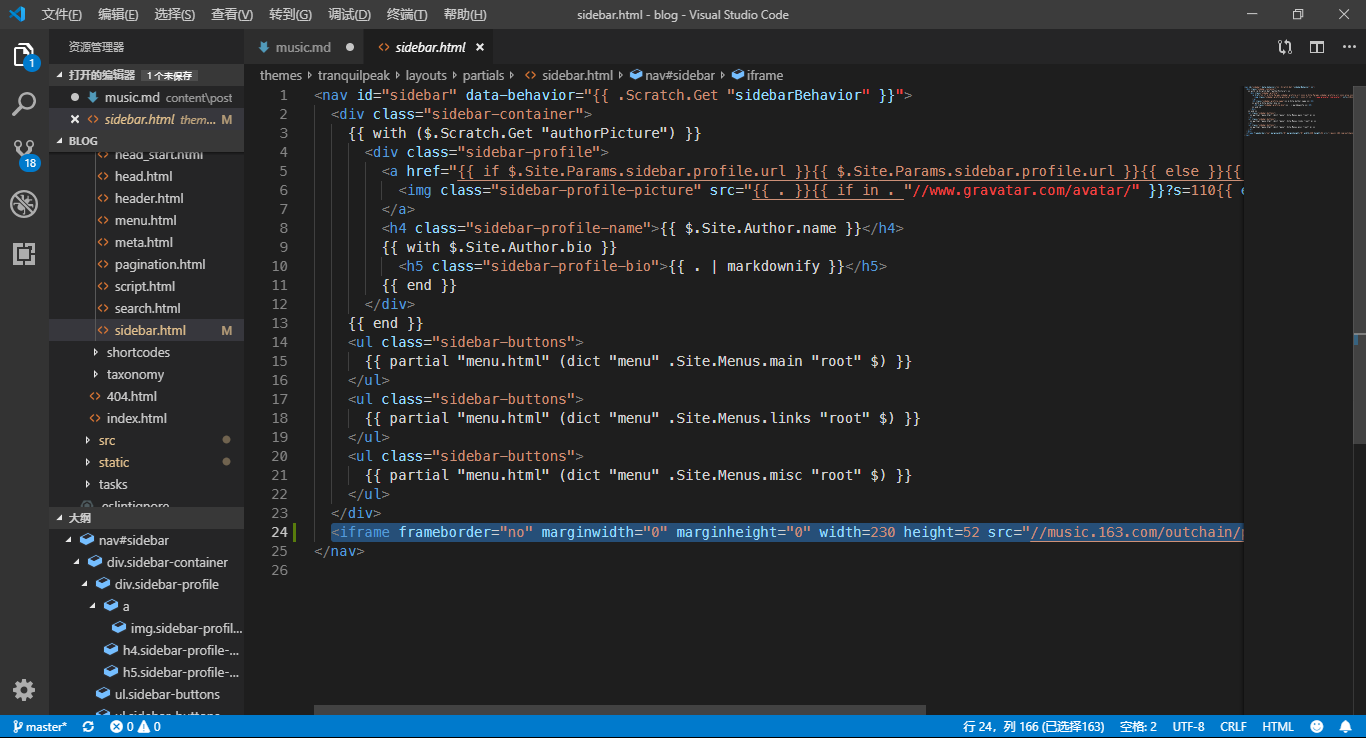
在主题文件中找到相关布局的html文件,以我的为例:主题根目录/layouts/partials/sidebar.html,插入到合适的位置(根据我的主题的风格,我插入到了所有菜单栏的下边):
适当的调整
在本地启动blog的预览,看外链播放器的效果,然后适当修改width和height两个参数的数值,以调整到合适的大小。
我的链接中删去了border的参数,因为和我的侧边栏菜单的图片有冲突,如果你遇到了相同的问题,可以尝试类似的方法解决
同步到远端查看效果
把修改过后的blog生成静态文件,push到远端,然后查看效果是否符合预期。由于宽度和高度的参数,有时候本地预览和实际的浏览效果有差别,所以查看效果以确定是否需要进一步的修改。









Comments | NOTHING